2 mgsolipa Jul 04, 2017 01:08




@mgsolipa thanks for your answer.
You wrote: "Cover images are not included as attachments on the disp=single view, unless the skin specifically overrides this behaviour." This points to my question.
In Bricks Skin that works pretty fine. But with Bottstrap blog skin not. So I ask for a fix, to use cover in attachment for disp-single with bootstrap blog skin.
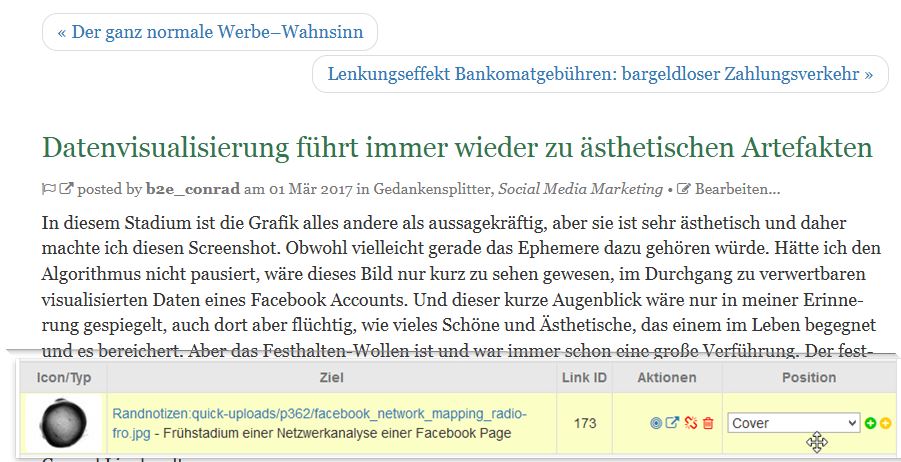
Following I'll attach three screenshots. Two of them show bootstrap blog skin with attachment set to teaser (working), the other to cover (not working). The third screeshot shows disp=single with atteachment cover (working)




Hello,
does anybody have a fix, that allows to add images for cover in bootstrape skin?
When setting an image for cover, no image is shown. teaser works, but not cover.
I would appreciate to set images also in bootstrap skin as cover.
Hope someone has an idea
Thanks and regards, will
b2e: 6.11.5

Where do you expect the cover image to display?
Before the post title?
Under the post title?

@fplanque - before the post title. (For viewing it under the post title I use teaser)

There is a difference between "under" and "after".
See screenshot in comment #2. THAT is under and THAT is what you may be able to do with the bootstrap blog skin (but may be broken indeed since we widgetized everything)

You should be able to do this with widgets and templates in b2evolution v7.

@fplanque
Two questions:
Because there will be a PRO version I don't know whether I should prefer v6.11.x to upgrading. There are so many open questions. E.g. is it possible to keep the bricks_skin and all the css customizalions or would I have to to all the customiziations again ---
So it would be really helpful to see v7 work in a demo. (I have no sandbox or offline lamp server)

Yes we will upgrade the demo server soon.
The PRO version only includes new features that did not exist in v6. (There is also a PRO version for v6 but it has never been advertised.)
As far as I know, the bricks skin will also work in v7.
Hi @saunders, in addition to the explained here: http://b2evolution.net/man/image-attachment-positions. Cover images are also used as the background image for post of the type
Main-Intro. This feature is working properly in the Bootstrap Blog skin (see the screenshot below).Also, Cover images are not included as attachments on the disp=single view, unless the skin specifically overrides this behaviour.
Regarding the PS (and in general), please explain us a bit better what are you trying to do. Screenshots are always appreciated, they help us to get a faster and better understanding of your needs.
Thank you.