2 amoun Feb 07, 2019 19:54




Yes, I was wanting to know how to control the layout on those fields as shown on the front end.

Ah! css probably by checking via browser inspector for class

There are basically 3 ways to display custom fields:
If you're going to display many recipes, the first solution is the easiest but will allow only limited presentation options and you probably want to use the third solution to have a very customized and uniform layout for all recipes.

Thanks for replying. tables ugg - probably the only way for you to automagically get them to display for us. The latter way would be the only way to avoid tables I presume. I realize this custom item type is not simple thing. There's a reason that there's several wp-plugins for testimonials, portfolios, recipes and many more. All are just custom post types, although some are more advanced than that. There's a few retail wp-plugins for creating your own custom post types. Post Type Builder by themify, Toolset is another. Fairly advanced to build I'm sure. Someday(month) when you've got nothing to do ;) you could make a plugin for that and charge $$ for it. Both the two I mentioned even have the ability to create a form for people to add entries from the front end.

Actually I wasn't done with this topic but you replied in between ;)
One thing I wanted to add is: thanks for the recipe screenshot/example. It's a good use case. We'll use it to show a real life example of a custom template.
Also to reply on your last post: we could actually add some settings to the custom fields widget in order to display the results in a few other simple formats, especially as a bullet list or as a horizontal table (like "Servings | Prep Time | Cook time"). It will not cover all possible needs but it would give some extra flexibility for building 100% widget based plugins.
In the past, at this point, I would have asked how you need to display your custom fields.

PPS: for anyone interested, I have updated this manual page (and all the pages it links to): https://b2evolution.net/man/item-type-custom-fields

There are basically 3 ways to display custom fields:
- With a widget: https://b2evolution.net/man/item-custom-fields-widget
- From within the post contents: https://b2evolution.net/man/custom-fields-short-tags/
- From within a skin template (PHP): https://b2evolution.net/man/displaying-custom-fields-in-template
If you're going to display many recipes, the first solution is the easiest but will allow only limited presentation options and you probably want to use the third solution to have a very customized and uniform layout for all recipes.
Yes, the third option would be best for something that would be used repetitively and be a Custom Item Type. Unfortunately, it's way beyond my abilities. With a full blown example I could probably muddle my way through it in some days. Most people that use a cms, do so because they don't know php/python etc. Html/css is easy to pick up but programming isn't such a small thing. The people that do know code get to choose from most any cms and make it their own. For the rest of us, it's frustrating.
Having the ability for custom item types and custom fields, goes beyond most scripts and I do appreciate that and I'm sure I'm not the only one. I understand that having a cms that allows us non programmers to create something like a custom item type, with no coding required is a huge amount of work for you and would possibly cause bloat and no one wants that. I wouldn't expect you to build the plugins or custom item type builder I mentioned. Just informing of there existence as fyi. Unless of course you can think of a way to do it that doesn't cause bloat and isn't an enormous undertaking. Not being a programmer, I have no idea what effort is involved in things. As I said, b2evo is already beyond most CMS scripts in that and many aspects.
@fplanque wrote earlier:
Actually I wasn't done with this topic but you replied in between ;)
One thing I wanted to add is: thanks for the recipe screenshot/example. It's a good use case. We'll use it to show a real life example of a custom template.
Also to reply on your last post: we could actually add some settings to the custom fields widget in order to display the results in a few other simple formats, especially as a bullet list or as a horizontal table (like "Servings | Prep Time | Cook time"). It will not cover all possible needs but it would give some extra flexibility for building 100% widget based plugins.
In the past, at this point, I would have asked how you need to display your custom fields.
Very cool. A real life example would help tremendously.
Bulleted lists and horizontal elements. That would add a lot more flexibility compared to two column tables. Lists can be horizontal too and most nav bars are done that way I think. display:inline-block
I'm not sure with custom fields but with custom item types we have a place to add custom styles which covers a lot. For the custom fields example, I see
evo_content_block
evo_post
evo_post_ptyp_3
evo_post_published
I'm not sure about the third one but the others are too general to target without affecting more than desired I think. I'm not sure though. I see evo_post_ptyp_3 for Custom Fields Example & Another Custom Fields Example but for Child Post Example, it's evo_post_ptyp_4. I don't know where those classes come from.
For a Custom Item Type, we can target things per collection so in the case of something like Recipes, we have collection>setting>advanced we can use. In that case of recipes, there would be more than just that block on the page so a div wrapping just that block would be desirable.
For just one or a few posts with Custom Fields, I don't know if there's a way. Maybe there is and I just haven't seen it. Adding custom css per post would be cool but I have no clue how doable it is.
Fear not the query any longer. At this point I realize that it's innocuous.
The answer of course is, it depends as there are an infinite number of use cases with recipes or movie reviews being only two.
As long as it can be made to look good and not look like some website from the 1990s, I'm flexible. I don't actually hate tables and they are very efficient sometimes but as you probably know, they don't do well on small devices due to not being responsive. There are some workarounds but they're not simple solutions. Collapsing or disappearing columns etc. It's mostly an issue with phones but a lot of people surf with them. UI developers and designer do actually hate tables.

