2 amoun May 26, 2014 14:19


Hi, my skin is: Mystique
and i looked at the manual and didnt find how i can open a custom page :\
can you help me?

Can you give some detail of what you have ( the template of my system) and what you want?
or what code do you want to insert; to do what?
It's hard to know what you want in detail, but if you know php then you should be able to modify Mystique
Ok so i have the template: Mystique and what i want that to create dynamic php code page how can i do this?

I am unsure of your problem. If you understand php then I would think you would be able to hack the skin to show whatever you like, but without more detail of your problem how can anyone guide you.
Is your website online can we see it?
What do you want to impliment?
Ok i try to tell you better, i need to create page in my website (B2evolution) and include in this page my PHP code.
exp: /about.php
so how can i do that?

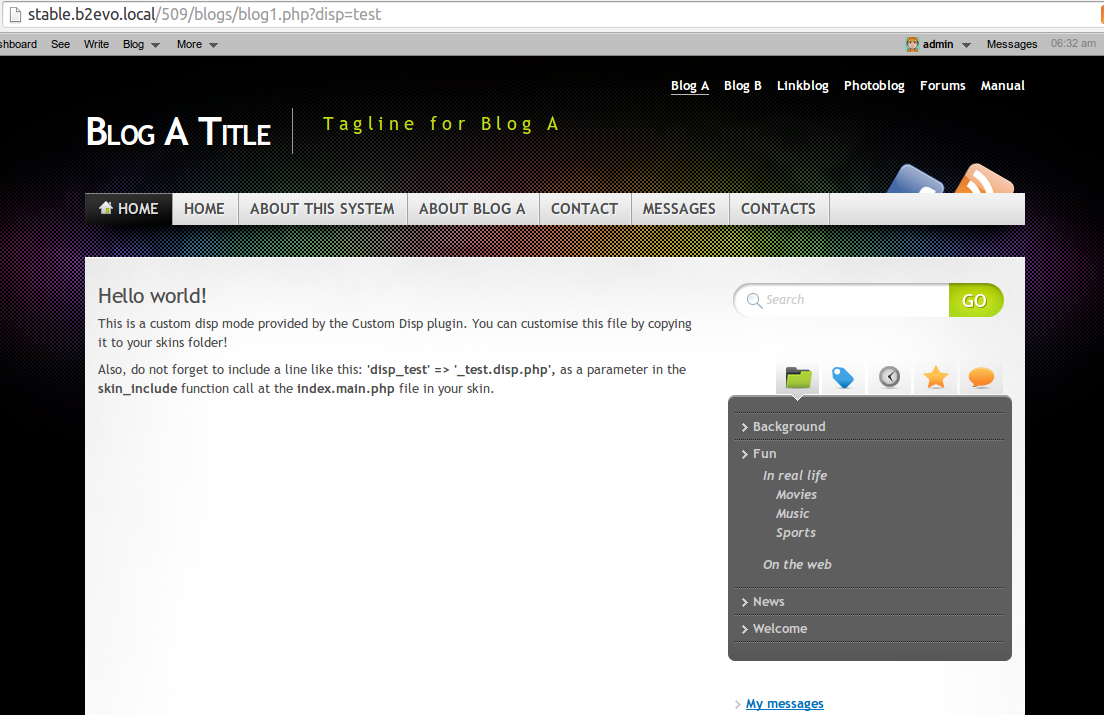
@denis012 as I see, the right and easiest way to manage this without touching anything else is by adding new displays for each custom page that you need. Here is a related page in the manual that could help you as a starting point to understand the displays system: http://b2evolution.net/man/include-disp. Also, you can test them by yourself just adding ?disp=posts, ?disp=user or ?disp=users at the end of your URL and see want happends. So your custom pages could be somehting like ?disp=about or ?disp=anything (maybe about is not the best example, because you can just define the type of the post as page and write down anything you need in it http://b2evolution.net/man/post-contents-fieldset) .
But, in order to make b2evo to recognize those disps, you need to tell him that they are available. This is nohting more than the test plugin decluttered to just manage custom displays. You only need to follow this steps:
1. Install the plugin
2. Copy the file _test.disp.php included in the plugin to your skin folder (i.e.: /blogs/skins/evopress). Here is where you may write all the PHP code that you want to.
3. Go to the file index.main.php, locate the main template inclusion done by this function skin_include and add the line 'disp_test' => '_test.disp.php', to the given array. It should looks like this:
// -------------- MAIN CONTENT TEMPLATE INCLUDED HERE (Based on $disp) --------------
skin_include( '$disp$', array(
'disp_test' => '_test.disp.php',
'author_link_text' => 'preferredname'
) );
// Note: you can customize any of the sub templates included here by
// copying the matching php file into your skin directory.
// ------------------------- END OF MAIN CONTENT TEMPLATE ---------------------------
Note: the code above is referred to the evopress skin, other skins might look different. But, in general, a main template section should be always included.
In the future, all you need to do is extend this steps by adding your own disp files and customize them as you need.
Regards !

