2 achillis Feb 14, 2018 16:13




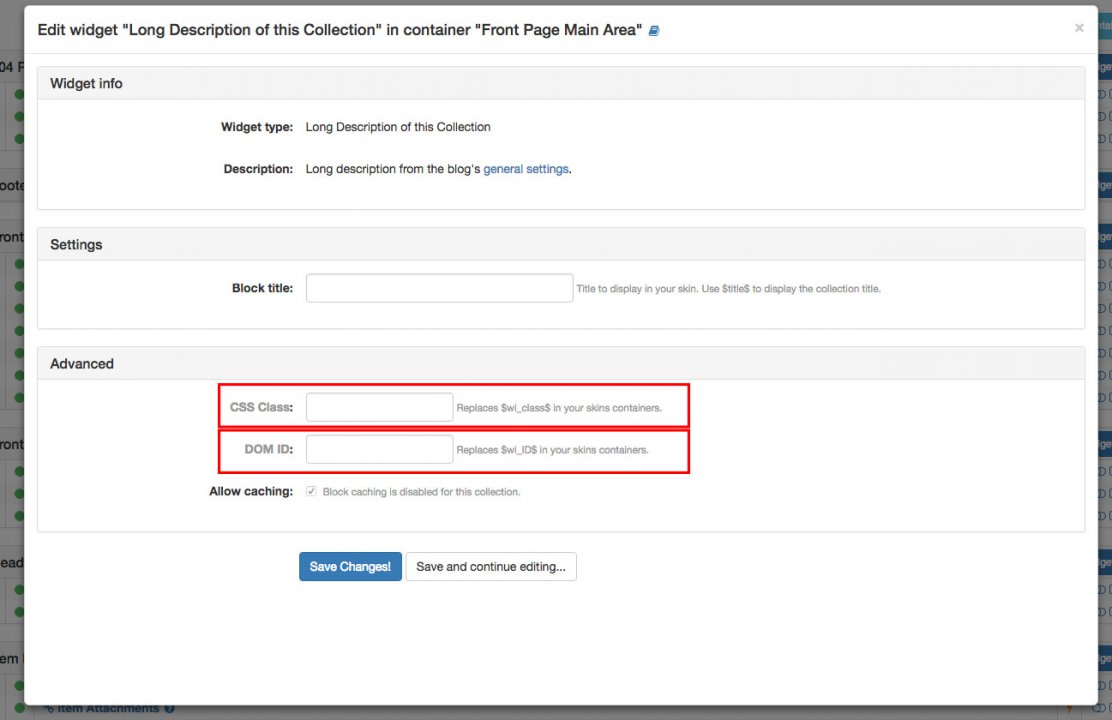
Are you trying to refer to: YourBlog > Collections > Widgets > Some Container > Long Description Widget > Advanced > CSS Class and DOM ID?


Also, why don't you you rather use the Free HTML Widget as a caveat instead? Just to keep in Mind that the long description is probably picked up by google spiders/bots? You should probably set those to what it should be from early on (just a thought)
OR
You could create a post and then set Collections > Features > Front Page to a specific post as a caveat?

Thanks for your comments. As far as the screen shot goes just like in your post #3 the entry for the ID doesn't get picked up in my style.css whereas the class one does. However my style.css is one I made in /media/blogs/etc/etc not the one in the skin. I may try that and
I may use the free html, noting your google mention. :)
EDIT
Just tried the same in the free HTML widget and the ID option doesn't feed through from my /media/ .../style.css whereas the class one works fine.
EDIT
Tried adding to /skins/.../style.css and the same issue. Only the widgets class name is being used.
Anyway what I have is working, using the freeHTML instead and the google search engine will find better text :)
It's just a query as to the ID issue on the widgets?

Okay, please add the ID in your advanced settings then, post your ID name here, wait for my feedback so I have a moment to visit the page quick. In the free html widget add this comment <!-- achillis --> so I will know you are waiting for me to check. Make sense?

Also, Do you have a specific CSS RULE assigned to your DOM ID NAME? i.e. #mydomid_for_free_html { some rule }
Make surer you have the file style.css with that rule in your SKIN FOLDER because it gets loaded (or should) automatically if it exists.

