2 mgsolipa Aug 02, 2017 20:08


I am new to b2evolution
and I was wondering myself same question.

Hi duardito,
Please add more context so we can help you appropriately. Thanks.
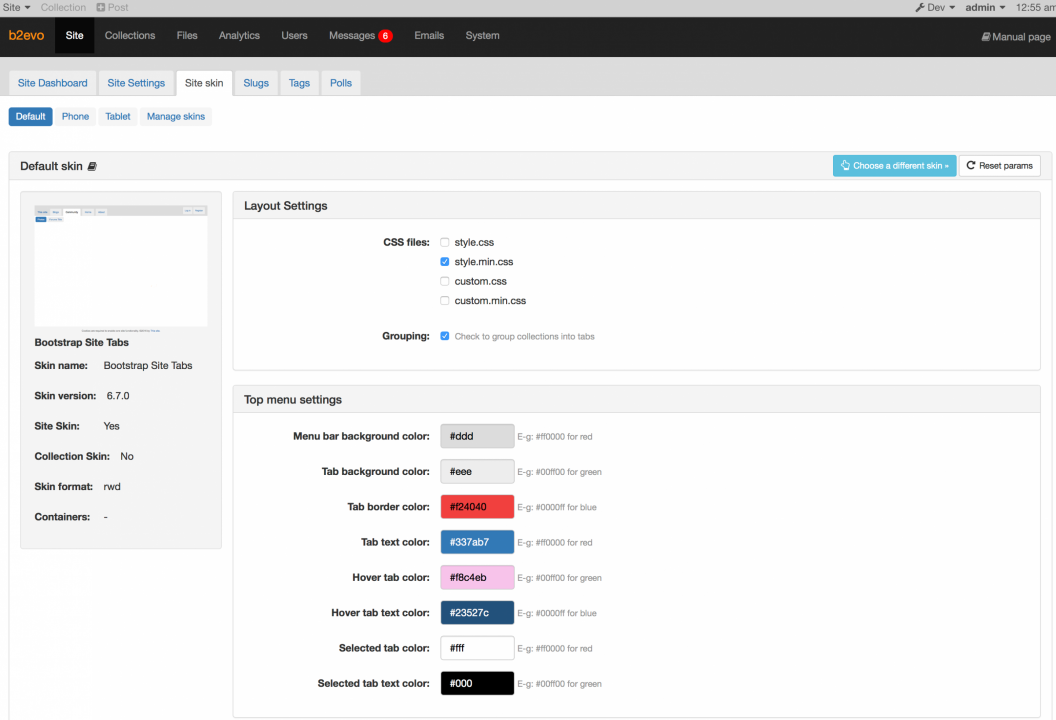
I mean, change color inside red square in previous screenshoot.

Using the Developer > Inspector in Firefox, or right clicking on element and > Inspect Element; I found the class is [.navbar-inverse] in [/rsc/css/bootstrap/bootstrap.min.css]
Search for the class and you will find the background-color set to #222
.navbar-inverse{background-color:#222
Change the hashed color code
Have fun
PS you can do a temporary change in the Inspector where you can uncheck boxes and change values etc. this can help ensure you locate the right object.

b2evolution 7.0 will allow customizing the site header from the backoffice.
Here's a little screenshot ;)

@csaba do you mean the black bar inside the red square on the screenshot below?
PS: please remember to include as many screenshots as you can along with your posts. That will help to speed things up.