2 amoun Feb 15, 2021 18:23




@amoun - thanks, just sent a private message to you

Hi
I wonder did this happen at the instant of updating to 6.11.7 or later, maybe after some plugin/widget change?
Have you tried a diff skin, then delete and replace the bootstrap_blog skin etc.

@amoun I tried to replace the entire bootstrap_blog skinfolder - the problem persists. So it is not caused by that. The problem persist even with different skins.
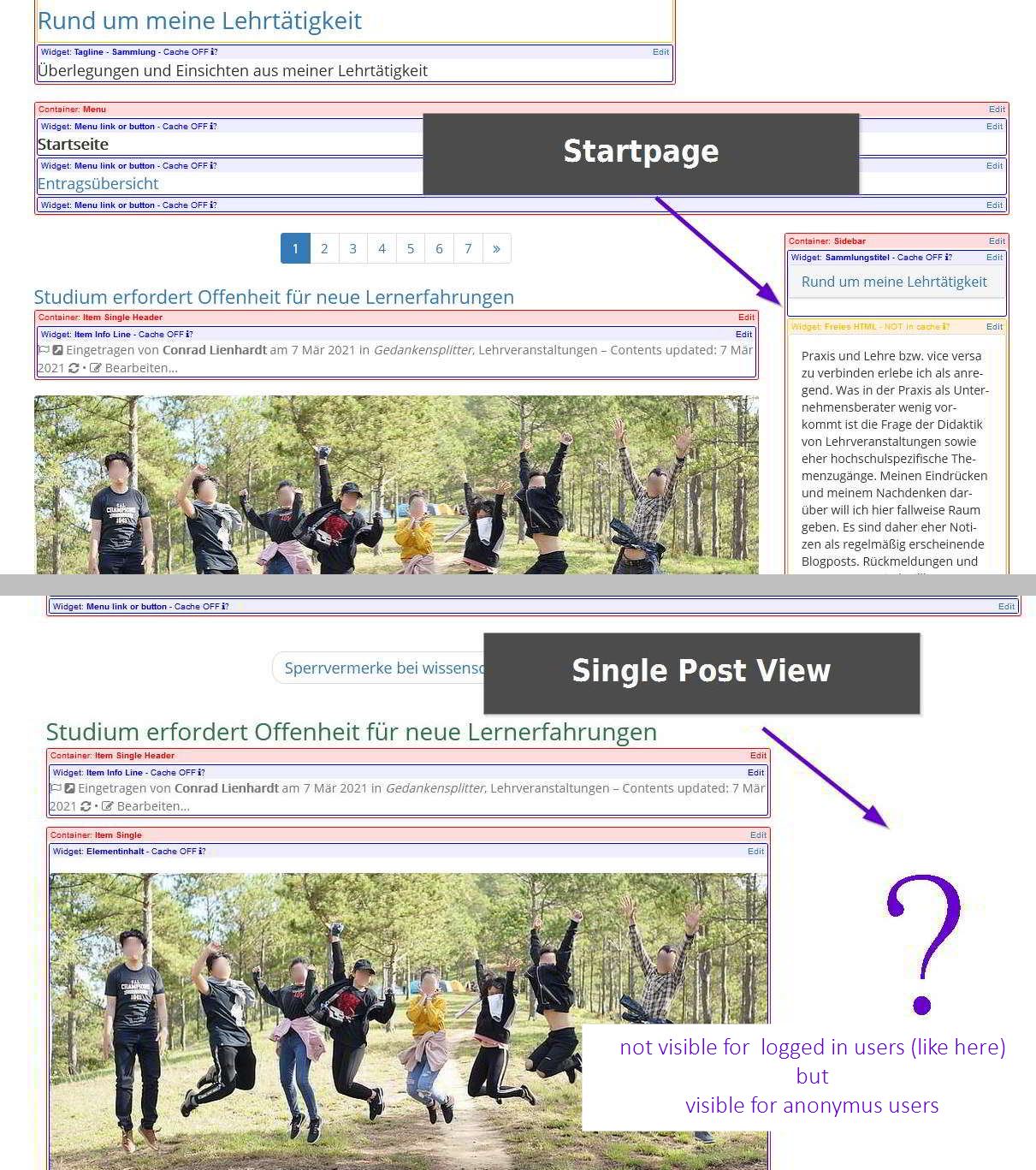
I seems, that the sidebar containers are "censored" for logged in users (see fig 1)
It is irritating, in post view for anonymus users everything works fine - with sidebars. But for logged in users the sidebar container is vanished. :/
That is a strange behavior. (I will check step by step and file by file in comparison to the demo blog you have generated. Thank you, to give me admin access to that collection.
I seems that this problem belongs to that certain Installation. Because on another Installation on a different server, everything works well (but this is 6.11.5 so it is better to compare files with your demo installation, because this is also 6.11.7).