Having the image and print icon isn't necessary in my opinion but if either/or is not difficult then have at it. Also the servings I think is there for changing a nutritional value block elsewhere on the page. Calculating nutritional values is not something I would expect and would be way too much. Serving # can be typed in based on the recipe and be a static item. It may also be for recalculating ingredient values. I'd have to go look at it again but same thing, way too advanced.
Being able to print just that block would be nice but I don't know what it would take and it's probably too specific of a use. It might apply to recipes but not any/many other uses. Don't need all the bells and whistles. Just a good looking design and repeatable without someone having to do a lot of formatting over and over. Especially for our community/users who might have zero tech savvy. Does b2evo have any sort of print friendly type of feature? I've never run across such a thing and a quick search in docs and plugins didn't give any results.

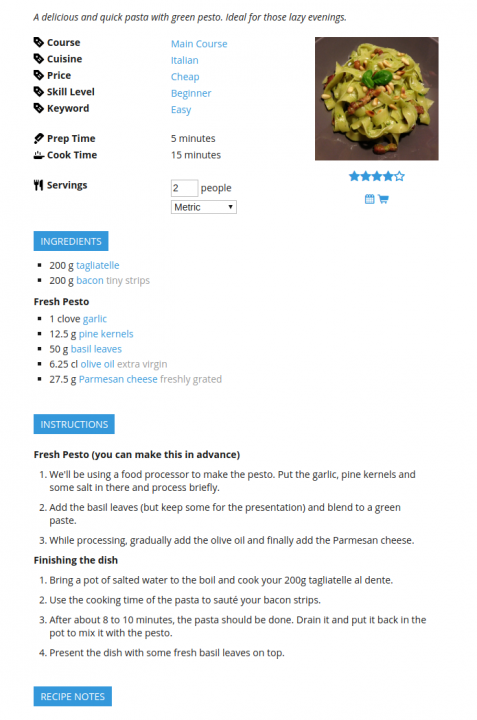
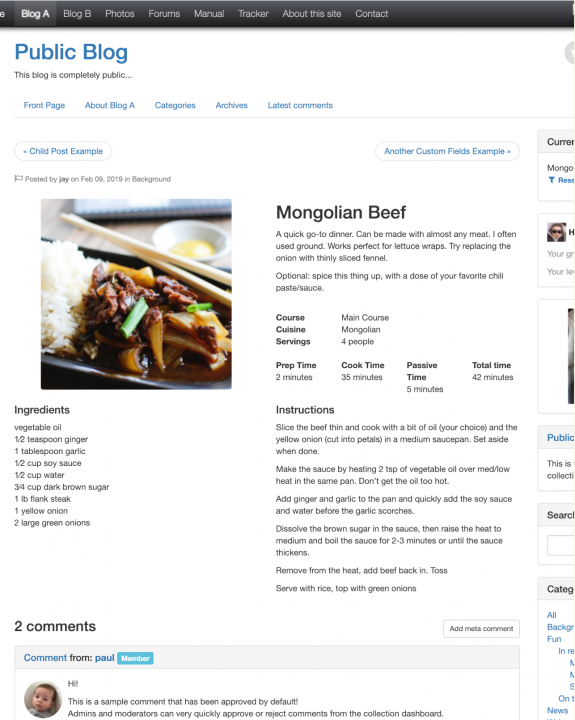
I look for recipes online quite often(just got an Instant Pot) and aside from true recipe sites, there's a lot of food blogs and most run the big W. As such, I've seen recipes formatted one of two ways on multiple sites. One is the OP screenshot and below is the other. The same devs make both recipe plugins with the OP being their original and below being their new version. Just another example of potential layout. Neither one needs to be followed of course and I don't know if one would be easier than the other. I think I probably prefer the OP example as it's more compact. I could live with either or something different. I couldn't fit the whole thing but below Recipe Notes is just a text area. The Course, Cuisine etc and Ingredients are links and are all custom taxonomies(like categories) but that's not a necessity. Tags would be good to have though and that's already built in. Country and maybe even Region could apply to a recipe. Also built in. Both location and tags would have to be put in the custom template I suppose.


