2 amoun Feb 14, 2018 13:40




Hi, thanks for your reply.
Ok, here is the website. Sometimes it looks odd or is down because i'm experimenting but, i'll try to keep it open.
http://www.spiritwalkabout.com
About difficulty to transfer:
I honestly don't know. But for example the menupoint called 'Tarot' holds an interactive page which runs some small java-scripts, and loads pitcures and text from separate files into some css-boxes. And then there is my menu with grapic buttons which changes when you hover the mouse.
The design is not worrying me too much ATM (I did try WP very briefly, because they are famous for this, but got put off when I got to know, that I have to pay if I want this plugin or that plugin)
Have you got any clue on my question about my widgets, is it difficult to let/allow a B2E-widget to show an entire page, of custom code which can load its own files etc. ?
Quote: "Can you use php to include b2evo etc?" :
In principle yes, but im not sure how I would do that, which 'approach' would you recommend ?
Can a B2E blog for example be in a css-box, where the rest of the page will not update while you interact with the blog ?
Regards Jan

Hi Thanks for the links, all the subject matters I'm familiar with :) but have given up decades ago for family and working the fields a bit like Crowley' Prince and Queen of disks :: http://calstock.org.uk
So can you explain what you want b2evo to add to your site. Little by little in detail.
Trying your taro
2W, 10P, the heirophant
OK that was pretty good

I notice the forum isn't up and running
Will be putting a link to you on my site if that's ok
Back to your site. I use a touch screen which means there's no hover.
Inspecting via the forum page
You may want to update the html to HTML5 in line with b2evo
I note you use an iframe but haven't worked out why
I'll be away for a few days but am in interested in what you are up to.
Can you run a b2evo blog in parallel on your site and adapt it bit by bit

Hi again Amoun
The link is fine, thank you :-)
The Iframe was an experiment, will likely not keep it, didn't get it removed.
I would like to run it all under B2evo, so many options, user management, etc. etc.
Lets see.
My main problem is there is not so much time to fiddle around.
Some times long time may pass between me working on the site.
Do you really think a post under B2E can do my Tarot page for example ?
Like your website, :-) well done

You say the tarot page is javascript etc. Maybe you can link me to where I can download the data and script etc. and I'll try putting it on my site. You can message me via this site if you like.

Hi
I'm trying to do it now, the tarot thing.
Here's how it works outside B2E : http://www.spiritwalkabout.com/tarot.php
Here's how far i got so far with a stand alone page on B2E : http://www.ourspiritwalk.com/index.php/exp1/
So obviously it reads my custom css in: ../media/blogs/exp1/style.css ok so far so good.
But also obviously i'm quite a newb. in many ways, so let me ask : I discovered there is some html-checker which 'censors' the code I put but, for example: why doesnt this code get the pictures ? :
<tr>
<td class="tarotCardCell">
<img id="0" onclick="turnCard('0')" src="hp_pictures/tarot/noCard.jpg" width="150" height="250">
</td>
<td class="tarotCardCell">
<img id="1" onclick="turnCard('1')" src="hp_pictures/tarot/noCard.jpg" width="150" height="250">
</td>
<td class="tarotCardCell">
<img id="2" onclick="turnCard('2')" src="hp_pictures/tarot/noCard.jpg" width="150" height="250">
</td>
</tr>
I understand that the calling of the turncard() function does not work yet, since I may not have put the java script in the right place, or whatever it is but, what's not correct in ' src="hp_pictures/tarot/noCard.jpg" ' (it's not finding the noCard.jpg picture) ?
Then there is the javascript: I put the 2 functions I'm using in the advanced settings page (the box used for after '<body>' tag)
I removed the '<script>' tags, that's for HTML right ?
I granted admins group right to use css and javascript, and I set security checking to basic.
Anything missing ?
Thanks a lot for any help :-)

Update: If I change from writing ' src="hp_pictures/tarot/noCard.jpg" ' to ' url="hp_pictures/tarot/noCard.jpg" ' then the broken link icon disappears. Does it mean that the picture is found but, is not allowed to be shown ?

