2 mgsolipa Jan 11, 2017 18:22


Much appreciated. I will take a look at the section of the manual that you reference. To illustrate the problem, here are three screenshots -
default.jpg is the bootstrap blog on my site with default colors.
custom.jpg is the skin with customized colors.
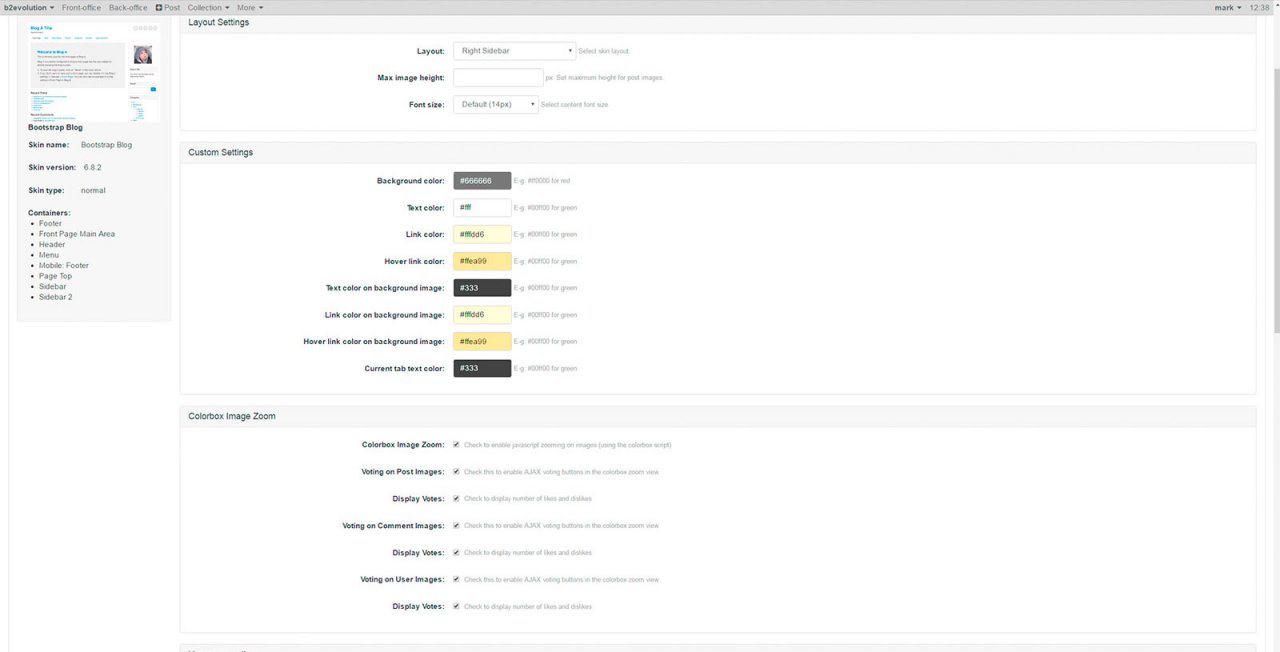
custom_settings.jpg is the skin screen showing what the colors were changed to.
My site is photo oriented and I'd like for a darker grey background. I have three public collections using the bootstrap blog, photogalleries and bootstrap photoblog skins. My goal is to get the page and font colors consistent between the three of them. Bootstrap photoblog is working well with the custom settings. Photogralleries is set to its default settings since I used its color scheme as the template for the other two collections.
Thanks!
Mark




This is to be considered a bug which we need to fix.

This issue was solved on version 6.8.6-stable.
Hi @mark_c,
Please, can you share a screenshot of the current color scheme that you already changed on some parts of the web and want to replicate to the sidebar?
If you haven't read this page: http://b2evolution.net/man/howto-add-custom-css, please do it. So, if you tell us what do you want to change, maybe we can give you some pointers to do it, using the technique mentioned in the link.
Thank you.