Yes, the third option would be best for something that would be used repetitively and be a Custom Item Type. Unfortunately, it's way beyond my abilities. With a full blown example I could probably muddle my way through it in some days. Most people that use a cms, do so because they don't know php/python etc. Html/css is easy to pick up but programming isn't such a small thing. The people that do know code get to choose from most any cms and make it their own. For the rest of us, it's frustrating.
I hear you. We are going to provide a full blown PHP example for the cases where it's necessary but it is not the approach we recommend. In b2evo v7 we are on the way to provide a lot of flexibility to build such templates only with widgets.
Bulleted lists and horizontal elements. That would add a lot more flexibility compared to two column tables.
It's on the todo list already.
Please note that tables don't necessary have 2 columns only. They can have many, as you can compare many items. E-g: https://b2evolution.net/web-hosting/cheap-plans/comparison-matrix
I'm not sure about the third one but the others are too general to target without affecting more than desired I think. I'm not sure though. I see evo_post_ptyp_3 for Custom Fields Example & Another Custom Fields Example but for Child Post Example, it's evo_post_ptyp_4. I don't know where those classes come from.
evo_post_ptyp_3 and evo_post_ptyp_4 refer to the Item Type / Post Type (ptyp) ID (number 3 and number 4 in that case).
so a div wrapping just that block would be desirable.
For such requests, please screenshot the DOM inspector of the browser and draw a box on the visual pane + code pane to show where you need the div.
Adding custom css per post would be cool but I have no clue how doable it is.
Ha! Will need to think about that.
Does b2evo have any sort of print friendly type of feature? I've never run across such a thing and a quick search in docs and plugins didn't give any results.
No but I know @amoun is currently playing with that. I personally recommend a CSS print media stylesheet.

Here's an example / proof of concept of a custom template using custom fields (in PHP).
https://github.com/b2evolution/b2evolution/commit/32b5884ed748e7dbc6628d6d1f6666f95b1d5c9f



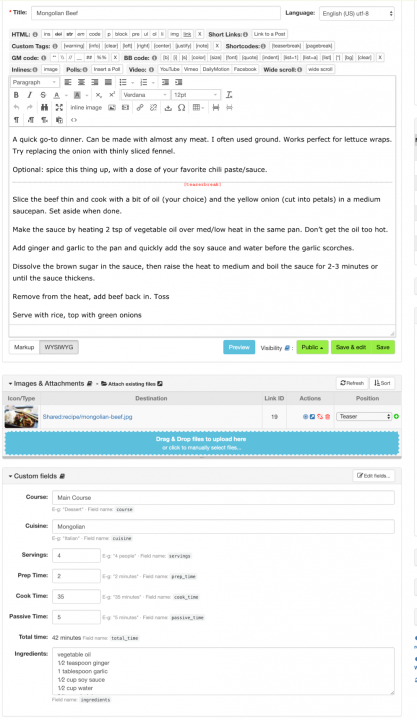
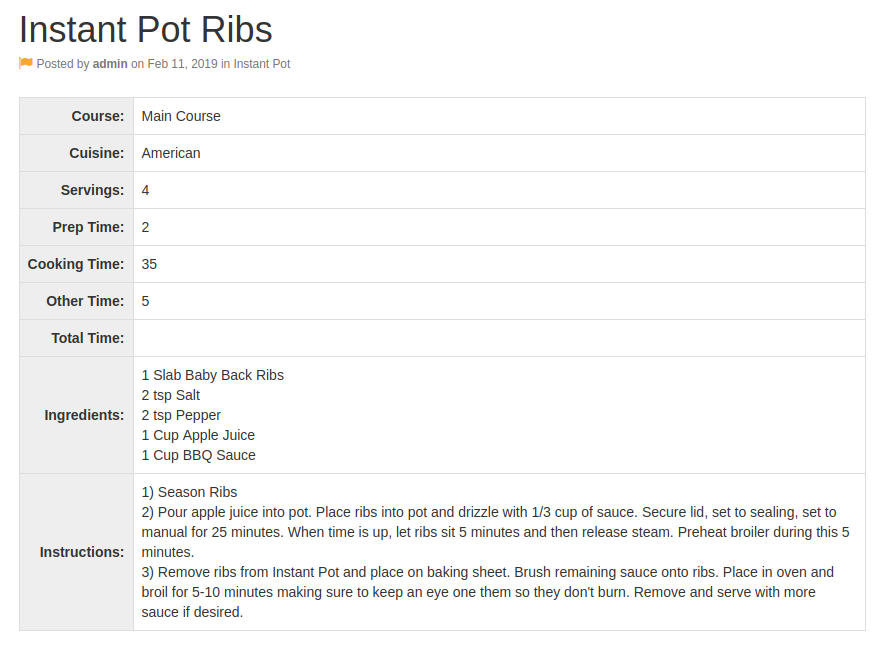
That looks nice. Here's mine - kinda 1993 looking. Didn't add an image field. Didn't write a description. I was just trying out custom item type and custom fields for the first time. I tried to use Computed Field but evidently I don't know how to write the formula. Took a guess and did; prep_time+cooking_time+other_time. Nope


$prep_time$ + $cook_time$ + $passive_time$ ;)

About taxonomies: is this a generic wordpress feature or does each plugin reinvent its own taxonomy?
Note: my current view of the thing would be to group tags together, eg:
beginner intermediate advanced -> grouped under difficultyamerican italian mexican -> grouped under cuisineDoes it need to be any more complex than that?