Yes the missing container. I can see from the source the sidebar is not implimented. It seems the variable.
As a note in the skins index.main.php there is this code
<?php
if( $Skin->is_visible_sidebar() )
{ // Display sidebar:
?>
<aside class="col-md-3<?php echo ( $Skin->get_setting( 'layout' ) == 'left_sidebar' ? ' pull-left-md' : '' ); ?>">
<!-- =================================== START OF SIDEBAR =================================== -->
<div class="evo_container evo_container__sidebar">
Which decides on the availability of the side bar.
"The problem persist even with different skins."
So it's not a skin problem.
But this may just be one collection on the site/blog and maybe some site setting is overriding the collections options.
Can you ftp a new set of 6.11.7 files?

@amoun I have compared a lot of files (my installation and yours/ download package, all 6.11.7) and found several files that are obviously without function. I have always used to upgrade b2evo by "auto upgrade" and obsolete files have not been deleted by this way. But deleting those files had not impact to sidebar.
I created a new collection with bootstrap_blog_skin and: this collection is working pretty fine with sidebar in individual post view also for logged in users.
unfortunately I know the structure of b2evo too little, to get a "differential diagnosis" insight, to be able to narrow down the problem (in all other collections the problem persists).
To setup b2evo again via FTP would be the very last means, because I had some fixes done and - sadly - not documented that well. (the fixes relate to support tickets and solutions given there). So I try to think about it and challenge me and the system ;-)

One thing you can try is to copy all the posts from the one collection that is not working as you would expect to the new one that seems fine.
You could use a different or sub domain with a new install then link to the database to ensure it is all fine ~ you could make a redirect from the original domain to the new so all old links will work.
You won't have your fixes but then you will see where they are by any errors that pop up so you can record them
You only have to do this for a hour or so late at night to see if it gives any insight.
Not very pleasant to have to do that or
a new collection and cross post ~ and if that works delete the old collection and rename the new one.
That the new collection is fine is interesting, could it be a plugin that has not been enabled for the new collection that is linked to the missing container?
Just thinking

