2 fplanque Aug 13, 2017 02:45




A - I couldn't find a good discussion of anchors in the description.
B - After adding the plugin and making sure it was enabled, the editor still had the "Short Links: Link to a Post" grayed and disabled.
C - Strangely, I can add an anchor <a name="search">, and the link insert option has an option where you can select existing anchors in the post. What's that used for?

A: Use ((#anchorname link text))
B: If the toolbar is disabled it means you need to turn on the plugin in the "Text Renders" block of the edit screen.
C: Can you screenshot that please?

B: Okay, I enabled the plugin in Text Renders. But, when I select Link to a Post I get the strange dialog box that pulls links from a different collection, and no options to change it. The post in the other collection is manual page, so I guess the plugin only works with that type of entry.
A: There is no place to enter this
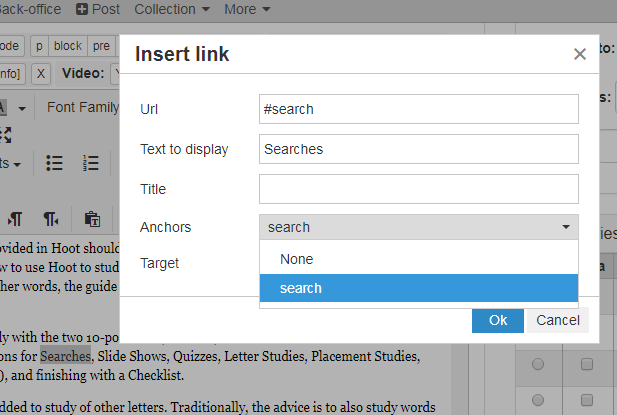
C: Attached
P. S. I can get to the anchor by manually adding the anchor to the URL of the post in the browser, or by using that as the link URL (http://www.tylerhosting.com/b2e/dbell.php/watch-your-z-s-and#search) in the post. I just don't know understand why it tries to pass the anchor to the skin (http://www.tylerhosting.com/b2e/skins/mystique_skin/#search) when I select the anchor as in the screenshot.


Since the last upgrade to 6.8.10 I face the same problem. Till then the plugin worked pretty fine. What has changed?

@dbell154 I confirm the issue you mentioned.
After adding some anchors to the post (using something like: <a id="anchor">Anchor</a>), the TinyMCE plugin automatically offers the option to add a link to those anchors (as displayed in the screenshot you uploaded). The resulting code would be something like: <a href="#anchor">Link to anchor</a>, and that's what b2evolution interprets as a link to its skin folder (adding the anchor at the end of the URL).
@saunders Are you sure you saw this working before? The anchor links seems to be broken on versions previous to 6.8.10. Can you please give us more details. i.e.: specific versions where you tested, skins used, etc.
In any case, the issue is already in the dev's pipeline and a fix should be delivered asap.

For further readers:
Please note that we are not considering this as a bug.
This behavior is the downside of a feature meant to make skins development easier. However, inserting anchors or # into posts is perfectly possible by the use of short links syntax. i.e. ((#anchorname link text)) or ((#)).
Thank you.

@dbell154 I confirm the issue you mentioned.
@saunders Are you sure you saw this working before? The anchor links seems to be broken on versions previous to 6.8.10. Can you please give us more details. i.e.: specific versions where you tested, skins used, etc.
In any case, the issue is already in the dev's pipeline and a fix should be delivered asap.
It work on bootstrap blog skin and on bricks skin until the quoted update to 6.8.10. After a next upgrade to 6.9.3 the Anchor plugin has disappeared from editor. the plugin is not working any more (see post #5.
It is in a way awkward because # is commonly used and short links don't work in some bootstrap features.

strange performance of ((# link name)!
1st case: I set ((#anchor name)) without a link, because the anchor is on the same page. That worked fine. But than and now it happens, that this links to a totally different page where no such an anchor is set. May be something went wrong while rendering (it happened after an edit of the page, but without changing anchors related codes) (see fig.1)
2nd case: To avoid case 1 I decided to fill in the link. ((#anchor link name)). For link I used the full address as well a slug ((#anchor slug name)). Now the link to the anchor on the same page works, but shows not only the name but also the slug oder full address. (see fig. 2)
The short links plugin supports links to anchors:
http://plugins.b2evolution.net/short-links-plugin
I think that's going to be the easiest way.