Ahh, dollar signs and spaces. Never would have guessed that.
Categories & Tags are native wp taxonomies but with custom post types, custom taxonomies can be created/registered. Even without a plugin or custom post type, taxonomies can be registered in functions.php which is also where custom post types can be registered. That would be the manual way as opposed to using a plugin. Plugins that create custom post types register the cpt and taxonomies upon installation of them. Registering doesn't make anything show up on the front end of course. Template files like recipe-single.php do that, just as you're doing with the recipe type post.
It's probably personal preference as far as what taxonomies to have. I do have those two recipe plugins installed but haven't even checked them out yet. I don't know if they create taxonomies on the fly or register a preset of them on install.
I'd never actually seen "skill level" or "difficulty" on a food blog before. Kind of subjective/relative. Boiling water was difficult for my wife at one time. With the right pan, I can flip an egg without a spatula for over-easy but a lot of people would never be able to. I do break the yolk occasionally.
The built in categories and tags would suffice for me but for demonstration purposes, maybe Meal(breakfast, lunch, dinner) and Cuisine might be good.
Ingredients as used in those plugins is kind of crazy. Click on salt and get every recipe with salt in it? If I was to have an actual recipe site/food blog, I'd probably want separation of main ingredients from minor. That way Flank Steak recipes could be grouped and be a link without salt being so.

Spaces are optional. Dollar signs you will see used in b2evo in many places to mark up variables.
Ah the clickable ingredients... that's another can of worms. (which makes me think... if "can of worms" was an ingredient, should "can" and "worms" be clickable separately? nah, just kidding)
About taxonomies (and considering ingredients as not being a taxonomy): do you think they need to be more complex than "tags" grouped together? (independently of how they are later displayed)

b2evo already has tags and categories and both are clickable. Categories have another separation of a parent/child relationship. I would think that's complex enough and people can use their imagination as far as what to group.
Not entirely sure what you mean by tags grouped together. All posts with a certain tag are grouped by that tag. Likewise with categories. WP works the same and custom taxonomy has to work within those restraints. One is parent/child and one isn't.

Looks like the wp-plugins are using parent/child taxonomy for most everything. Courses, Cuisine & Ingredients built in. The premium versions allow creating one's own taxonomies in the plugin's admin area. They probably don't use tags type taxonomy because menu items can be easily made from categories in wp while tags can't. Add a category to a menu and sub-categories automatically become sub-menu items. Kinda handy. That gives people more flexibility and automation for setting up a navigation structure.
Main Course
---Beef
------Roasts
---------Sirloin
------Steaks
---------Sirloin
---------Ribeye
or
Main Course
---Beef
------Sirloin
----------Steaks
----------Roasts
---Chicken
------Breast
Ingredient Group (pasta)
---ingredient (rigatoni)
I can't see that going to a third level.
Cuisine
---Italian
------Sicily
I've seen Beverages, Appetizers used as cuisines.
Beverages
---Alcoholic
---Hot
---Cold
Really up to the end user's imagination/preference and any limitation in the system.
I've also seen Diet used as a taxonomy. Keto, Gluten Free etc. on a couple of sites.
A lot of it depends on volume too. 20 recipes probably doesn't need any taxonomy. 20,000 would need it.

OK, thanks for the examples.
I guess we'll need to use a hierarchical structure like categories then.

Here's an example / proof of concept of a custom template using custom fields (in PHP).
https://github.com/b2evolution/b2evolution/commit/32b5884ed748e7dbc6628d6d1f6666f95b1d5c9f
Showing 6 changed files with 500 additions and 21 deletions.
Did you end up changing core php files to do this? Looks like there's a lot of finished post content/text inside php template files. Perhaps it is just the process you use.

It was not necessary to change the core files to do this but the developer did 2 "core" changes:
I expect to release 6.11.0 in a couple of days
This post has 1 feedback awaiting moderation...
Go to Collection > Settings > Item Types >
select Post or example and click on edit icon
This will open a new page and at the bottom you can add fields, which are automatically displayed when a new post is created.