2 tgodfrey Nov 21, 2014 05:55




What I'm wanting to do is for the actual code to format the first post with a specifc tag, the next two or so with a second tag, and the rest with a third tag. My assumption is that I would have the tags labeled in the template, with the command to pull just the first post and so on, but I'm not sure how to do that or even if that would be the best way to do it.

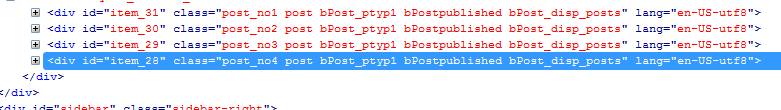
You mean you are looking to customize according to post order like post#1, post#2 ? See the attachment if that's what you are looking for.
If it's you can open your posts.main.php file and change:
while( $Item = & mainlist_get_item() )
{ // For each blog post:
// ---------------------- ITEM BLOCK INCLUDED HERE ------------------------
skin_include( '_item_block.inc.php', array(
'content_mode' => 'auto', // 'auto' will auto select depending on $disp-detail
'image_size' => 'fit-400x320',
) );
// ----------------------------END ITEM BLOCK ----------------------------TO:
$pcounter = 0;
while( $Item = & mainlist_get_item() )
{ // For each blog post:
$pcounter++;
$params = array(
'content_mode' => 'auto', // 'auto' will auto select depending on $disp-detail
'image_size' => 'fit-400x320',
);
// ---------------------- ITEM BLOCK INCLUDED HERE ------------------------
include( '_item_block.inc.php' );
// ----------------------------END ITEM BLOCK ----------------------------And open your _item_block.inc.php and change:
<div id="<?php $Item->anchor_id() ?>" class="<?php $Item->div_classes( $params ) ?>" lang="<?php $Item->lang() ?>">
TO:
<div id="<?php $Item->anchor_id() ?>" class="post_no<?php echo $pcounter;?> <?php $Item->div_classes( $params ) ?>" lang="<?php $Item->lang() ?>">Basically what you do is; using php include function istead of b2's skin_include function in your posts.main.php so that you can bump and pass the postcounter -$pcounter- to item.block.inc.php and echo the counter value in post class.

You can customise the appearance of individual posts by using the post
< div id="item_x" >
tag. Unless I am misunderstanding you...