.longdesc{text-align:center; font-size:1.1em; color:red}
#longerdesc{text-align:center; font-size:1.1em; color:green}The red text is with the class and the white text should be larger, centred and green
Thanks
http://cxghana.com.

... However my style.css is one I made in /media/blogs/etc/etc .
Don't do that, its BAD practice as it will get overridden overtime you upgrade. Put it in your SKIN Folder
style.css
EDIT: Ish, okay its not BAD practice and may not be overridden but the other way is better d:
That's odd to me. I thought the [/media] folder was the safe one that doesn't get upgraded whereas the [/skins] folder does if it has the default skins, which although this one isn't it could be.

Okay thanks. This is not really a bug, but rather "added / available" functionality. In your case it has no effect because of what is defined in your skin. Let me explain:
your specified class will replace all params in the item params if they ($wi_class$) exist, like <li class="some-static-class $wi_class$"> will become <li class="some-static-class a-classname-defined-by-a-specific-widget">
There are several cases where class="some-static-class $wi_class$" are defined in templates.
In your case with DOM ID your ID-NAME will only replace $wi_ID$ if they exist in the template.
In your case, you will have to add them to your skin: Open .../skins/YOURSKIN/ index.main.php
and go through all your container calls like this (i target container Menu Header ):
skin_container( NT_('Menu Header'), array(
// The following params will be used as defaults for widgets included in this container:
'block_start' => '<div id="menu-header" class="navbar-fixed-top">',
'block_end' => '</div>',
'block_display_title' => false,
'list_start' => '',
'list_end' => '',
'item_start' => '<li class="">',
'item_end' => '</li>',
'item_selected_start' => '<li class="">',
'item_selected_end' => '</li>',
'item_title_before' => '',
'item_title_after' => '',
) );and add $wi_ID$ in the params like this:
skin_container( NT_('Menu Header'), array(
// The following params will be used as defaults for widgets included in this container:
'block_start' => '<div id="menu-header $wi_ID$" class="navbar-fixed-top">',
'block_end' => '</div>',
'block_display_title' => false,
'list_start' => '',
'list_end' => '',
'item_start' => '<li class="">',
'item_end' => '</li>',
'item_selected_start' => '<li class="">',
'item_selected_end' => '</li>',
'item_title_before' => '',
'item_title_after' => '',
) );NOTE $wi_ID$ is added to <div id="menu-header $wi_ID$" class="navbar-fixed-top">
Then repeat for all containers. You might have to apply same if applicable wherever template params are defined in other files within your skin folder such as 'block_start', 'item_start' ect...
Make sense?
@fplanque please advise as it seems $wi_ID$ was omitted in the core templates

Just as a friendly reminder... DOM ID are meant to be unique, so there should NEVER be any other DOM Element with the same ID REF. CLASS ELEMENTS are different in that you can have hundreds of different elements referring to the same CLASS.
in your case, it seems you want the DOM Parent to have color:green and other specific child elements to have color:red
you could achieve this with a rule such as:
.longdesc{text-align:center; font-size:1.1em; color:green}
.longdesc p {text-align:center; font-size:1.1em; color:red}and then just add the text you want to be red in a 'p' tag
or alternatively :
.longdesc{text-align:center; font-size:1.1em; color:green}
.longdesc .some-class {text-align:center; font-size:1.1em; color:red}<div class="longdesc">
TEXT WILL BE GREEN
<div class="some-class">
TEXT WILL BE RED
</div>
TEXT WILL BE GREEN
</div>

Thanks for the update
"in your case, it seems you want the DOM Parent to have color:green and other specific child elements to have color:red"
I'm fine with the 'reminders' I just wanted to use an ID as it was single use, and it's not that I wanted the class, just used it as ID didn't work. So will check out your coding solutions.
Basically from what I understand is the ID option in the widgets do nothing as the object has no original ID and this option doesn't add an ID. So in effect the option is ineffective.

Have reported it
Thanks
Could you provide a screenshot to help speedup a solution?