2 tilqicom Jan 03, 2013 00:44


Thank you for the reply. I saw the plugin you mentioned. Not for me, need more options.
Your suggestions is not working for me. It's appearing on the main blog page after the summary of every single post. I only want it on the individual post pages so it only shows once on the page.
BTW, my item_block_inc.php file does NOT have the line:
<div class="post bPost <?php $Item->div_classes( $params ) ?>" id="parent-container-div">
although the post-content lines are there.

Oh i just thought the other way.so you should look for single.main.php, if it doesnt have it duplicate your posts.main.php (or index.php if that doesnt exist too), and name it single.main.php.And edit the line that includes _item_block.inc.php, duplicate your _item_block.inc.php and rename it _item_block.inc.single.php.
There you have it, an item content block that serves only single pages.
Or you can simply modify one of your single-posts-index.php files to include;
// global $disp // if need be (in case you get errors)
// ---------------------- ITEM BLOCK INCLUDED HERE ------------------------
<?php if($disp == 'single') { skin_include( '_item_block.inc.single.php'); }
else { skin_include( '_item_block.inc.php'); } ?>Btw what more options do you need ?
@bloggerboy wrote:
Thank you for the reply. I saw the plugin you mentioned. Not for me, need more options.
Your suggestions is not working for me. It's appearing on the main blog page after the summary of every single post. I only want it on the individual post pages so it only shows once on the page.
BTW, my item_block_inc.php file does NOT have the line:
<div class="post bPost <?php $Item->div_classes( $params ) ?>" id="parent-container-div">although the post-content lines are there.
Don't have those 2 files anywhere.
The reason I want shareaholic is that is has nice button and more than 3 options. While the available plugin only has fb, twitter, and google plus, shareasholic offers a few additional buttons to popular social networks, including Pinterest.
I may have to settle for that though.
thanks

you can copy _item_block.inc.php file from parent folder like i said.If you can tell me the skin you are using i can help with exact instructions for a quick fix.
Other than that, the buttons plugin needs an update anyway, i'll add in more buttons(pin, tumbler etc) to the plugin, and will also make a shareaholic plugin as well in a day or two.
@bloggerboy wrote:
Don't have those 2 files anywhere.
The reason I want shareaholic is that is has nice button and more than 3 options. While the available plugin only has fb, twitter, and google plus, shareasholic offers a few additional buttons to popular social networks, including Pinterest.
I may have to settle for that though.
thanks
Thanks, I'll just wait for a plugin update rather than mess with templates.
(that template is Nifty Corners)
thanks

wow, that's an old one ! are you even on a 2.x+ install ? You might want to consider upgrading/changing your b2 version & your template
@bloggerboy wrote:
Thanks, I'll just wait for a plugin update rather than mess with templates.
(that template is Nifty Corners)
thanks
The template is old. But I do have the latest version of b2evo.
Perhaps I'll change the template. (although I don't know which templates are newer)
but it seems to incorporate well
thanks for your help
Hi,
can you please tell me where to post your code in the attached file? I tried in several places, but it won't work. Either I get double posts (with your buttons at the bottom), or nothing at all?
Clearly, i am posting it in the wrong spot??
oh, I am using photoalbum skin.

Hi @hepkat63,
Here is the updated code from Shareaholic:
<script type="text/javascript">
//<![CDATA[
(function() {
var shr = document.createElement('script');
shr.setAttribute('data-cfasync', 'false');
shr.src = '//dsms0mj1bbhn4.cloudfront.net/assets/pub/shareaholic.js';
shr.type = 'text/javascript'; shr.async = 'true';
shr.onload = shr.onreadystatechange = function() {
var rs = this.readyState;
if (rs && rs != 'complete' && rs != 'loaded') return;
var site_id = 'ADD HERE YOUR OWN CODE';
try { Shareaholic.init(site_id); } catch (e) {}
};
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(shr, s);
})();
//]]>
</script>
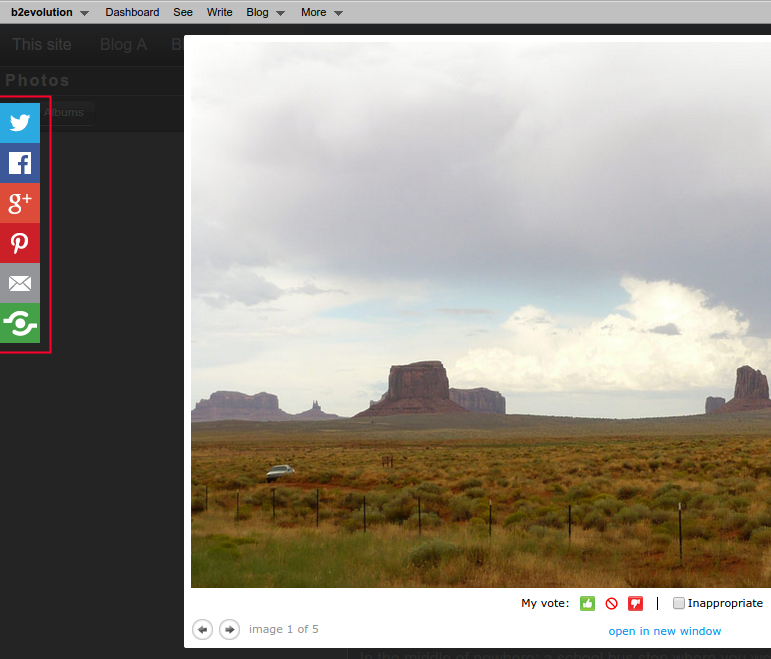
You need to paste it in the file skins/photoalbums/_item_block.inc.php, line 65 (the same file you attached). After doing that, I got the share bar at the left side as displayed in the image above.
Regards !

