2 tilqicom Dec 30, 2013 03:59


Appreciated :)
Though I wasn't worried about security for those. It's all test bin.
Ok then, lessee if I can pea aych pea here.
<?php
if( !defined('EVO_MAIN_INIT') ) die( 'Please, do not access this page directly.' );
if( version_compare( $app_version, '3.0' ) < 0 )
{ // Older skins (versions 2.x and above) should work on newer b2evo versions, but newer skins may not work on older b2evo versions.
die( 'This skin is designed for b2evolution 3.0 and above. Please <a href="http://b2evolution.net/downloads/index.html">upgrade your b2evolution</a>.' );
}
// This is the main template; it may be used to display very different things.
// Do inits depending on current $disp:
skin_init( $disp );
// -------------------------- HTML HEADER INCLUDED HERE --------------------------
skin_include( '_html_header.inc.php' );
// Note: You can customize the default HTML header by copying the generic
// /skins/_html_header.inc.php file into the current skin folder.
// -------------------------------- END OF HEADER --------------------------------
?>
<div id="container" class="autostyle-1">
<div id="sidebar" class="auto-style1">
<div class="bSideBar bSideBar_<?php echo $Skin->get_setting( 'sidebar_position'); ?>">
<?php
// ------------------------- "Sidebar" CONTAINER EMBEDDED HERE --------------------------
// Display container contents:
skin_container( NT_('Sidebar'), array(
// The following (optional) params will be used as defaults for widgets included in this container:
// This will enclose each widget in a block:
'block_start' => '<div class="bSideItem $wi_class$">',
'block_end' => '</div>',
// This will enclose the title of each widget:
'block_title_start' => '<h3>',
'block_title_end' => '</h3>',
// If a widget displays a list, this will enclose that list:
'list_start' => '<ul>',
'list_end' => '</ul>',
// This will enclose each item in a list:
'item_start' => '<li>',
'item_end' => '</li>',
// This will enclose sub-lists in a list:
'group_start' => '<ul>',
'group_end' => '</ul>',
// This will enclose (foot)notes:
'notes_start' => '<div class="notes">',
'notes_end' => '</div>',
) );
// ----------------------------- END OF "Sidebar" CONTAINER -----------------------------
?>
<?php
// Please help us promote b2evolution and leave this logo on your blog:
powered_by( array(
'block_start' => '<div class="powered_by">',
'block_end' => '</div>',
// Check /rsc/img/ for other possible images -- Don't forget to change or remove width & height too
'img_url' => '$rsc$img/powered-by-b2evolution-120t.gif',
'img_width' => 120,
'img_height' => 32,
) );
?>
</div>
</div>
<div id="top_nav" class="auto-style1">
</div>
<div id="selector" class="auto-style1">
<?php
// ------------------------- "Menu" CONTAINER EMBEDDED HERE --------------------------
// Display container and contents:
// Note: this container is designed to be a single <ul> list
skin_container( NT_('Menu'), array(
// The following params will be used as defaults for widgets included in this container:
'block_start' => '',
'block_end' => '',
'block_display_title' => false,
'list_start' => '',
'list_end' => '',
'item_start' => '<li>',
'item_end' => '</li>',
) );
// ----------------------------- END OF "Menu" CONTAINER -----------------------------
?>
</div>
<div id="content">
<div id="innercontent" class="auto-style1">
<!-- =================================== START OF MAIN AREA =================================== -->
<div class="bPosts bPosts_<?php echo $Skin->get_setting( 'sidebar_position' ); ?>">
<?php
// ------------------------- MESSAGES GENERATED FROM ACTIONS -------------------------
messages( array(
'block_start' => '<div class="action_messages">',
'block_end' => '</div>',
) );
// --------------------------------- END OF MESSAGES ---------------------------------
?>
<?php
// ------------------- PREV/NEXT POST LINKS (SINGLE POST MODE) -------------------
item_prevnext_links( array(
'block_start' => '<table class="prevnext_post"><tr>',
'prev_start' => '<td>',
'prev_end' => '</td>',
'next_start' => '<td class="right">',
'next_end' => '</td>',
'block_end' => '</tr></table>',
) );
// ------------------------- END OF PREV/NEXT POST LINKS -------------------------
?>
<?php
// ------------------------ TITLE FOR THE CURRENT REQUEST ------------------------
