2 saunders Sep 13, 2017 14:36






Hi @saunders, this has been already reported in the past. This is the last report we got some time ago: http://forums.b2evolution.net/anchor-tag-is-posts
Please note that we are not considering this as a bug. This behavior is a downside of a feature meant to make skin development easier. However, inserting anchors or # into posts is perfectly possible by the use of the short links syntax. i.e. ((#anchorname link text)) or ((#)).
We are still looking for a solution that let users to insert direct html without removing the skin development feature.
Regards!

@mgsolipa shortlink works, but calls the the ful URL
(Please delete the following image)

Yes @saunders, printing the full URL in addition to the anchor makes sense. It's actually exactly the same as printing just the anchor.
Regards!

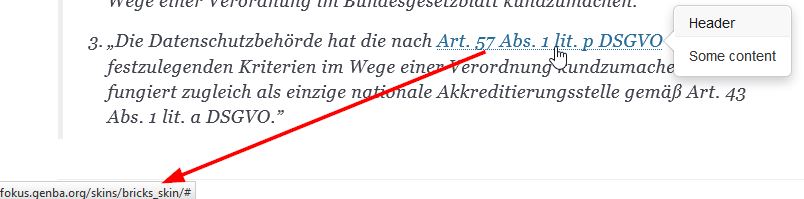
@mgsolipa one big problem: when using several slugs ((#anchor link text)) causes each slug added to the url.
See screenshot.


@saunders I'm not able to reproduce what you're reporting. Please confirm what version of b2evolution are you using, and also what skin did you use as base.
In addition to that, please confirm that what you're trying to do is the case I reproduced in the screenshot below.
Regards!


@mgsolipa thanks for your answer. I tried to reproduce the problem in other than the quoted page and could not.
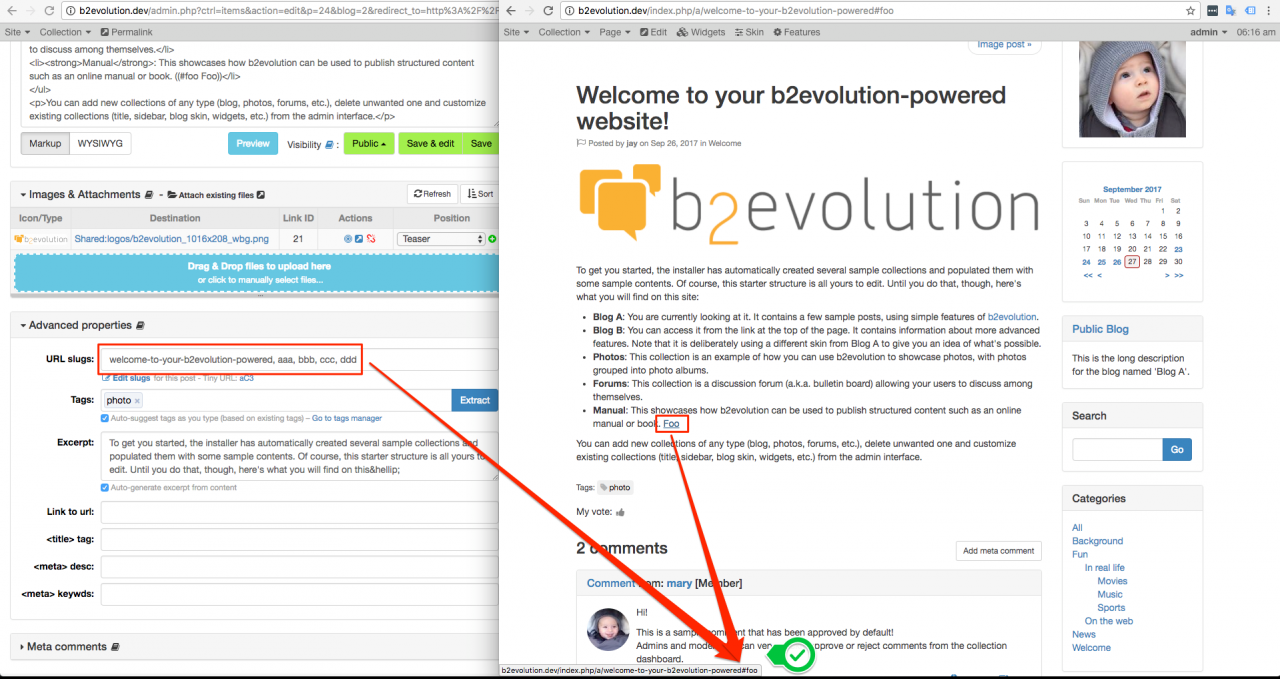
But in this page I tried several things but could not avoid that all slugs are put together in one Url - see screenshots below
(This happens on a blog using Bootstrap Blog, b2e 6.9.3)


@saunders all right, I can't see the slugs separator in the links of any of your screenshots due to the color squares. Is it a comma?
Please confirm, did you take those screenshots from a "Preview" of the posts?

@mgsolipa it is a comma, and yes, the screenshots were taken from a "Preview" of the post
This post has 1 feedback awaiting moderation...