2 mgsolipa Oct 13, 2017 20:54




@mgsolipa that is pretty awesome. Thanks! Hope it goes through.

@fplanque can you please look at this and revert back with feedback?

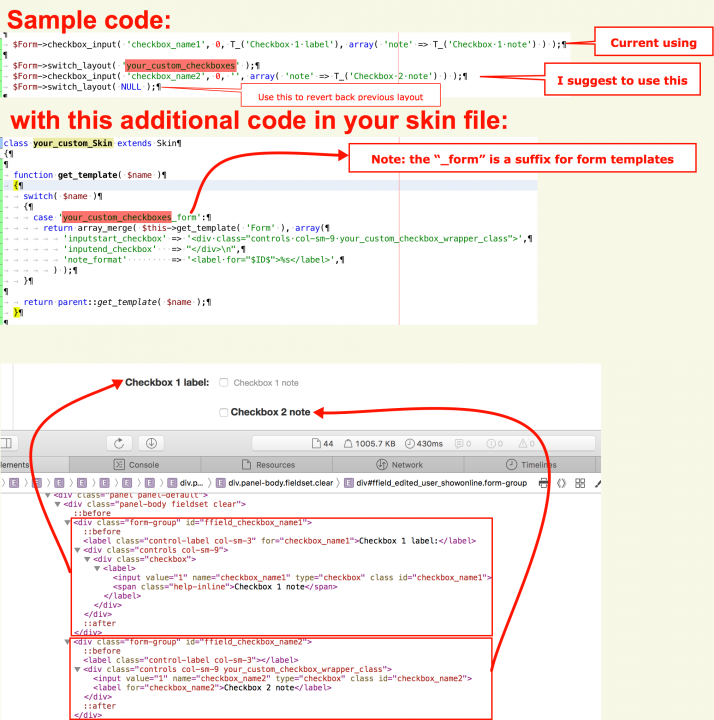
@achillis Please see my attached screenshot.
I think you can do this with modifying your skin:
function get_template( $name )
{
switch( $name )
{
case 'your_custom_checkboxes_form':
return array_merge( $this->get_template( 'Form' ), array(
'inputstart_checkbox' => '<div class="controls col-sm-9 your_custom_checkbox_wrapper_class">',
'inputend_checkbox' => "</div>\n",
'note_format' => '<label for="$ID$">%s</label>',
) );
}
return parent::get_template( $name );
}
then you can use this in your forms like:
$Form->switch_layout( 'your_custom_checkboxes' );
$Form->checkbox_input( 'checkbox_name2', 0, '', array( 'note' => T_('Checkbox 2 note') ) );
$Form->checkbox_input( 'checkbox_name3', 0, '', array( 'note' => T_('Checkbox 3 note') ) );
$Form->checkbox_input( 'checkbox_name4', 0, '', array( 'note' => T_('Checkbox 4 note') ) );
$Form->switch_layout( NULL );
Currently the $ID$ is not replaced with proper value in '<label for="$ID$"> yet but if such solution is enough for you, then we can easy implement the $ID$ replacing instead of that implementation for param label_after_input what @mgsolipa did.


@yurabakh thank you for this information, since this request is related to a plugin, is it possible for plugins to handle the template instead of a skin? Or regardless of the skin?

@yurabakh this solution is not adequate for this issue/request as it complicates things further with adding a <label> tag instead of moving it.
@achillis please check out this changes: https://github.com/mgsolipa/b2evolution/commit/3b6c378a42fd87928a76d2d54d4c31a1fbf33e2c and also an example of how to use it: https://github.com/mgsolipa/b2evolution/commit/afc5113b83d87306aa8f63acf0abd3971cc34307.
I think it's not as flexible as you may expect, but it does the trick.
Note: this is just a kind of proof of concept, the final implementation (if any) may vary.
Regards!