request_title( array(
'title_before'=> '<h2>',
'title_after' => '</h2>',
'title_none' => '',
'glue' => ' - ',
'title_single_disp' => true,
'format' => 'htmlbody',
) );
// ----------------------------- END OF REQUEST TITLE ----------------------------
?>
<?php
// Go Grab the featured post:
if( $Item = & get_featured_Item() )
{ // We have a featured/intro post to display:
// ---------------------- ITEM BLOCK INCLUDED HERE ------------------------
skin_include( '_item_block.inc.php', array(
'feature_block' => true,
'content_mode' => 'auto', // 'auto' will auto select depending on $disp-detail
'intro_mode' => 'normal', // Intro posts will be displayed in normal mode
'item_class' => 'featured_post',
'image_size' => 'fit-400x320',
) );
// ----------------------------END ITEM BLOCK ----------------------------
}
?>
<?php
// -------------------- PREV/NEXT PAGE LINKS (POST LIST MODE) --------------------
mainlist_page_links( array(
'block_start' => '<p class="center">'.T_('Pages:').' <strong>',
'block_end' => '</strong></p>',
) );
// ------------------------- END OF PREV/NEXT PAGE LINKS -------------------------
?>
<?php
// --------------------------------- START OF POSTS -------------------------------------
// Display message if no post:
display_if_empty();
while( $Item = & mainlist_get_item() )
{ // For each blog post, do everything below up to the closing curly brace "}"
// ------------------------------ DATE SEPARATOR ------------------------------
$MainList->date_if_changed( array(
'before' => '<h2>',
'after' => '</h2>',
'date_format' => '#',
) );
// ---------------------- ITEM BLOCK INCLUDED HERE ------------------------
skin_include( '_item_block.inc.php', array(
'content_mode' => 'auto', // 'auto' will auto select depending on $disp-detail
'image_size' => 'fit-400x320',
) );
// ----------------------------END ITEM BLOCK ----------------------------
} // ---------------------------------- END OF POSTS ------------------------------------
?>
<?php
// -------------------- PREV/NEXT PAGE LINKS (POST LIST MODE) --------------------
mainlist_page_links( array(
'block_start' => '<p class="center"><strong>',
'block_end' => '</strong></p>',
'prev_text' => '<<',
'next_text' => '>>',
) );
// ------------------------- END OF PREV/NEXT PAGE LINKS -------------------------
?>
<?php
// -------------- MAIN CONTENT TEMPLATE INCLUDED HERE (Based on $disp) --------------
skin_include( '$disp$', array(
'disp_posts' => '', // We already handled this case above
'disp_single' => '', // We already handled this case above
'disp_page' => '', // We already handled this case above
'author_link_text' => 'preferredname',
) );
// Note: you can customize any of the sub templates included here by
// copying the matching php file into your skin directory.
// ------------------------- END OF MAIN CONTENT TEMPLATE ---------------------------
?>
</div>
</div>
</div>
<div id="footer" class="auto-style1">
<?php
// Display container and contents:
skin_container( NT_("Footer"), array(
// The following params will be used as defaults for widgets included in this container:
) );
// Note: Double quotes have been used around "Footer" only for test purposes.
?>
<p class="baseline">
<?php
// Display footer text (text can be edited in Blog Settings):
$Blog->footer_text( array(
'before' => '',
'after' => ' ? ',
) );
// TODO: dh> provide a default class for pTyp, too. Should be a name and not the ptyp_ID though..?!
?>
<?php
// Display a link to contact the owner of this blog (if owner accepts messages):
$Blog->contact_link( array(
'before' => '',
'after' => ' ? ',
'text' => T_('Contact'),
'title' => T_('Send a message to the owner of this blog...'),
) );
// Display a link to help page:
$Blog->help_link( array(
'before' => ' ',
'after' => ' ? ',
'text' => T_('Help'),
) );
?>
<?php display_param_link( $skin_links ) ?> by <?php display_param_link( $francois_links ) ?>
<?php
// Display additional credits:
// If you can add your own credits without removing the defaults, you'll be very cool :))
// Please leave this at the bottom of the page to make sure your blog gets listed on b2evolution.net
credits( array(
'list_start' => '?',
'list_end' => ' ',
'separator' => '?',
'item_start' => ' ',
'item_end' => ' ',
) );
?>
</div>
</div>
Er' it is.