hey - thanks for that. Unfortunately, it did not work for me. Please see attached - did i do this correct?

Yes, it is correct. Just to be sure, did you change the "ADD HERE YOUR OWN CODE" value by your real shareaholic site_id code?
ok, i did not do that :( but I have now - still doesn't work?

Can you send a link to your site (paste it here or by DM if you want) ?

@hepkat63 all right, I'm not completely sure about this, but I guess that something is wrong with your site_id. I mean, I took your code (which is minified, but it doesn't matter) and put my site_id in it and it works as expected. Also, my site_id is a 32 characters string combining numbers and letters, but yours has some hyphens in bewteen, please verify that this is correct.
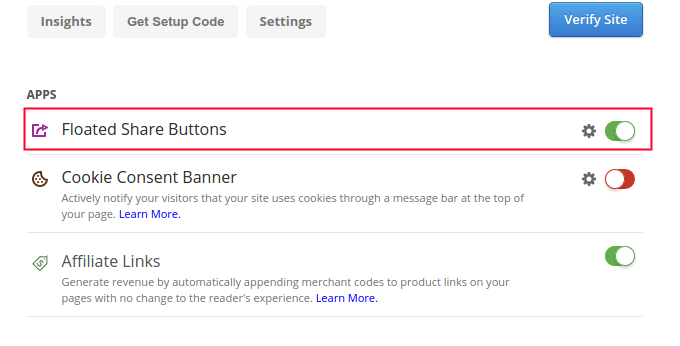
Also, did you enabled the Floated Share Buttons at the shareaholic dashboard? (see image above).

Ah - got it !!! I was using SHARE THIS and NOT shareaholic !!! grrrrrrrrrrr.....
thank you !!

@mgsolipa Is the block of code you posted in #13 http://forums.b2evolution.net/sharing-with-shareaholic-or-social#c103890 still required in 6.6.3? I didn't add any code to my site except for enabling the plugin and it all seems to work... but is that correct? Here's what I did:
So is your code block no longer needed? I want to make sure that it's actually working properly on the site in question and not just displaying non-functional buttons.
Also, at shareaholic there is a button called "get setup code" inside my site profile. It contains a block of code and says:
This is your code. Insert it before the closing </head> tag of every page:
code block here
Once you include the above code on mydomain.com, you can make edits to your app configurations
and they will be updated automatically on your website — no need to touch code again!I did not add that code either, and the share buttons are still showing up and they still change style on the blog when I edit the profile at shareaholic. So I'm unclear about what code actually does and does not need to be added to the site in order for it to work properly.

@jibberjab your steps are correct, so if you use this plugin: http://plugins.b2evolution.net/shareaholic-plugin, it will work as it and you don't need to add anything else to your code.
Problem: Most plugins are renderer plugins which uses [search] and replace technique that modified post content, appending the share block at the end of the post content.That's why you dont see it after excerpts.
Solution: If all you need is google+,fb, and twitter, you can go with "social buttons" plugin here http://forums.b2evolution.net/topic-22512 .
If you need shareaholic or other service, follow instructions below:
You need to add it after your "post content" within the post loop which means "_item_block.inc.php" is the perfect destination.Open your ./skins/my_skin/ folder and look for that file.If you cant find it, dont worry, just copy the one from parent ./skins/ folder in to your skin folder.Find the part that says "post content" and and insert your share code between #parent-container-div and post content.Like so: