2 tilqicom Dec 12, 2014 22:38




Hi @tilqicom,
It's great to have a contribution like this. Personally, I would like to thank you for sharing and I'm sure that the rest of the community will be also glad.
I started to play around with your skin and would like to give you a quick feedback, and also make you some questions.
1) Questions:
2) Suggestions:
Besides the distribution and the "Pinterest" style, I think that the infinite scroll is the best feature. However, I found some issues:
I'm sorry for the long comment, I'm pretty excited with this skin and would like to see many people using it :D






I'm sorry, I forgot to mention that I made those tests using Ubuntu and Chrome only.

1 - I think forum post would be better, but either way is ok.
2. Sure, do as you like.
About the suggestions (more like bugs), those are some good findings. I didnt have much time to go to all pages, frankly I just wanted to get it out there and see if people would be interested in it. I could add extended skin settings and features if people actually use it.
I will fix those issues and post back later, cheers.
1) Questions:
1. In order to include this skin in the b2evo's skins site, which page would you like to define as "official", your personal blog or this post?
2. We used to use sourceforge for plugins development, but this is the first third-party contribution since we started to use GitHub and we still haven't defined a new policy. Would you like to share your code in a GitHub repo and accept forks, issues, pull requests, etc?2) Suggestions:
1. Besides the distribution and the "Pinterest" style, I think that the infinite scroll is the best feature. However, I found some issues:
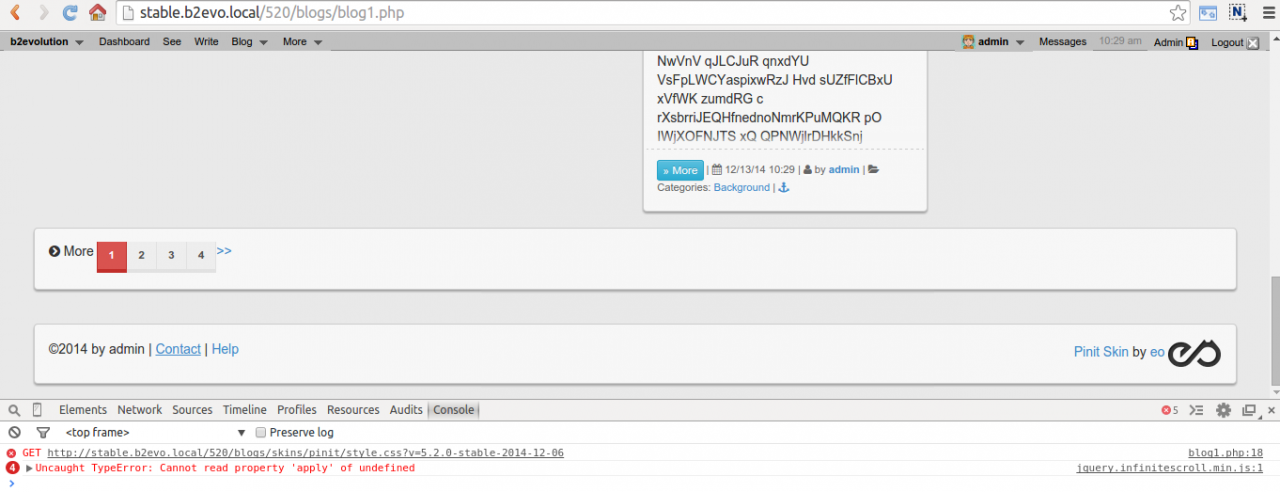
1. I couldn't make work the automatic infinite scroll. It just throws a javascript error and doesn't load the rest of the posts as supposed (automatic_infinite_scroll_error.png).
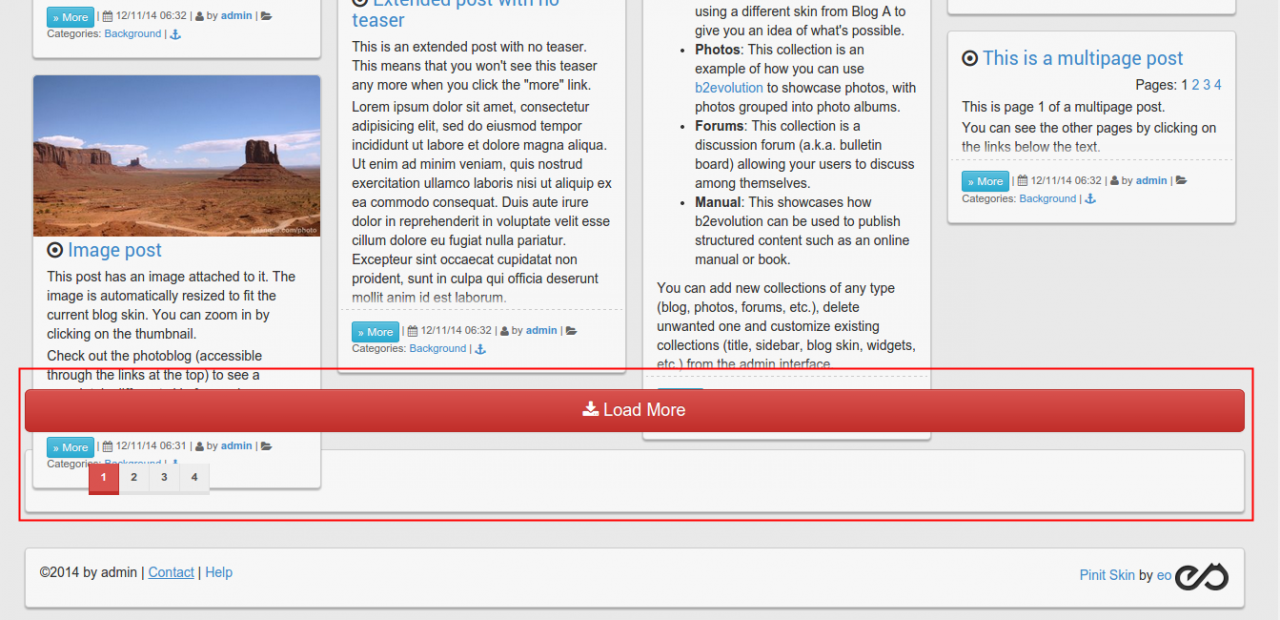
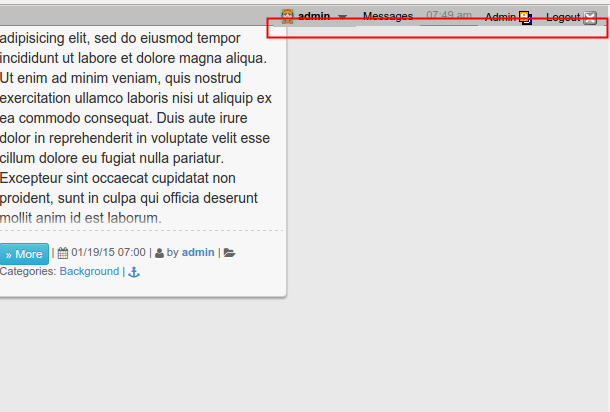
2. Using manual infinite scroll, and after clicking the "Load more" button a couple of times (actually it's random, could be 1 or 4 clicks), the button itself and the pages selector overlap the recently loaded posts (manual_infinite_scroll_overlap.png). It also happend in the live site that you linked above (http://www.tilqi.com/resimli-sozler/).
3. Also in the live site, if we go to page 2 and try to load more posts, a javascript error is thrown and no post are loaded (pages_error.png). It doesn't happen in my local site, so I pointed it out just in case that you wasn't aware.
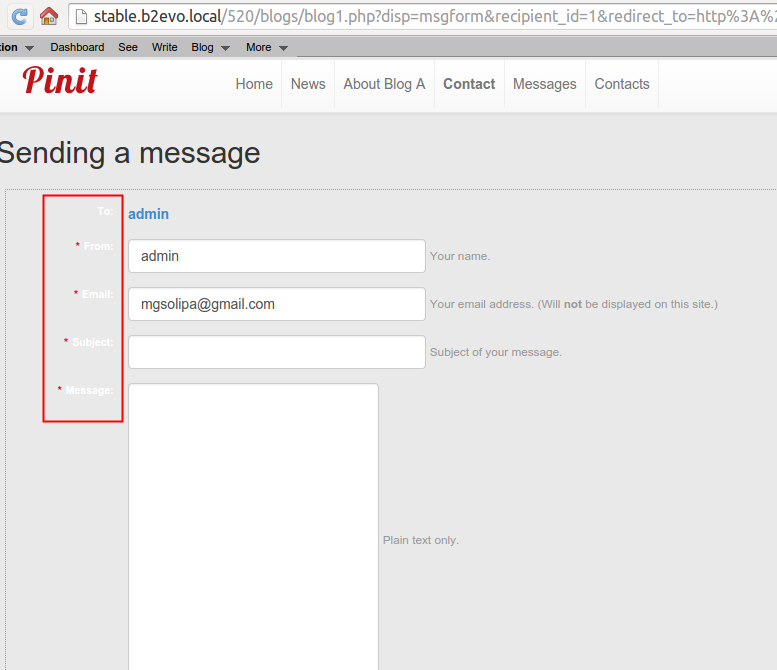
2. The labels in the contact form are white, so it's difficult to read them (contact_form.png).
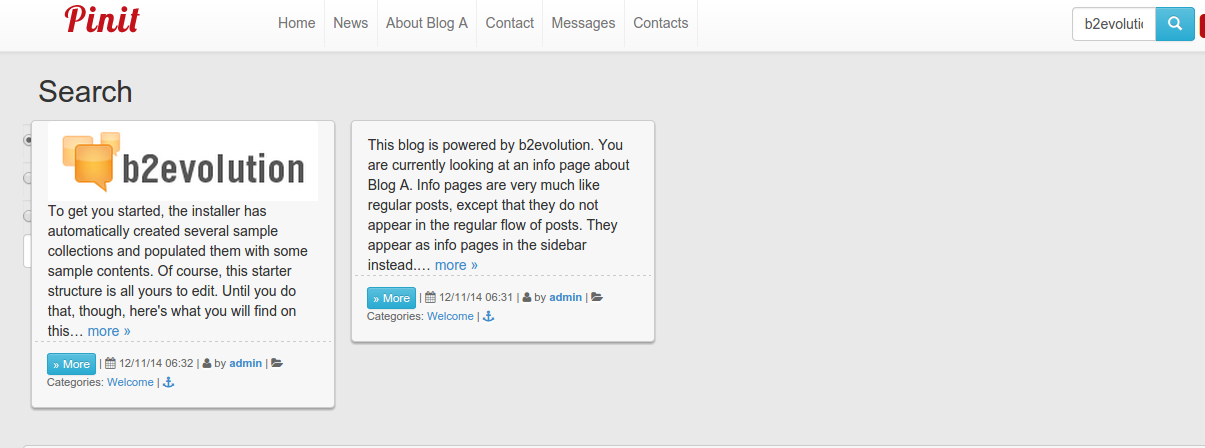
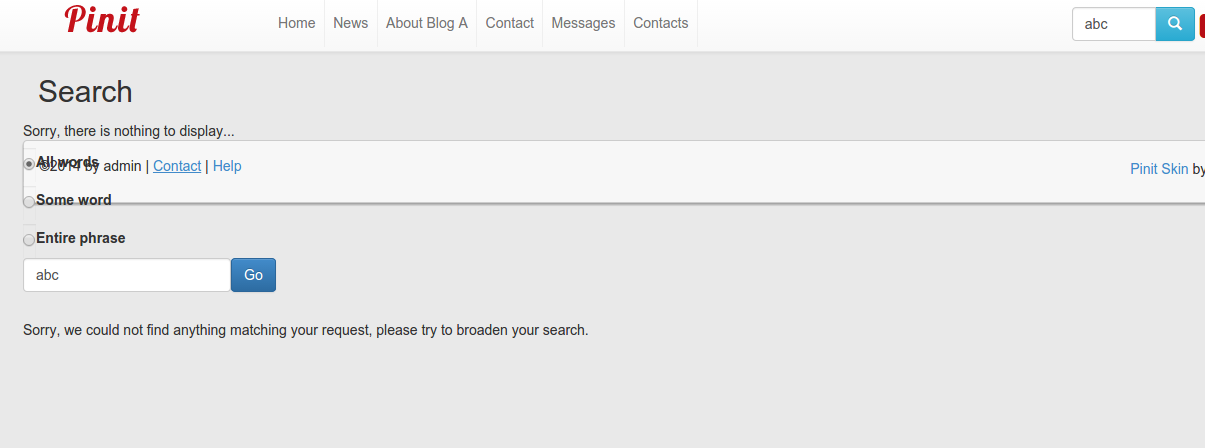
3. When we make a search, the content of the results page overlaps other elements on the same page (search_results.png and search_no_results.png).I'm sorry for the long comment, I'm pretty excited with this skin and would like to see many people using it :D

Hi @tilqicom,
I made a couple of little additions to your code:
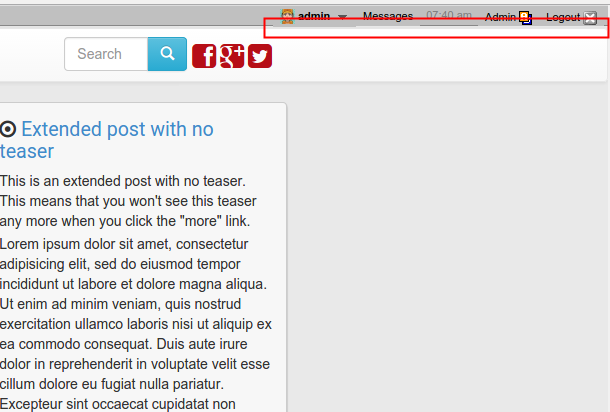
1) The bootstrap's box-sizing style was breaking the evobar ( please see screenshots above ).
2) You let the user decide wether or not to display the credits at the footer. But the skin was missing a "Powered by b2evolution" logo (or link), so I added to this zone and made the parameter checked by default.
I also added a version number, authoring and licensing information. Please, note that I choose GNU GPL because it's the same in which b2evolution is currently distributed.
Please check the attached file and, if you agree all the above, update your download link.
Thanks!



Hi there,
I recall some instructions for setting up post/image upload by phone. Can you point me in the direction?

There it is. Admin, System, Remote Publishing.

Just for the records, the "Post by email" section of the manual can be found here: http://b2evolution.net/man/post-by-email/

This is a very good skin design that I want to use but how can we enhance this skin?
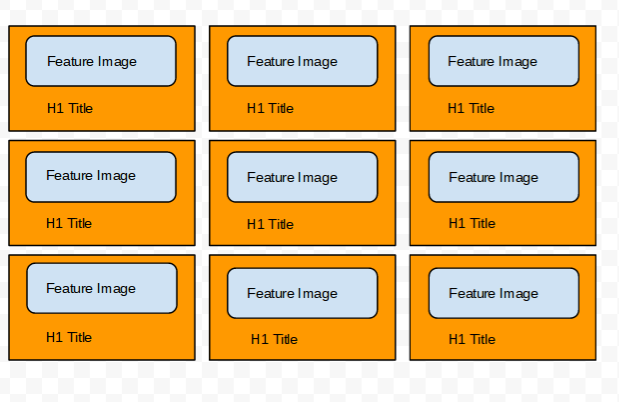
1. The arrangement is cluttered and the sizing makes the look so ugly. How can I make changes like there should be columsn arranged with boxes (post) in equal sizes as shown in the attached file? (uniform featured image, regardless of its actual size and equal sizes of post box)
2. How can we arrange the post from the latest to the oldest like the following:
latest post | older post | another old -post|
4th old post | 5ht old post| 6th old-post|
So the arrangement would like:
x-x-x
x-x-x
x-x-x
x-x-x <<< the oldest post


1- Masonry doesnt have equal heights option. But you can use a custom js function like this:
http://osvaldas.info/responsive-equal-height-blocks
Equal heights doesnt make sense anyway. What happens if you have 1 post with horizontal image + one sentence (lets say 150px), and another post with vertical image + ten sentences (lets say 900px) ? Which one would you take basis ? I mean its doable obviously, it just doesnt make sense.
2- You can find orderby option in your blog settings.
This is a very good skin design that I want to use but how can we enhance this skin?
1. The arrangement is cluttered and the sizing makes the look so ugly. How can I make changes like there should be columsn arranged with boxes (post) in equal sizes as shown in the attached file? (uniform featured image, regardless of its actual size and equal sizes of post box)
2. How can we arrange the post from the latest to the oldest like the following:
latest post | older post | another old -post|
4th old post | 5ht old post| 6th old-post|So the arrangement would like:
x-x-x
x-x-x
x-x-x
x-x-x <<< the oldest post

Hello @tilqicom !
Since b2evolution v6+ was released, we made lots of changes and improvements, as you probably already know. Since then, your skin Pinit lost it's functionality. This happened mainly because the current version of b2evolution skins don't work well when integrating an old version of _html.header.inc.php in your skin.
We took the liberty of making your skin partially functional and the current version 1.2. is uploaded at:
https://github.com/b2evolution/pinit_skin
The one thing remained to be fixed is the button that loads new blog posts at the bottom. We are currently in the phase of fixing all skins and making them operative for the latest b2evolution version and we would really appreciate your help with making this skin 100% functional.
Thank you for your help.

All right, do as you like. I dont have the time to check it. If I am to update / continue the theme, I'll pick it from where you left off
More Screenshots