2 amoun Apr 28, 2020 23:37




Have you change the query? I thought there was a link to your site and you mentioned b2evo 7.1.4
It's quite important to define the b2evo version etc, and supply a screen shot where it is clearly a visual problem

I did have a link to my site and the version, but changed from a support request to a discussion topic.
My website is here: http://blissfulignorance.com/b2/index.php
I downloaded the latest stable version, 7.1.4
Here’s what it looks like on a mobile site, but it’s pretty much the same on the desktop, just bigger (see attached).


Hi @jennrblackgmail.com
That makes sense, I thought I had seen the site etc.
So back to the issue.
I've just tried the idea at https://www.w3schools.com/tags/tryit.asp?filename=tryhtml5_figure and it doesn't show a glyph, so maybe it is not specific to the skin after all. Which means that maybe b2evo does apply a glyph ?? I will look into it further :(

OK I have found it :)
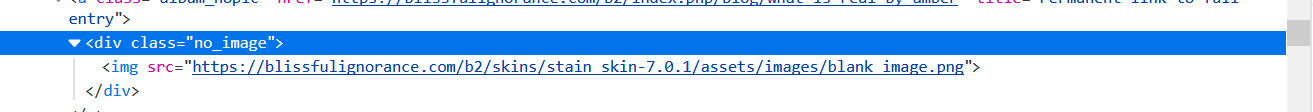
It is a skin issue, see image. I found it using Firefox >Web Developer > Inspector.
You can see the path of the image in the skin folder so you can change it there or you can remove the div that contains the distracting code and class

A better link to show it in full screen laptop mode is https://blissfulignorance.com/b2/index.php/blog/

Another after-thought is that although I may have found the glyph, which you can change ~ maybe a trasparent 1px image ~ it doesn't explain why when I use the <figure> option and the image path isn't available then I get the same on a b2e 6.11.5 and a skin that's over 10 years old.
This leads me to think that in the more recent versions of html5 compliant b2evo has css somewhere with a directive something like [figure.no-image{backgound-image: horribleglyph.gif} and I can't be bothered at the moment to find out if I'm right and where it may be.

Well, at least I can go replace it with a default image. So, I can make that work...
Thank you SO much for your kind help!

Please update here the results of what you do. Thanks

I tried? But my comment seems to (suddenly) require moderation? Says there are 2 comments waiting...

Ok, now it lets me post? I had tried to reply last night that I was grateful because I could set a default image - and that works for me! Nothing fancy, just a box with a label in the top right corner. You can see at the same link you gave prior.

It’s a jpg with a plain background and the label. And a little swoosh at the bottom to make it a little less plain. 😊

Nice. All the best
Hi
I hadn't responed sooner as I don't use the Stain Skin and thought It would be a bit of a chore trying to find the issue, but then:-
I use a lot of html and only recently used the HTML5 option of
and noticed the glyph you get when the image isn't picked up.
So it looks like it could be a skin issue not a b2evo one.
The simplest way I can think of at the moment is to use css to hide the whole <figure> block
i.e
figure {display:none}
which of course means that all such uses won't show.
You can of course add identifiers to the css to more specifically target the posts/items.
So though I'm not sure you can try the [display:none] which will at least confirm it is a <figure> tag issue.
Alternatively hack the skin
EDIT : UPDATE
There clearly is a default (no image) glyph which can be changed but then again that owuld effect all instances of unavailable images as the issue is does the Stains Skin only use the <figure> tag and not the straight <img> tag