When you say locally. Depends upon your skin, but given the location maybe all you need is to prefix the path as (src="../hp_pictures/tarot/ . . . )

I have tried that to no avail :-/
In my custom css file which resides in [myB2Eroot]/media/blogs/[blogInQuestion]/ I have :
background-image: url('hp_pictures/bg_big/coonor1.jpg');
And that loads the background image,
but:
<img id="0" src="hp_pictures/tarot/noCard.jpg" width="150" height="250" alt="Card 1" />
does not load the pic which is in that location, and I don't know why ?
From 'the outside' the pic can be found at:
http://www.ourspiritwalk.com/media/blogs/exp1/hp_pictures/tarot/noCard.jpg (and that works but, I would like to avoid it)
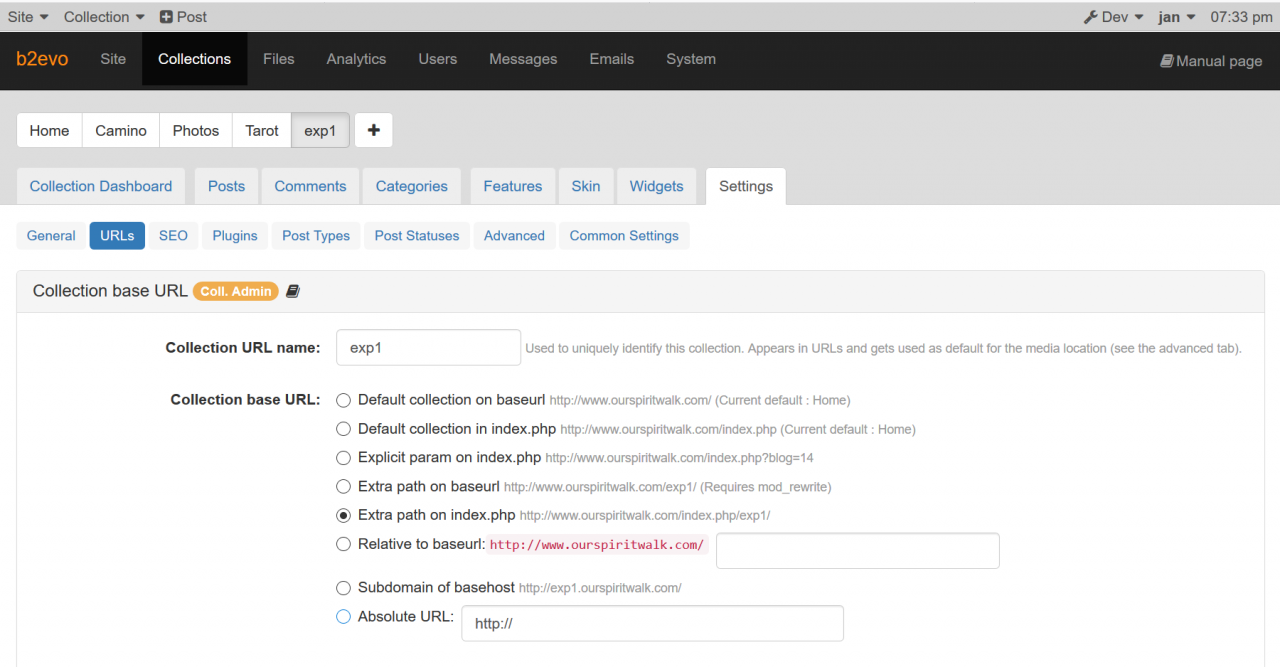
In settings I have, if that helps:


I have tried that to no avail :-/
In my custom css file which resides in [myB2Eroot]/media/blogs/[blogInQuestion]/ I have :
background-image: url('hp_pictures/bg_big/coonor1.jpg');
And that loads the background image,
but:
<img id="0" src="hp_pictures/tarot/noCard.jpg" width="150" height="250" alt="Card 1" />
does not load the pic which is in that location, and I don't know why ?
From 'the outside' the pic can be found at:
http://www.ourspiritwalk.com/media/blogs/exp1/hp_pictures/tarot/noCard.jpg (and that works but, I would like to avoid it)
In settings I have, if that helps:
are these linked and which holds the css file???
you are reading from outside as it is a different domain
but the tarot card picture from the style.css file is in [../../exp1/hp_pictures/tarot/noCard.jpg]
By the way spiritwalkabout.com uses HTML 4.01 where id values cannot start with a number?

