2 mgsolipa Sep 25, 2017 07:43




Like I said in the first post, I only left that there on that blog only, to show where the ads are supposed to be. The rest of the site does not have that red square, just the adsense code. That still would not explain why the ad is showing up on my cellphone, but not on my PC?

OK, made it 250, didn't work. Made it 500, it works? So I guess I need that box around the adsense code?
Thanks
I'll get back to you if I have any more issues.

@imagewatchdog Adsense is a bit tricky to be tested on local sites, so I spent some time trying to figure out before to find it. At the end, I came across the same answer that you did, so I guess that setting a width to the parent div is ok.
What I would recommend is use a percentage based width, maybe something like:
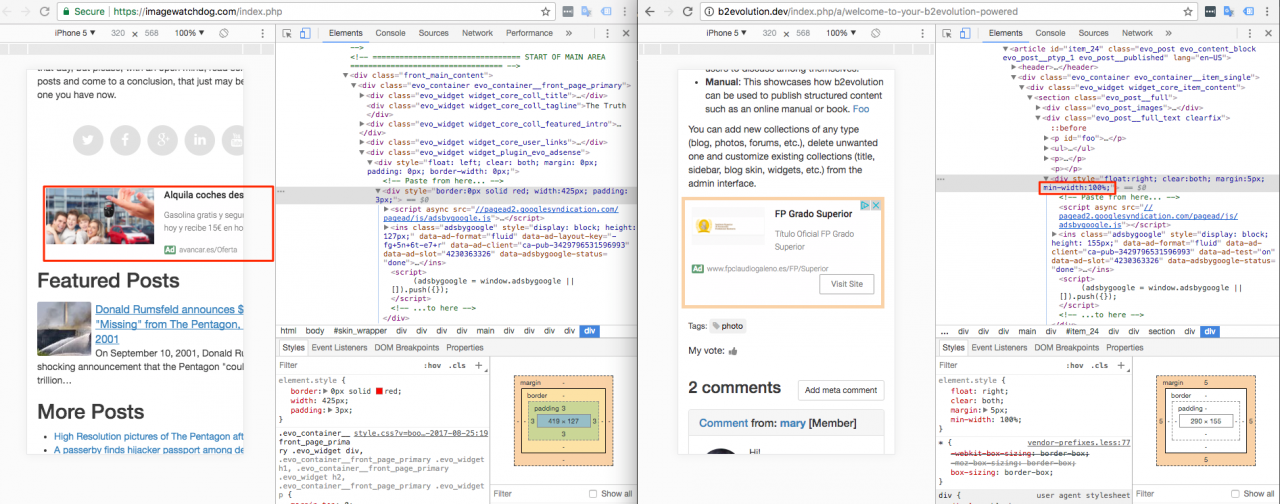
<div style="float:right; clear:both; margin:5px; min-width:100%;">
That would help to display the ad correctly on mobiles (see screenshot below).
Also, you could get rid of the extra div you created before to display the red border. Adding styles to the parent div (the one before "<!-- Paste from here... -->") is ok, however this is just a cosmetic change, of course.
Regards!


Thanks again for your speedy responses. I am about to go in and change the code to the percentage, makes sense now, when you look at it.
@imagewatchdog I'm not able to reproduce this right now, but it's seem that you're getting an error in the browser's console (see screenshot below).
Try replacing
width:150px;bywidth:250px;in your ad sense block. I will keep trying to reproduce the issue and get back to you with more info.Regards!