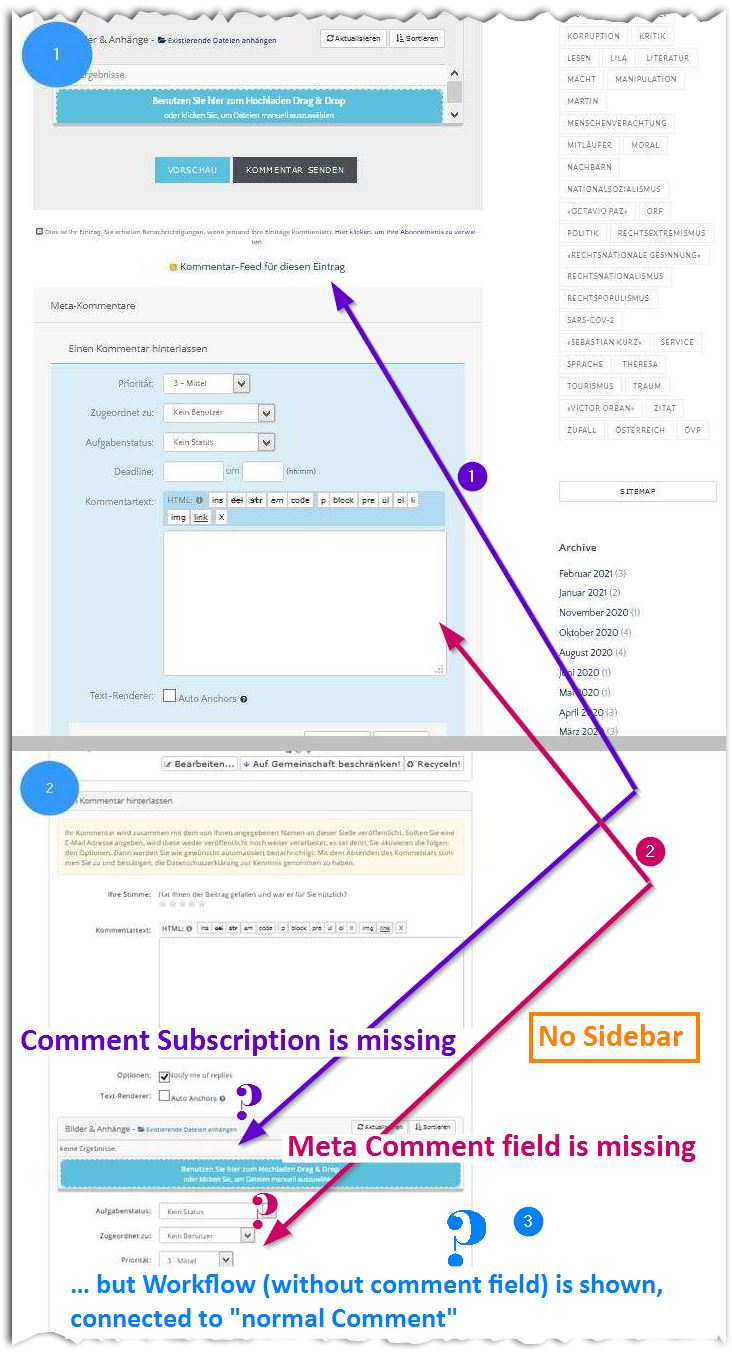
@amoun I persume I've figured out the problem. Maybe it is caused by a Meta Comment Bug
Altough I cusotmized Meta-Comments to be shown in Front Page, this does not happen. Instead, a fragment of it, the Workflow part of the Meta Comment, is viewed. But you can not fill the workflow and send it without having filled the text-field of the "normal Comment filed above. It seems, that the bug connected the Workflow not with Meta-Comment but with ordinary Comment form.
I remember, that there was also a Problem in deleting Meta-Comments at the Backend. This did not really work proper.
May be the deletion of Meta Comments did not work and caused that mess. This would also explain why new created collections work pretty with bootstrap_blog_skin, because there have no Meta Comments beem used.
Where could the Meta Comments got stuck? (I deleted orphans by Maintenance Tools; no success. I took a look into the DB directly: no success. I cleared the chaches: No success) Do you have an idea where to untie this knot?
Here is a screenshot:


I've no idea off hand, but it's good to see you getting somewhere.

OK just messing with meta comments on the site I gave you access to. I've never used them so am in the dark
Anyway I made one which can be seen via the back office but doesn't show on the front end.
I wonder if you can create the missing sidebar via playing with the meat comments there

@amoun I have used meta comments years ago and deleted all comments in a cleaning up weeks ago. Everything points to meta comments as a cause for the problem.
Therefor I opened a new thread (in Bugs) focusing on the meta comment bug. (Since I have used it for the last time the meta comment formula has been extended with integrated workflow formula. So may be this caused a DB mess while deleting.
As long as this bug is on the way I will not upgrade, because this would be negligent.
hope a fix comes along
(Please, could you keep my access to that site, you created for checking and rebuilding that? - Thanks!)
→ https://forums.b2evolution.net/meta-comments-bug-causes-mess
Hi do you have the url where this can be seen and can you make a dummy account for me so i can log in to see the issue.
If all that's ok you can send me a user name and password via private message