quote: "that implies the image is in the same director as the css file calling it"
The style.css is in: http://ourspiritwalk.com/media/blogs/exp1/
The jpeg is in: http://ourspiritwalk.com/media/blogs/exp1/hp_pictures/tarot/
quote: "are these linked and which holds the css file???"
They run independently, I am copying stuff into ourspiritwalk.com, where I have created my experimental blog 'exp1'.
(I'm trying to run everything from B2E, everything im trying out, is from there only)
However I only want to copy into places which does not get overwritten when updating B2E :-)
quote: "By the way spiritwalkabout.com uses HTML 4.01 where id values cannot start with a number?"
You are talking about this ?:
<img id="0" onclick="turnCard('0')" src="hp_pictures/tarot/noCard.jpg" width="150" height="250">
ok, so this is a spiritwalkabout.com-problem, ill change to HTML 5, thanks !!
I don't know if this is redundant with the info i have given:
quote:
"you are reading from outside as it is a different domain
but the tarot card picture from the style.css file is in [../../exp1/hp_pictures/tarot/noCard.jpg]"
i'll just try out that path
Thanks a lot for all your answers so far :-)
Update:
No:
<img id="0" src="../../exp1/hp_pictures/tarot/noCard.jpg" width="150" height="250" />
did not load the pic,
I dont know if this is a simple path problem hmmn
Which ever file is creating my tarot-blog (exp1) under B2E, it would look in the default 'media' dir for the pic right ?

Given I don't know your setup I can't help but go over the different domain issue.
So
and that doesn't work??
have you tried moving the file to the same directory as the background etc.
http://ourspiritwalk.com/media/blogs/exp1/hp_pictures/tarot/

@ Amoun
1.
I'm trying to fit everything under ourspiritwalk.com. (as an experiment, and I am putting all the necessary files in the b2evolution directory) spiritwalkabout.com I just put so that people could see what I am trying to do, to begin with.
2.
No: [hp_pictures/tarot/noCard.jpg] does not work.
The background is in: [media/blogs/exp1/hp_pictures/bg_big/]
However that path is in the style.css, where as the [hp_pictures/tarot/noCard.jpg] is in the post itself, perhaps that the clue to why one is working and the other is not ?
(no it doesn't make a difference if I keep the file is the same dir as the background)

Ok?? IAfter all this/that I'm not clear about which is where
"
I'm trying to fit everything under ourspiritwalk.com. (as an experiment, and I am putting all the necessary files in the b2evolution directory) spiritwalkabout.com I just put so that people could see what I am trying to do, to begin with."
if all the files are in spiritwalkabout yet you arte trying out ourspiritwalk then you will to use http from ourspiritwalk
I'll do a source check on ourspiritwalk and see if I can understand better. Didn't want to register so couldn't use Taro Ah1 it's exp1 :)

Trying to find somewhere to start afresh.
If the call to [ [hp_pictures/bg_big/noCard.jpg] was made from [http://www.ourspiritwalk.com/media/blogs/exp1/style.css] then OK as [hp_pictures/] is in the same directory as [style.css]
It seems you are calling an image inside a table, which is not in http://www.ourspiritwalk.com/media/blogs/exp1/
From the skin then [../media/blogs/exp1/hp_pictures/tarot/noCard.jpg] should find it; not [hp_pictures/bg_big/noCard.jpg]
<img id="2" onclick="turnCard('2')" src="hp_pictures/tarot/noCard.jpg" height="250" width="150">However the root can be called with an initial slash so you should be able to use [/media/blogs/exp1/hp_pictures/tarot/noCard.jpg]
This post has 4 feedbacks awaiting moderation...
Maybe a link to your existing website would be useful.
I used to have my website integrated with b2evo, now I just use b2evo rather than update my site and updating b2evo.
Is your site to complicated to transfer to b2evo or do you think you won't have the same control over design?
The inline frame issue is messy. Can you use php to include b2evo etc?