what editor are you using ? Open the file with a decent editor like notepad++ and check twice for blank spaces in the first line.
Btw, which skin is this file copied from ? Did you copy an entire skin or ?
I used MS Expression to establish my CSS (easier to write in), and Notepad++ to edit it, as well as insert and space check the PHP code.
No skin copy. I established the css segments on my own in relation to the online how-to, and added the php code where I was instructed pertaining to location (Header, content, sidebar, footer, what have you)
I found my eyes crossed trying to make heads and tails of the large (to me) CSS used on templates. Easier for me if I can make my own; that way I know where everything is, and the values are already established in muh head.
(So, no I did not copy a skin. I tried to copy the first segment of php code from a skin however, and got the same result.)
Outside of <?php and ?> were might a space cause issues? I've been over it several times trying to find a space. Haven't found one yet, but I'll keep looking. I'll also attempt to reverse engineer an existing skin later on and see what happens.

Hello @yetanotherdave,
I'm afraid that the page you linked in your post doesn't show any warning message
http://nonetforyou.com/noblogforyou/blogs/index.php/blog/
I also tried to reproduce the issue by copying the code you shared to a new skin and it worked flawless (of course, missing the CSS rules to properly render the page, but I didn't receive any warning or error message either). Maybe, the issue is in another file _html_header.inc.php though.
May I ask which page are you using to follow instructions about skin creation? This is the official: http://b2evolution.net/man/advanced-customization/themes-templates-skins/creating-evoskins/create-a-new-skin. it's a little bit outdated, however the first nine points and the "Main Content Area" instruction will work with no problem.
As a general rule, using an pre-existing component (plugin, widget, skin) is the easiest way to start the development of a new one.
Regards!
I used the correct guide for it.
I did just try it in Internet explorer instead of Opera. It works in IE, but not Opera. Hrm.
Reckon you're right then. It's in the CSS formatting.
I shall commence experimentation further, after new years, probably on hangover day.
I'll let you guys know what turns up. No reason to leave you curious after all this help lol
Ok, I scrapped my do it myself concept.
Went over and instead spent the day going through and tweaking a skin to make it a bit more "me".
Consider me fixed. :)
If you don't mind a brief derail though, I have found after such trouble that I do not have an option to show excerpts of a post. It instead wants to show the entire story (would rather have a certain amount show and the click for more.) Is this a byproduct of a skin I've chosen, or is there an option in the admin dash for it that I'm simply not seeing?
Thanks guys.
Dave

Hi @yetanotherdave,
You could read how to get an extended post on this page: http://b2evolution.net/man/back-office-reference/managing-content/editing-items/simple-edit-screen
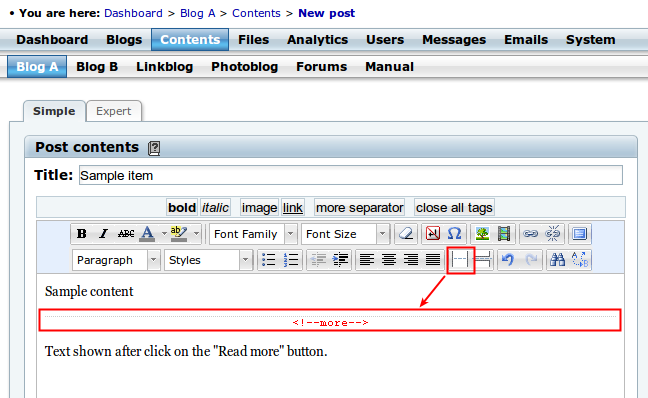
<!--more--> will split the post into a teaser (before the more tag) and an extended section (after the mode tag). At display time, only the teaser will be displayed with a link to read more. The whole post will be displayed once the site visitor clicks the more link.
Regards!
Tricky to use. Button works if I click it and hit save, nothing visual.
Adding the tag manually embeds it into text as if it were part of the post.
(If I back tab, I can see it, but only after using.)
Could be my browser, but it works.
I can live with it.
Thank you very much!
I only regret I can't toss you folks a six pack each for sticking with me.
Dave

You're welcome @yetanotherdave
It's a little weird the issue with the <!--more--> because we have no one reported before. When you click on the Insert more separator at the WYSWYG editor, it should insert the tag with a visual mark as shown in the attached screenshot.
Regards!

It doesn't work for me as it should.
It works, of course. But I have to just assume it's where I put it. I can only see it in editing by editing it after insertion.
It does it for me in IE as well as Opera, but as I said. I can live with this. :)
The directory is viewable but the files are not. So if you'd post the contents of your index.main.php we might be able to help.
Sounds like it's probably a white space in the beginning of the file.
PS: i took the liberty of editing out your dir names for your security before publishing your post.