2 fplanque Jul 12, 2016 02:02


Putting the [image] tag on a new line actually displays it correctly with the combination of the default .float styles and the sizing style I added. Might be much ado but figured that I'd mention it. The link provided before now shows the image tag entered on a new line.

Ok, would you agree that it would be a good fix if b2evo treated an [image:] tag that is inside a paragraph as if it was just before the paragraph?
Definitely. Looking at the markup of a smaller image inside a body of text, it's rare (benefit of the doubt, I've never seen it) that the image should be in the middle of the paragraph. Even at the end is more of a mistake, aiming for the beginning of the next paragraph.
Then again, the HTML 5 section of the manual says that any images attached to posts or comments are wrapped in a <figure> tag. This isn't true for inline images, but maybe it should be? Semantically speaking, browsers would have no issue displaying a <figure> inside a <p>, like it does with a <div> in a <p>. Whether that will validate, idk. But might be the answer for this. The skin would then just need to inline-block any <figure> inside the post body (would exclude covers and teasers, for example) and any float classes added would set the alignment.
What do you think?

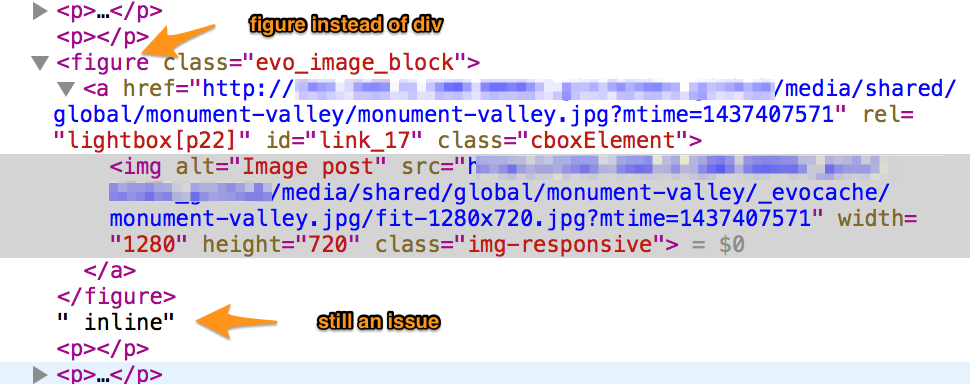
Using <figure> makes a lot of sense generally speaking (and it seems the latest b2evo, at least v6.8+ actually use <figure> for [image:] tags), however it doesn't work any better when inside a <p>. This is confirmed here:

Then perhaps it should just be an <img> tag. <div>, <figure>, <img>... all the same from the CMS's view, only changes what's done in skins.
And if I'm not mistaken (don't quote me), responsive images markup is only allowed inside the <img> tag.

No, we do want a div or figure to encapsulate in order to have a caption that is below the img tag.
Any way can be made responsive (RWD). RWD only breaks if we want to force a specific pixel size on the img that is not allowed to change depending on device resolution.
No, I mean the new responsive images, not just RWD. See screenshot from W3Schools: http://prntscr.com/bs525x
And I was wrong, it's the <picture> tag that's most semantic with responsive images. Speaking of future-proof, that's probably the way to go, and might solve the issue of this thread as well.

No, I mean the new responsive images, not just RWD. See screenshot from W3Schools: http://prntscr.com/bs525x
Yes I really have this in mind. Works also with a div around it. There is also a syntax that works like this btw: <img srcset="...most of stuff picture can do">
We may end up using <picture> indeed but it still doesn't solve the problem: we need to be able to put a caption under the picture. And for that we need to encapsulate the whole thing into something, and the most semantically correct is <figure> and then <div>.
Just to be clear: I am speaking about a <figure> and a <picture> inside of it ... plus a caption.
I see the problem. I'm not accounting for captions. Will have to do some testing on what works best. tbh I haven't played with responsive images (it's just included in WP the last couple of versions).

Quick info: we have started to work on having a preview of [image:...] tags inside of the WYSIWYG (TinyMCE) editor.
Awesome news. Thanks for the update.
Before getting into detail, can you please show me what happens if your put the [image:] tag on a line of it's own? For me it does display correctly.
Now, the issue when you put [image:] inside a paragraph is that it generates HTML code that has a
<div>inside of a<p>. I think the browser doesn't like that and reorganizes things. (What browser are you using?)I am not sure how to best fix this. Ideally b2evo should move the div out of the <p> before the browser does it (incorrectly). But if you say that would not display correctly for you either, it's a problem.