Thanks a lot!! its helped me!
Ok! i created my new page!
http://only-music.co.il/?disp=events
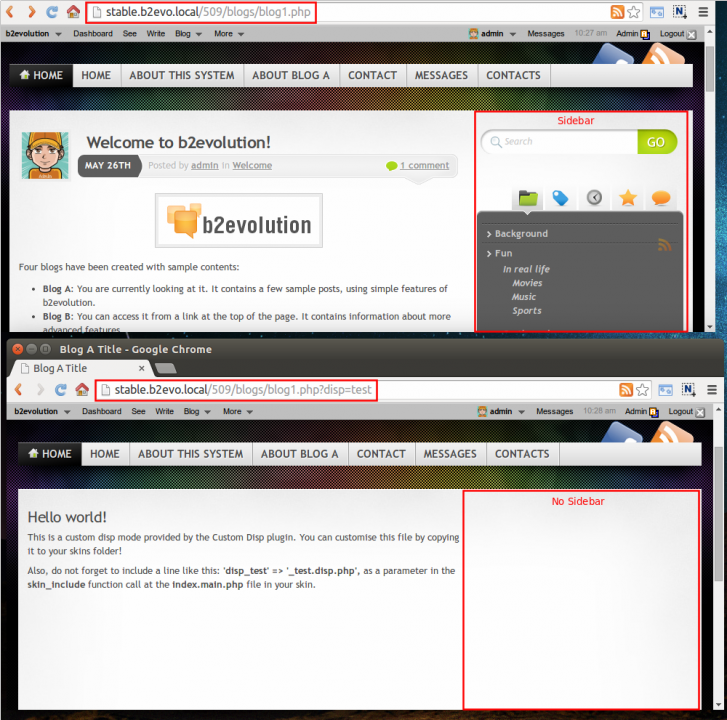
you can tell me now how can i remove only from this page the sidebar in the left?

Actually, there are also several ways to do that. I will point out just the most simple of them and the rest of the adjustment are up to you.
You should wrap all the sidebar layout in a conditional block to make it appear only if the requested disp is different than the one that you want (test, in my example). So, in the file index.main.php, go to the line where the sidebar section begins (line 215) and insert this:
<?php if($disp != 'test'): ?>
and close the conditional at line 309 with this instruction
<?php endif; ?>
Note: the line numbers may vary according your customization, I give them to you as a reference only.
Hey, i tried use a:
<?php if($disp != 'events'): ?>
but when i use it, i didnt see the sidebar in all pages.
i wand disable it only for this page:
http://only-music.co.il/?disp=events

Please check your code, I'm almost sure you misplaced that conditional because there is no room for error on this. Actually, it's a quite simple logic, the conditional prevents to show the sidebar if $disp = 'events'. I tested again and didn't find any problem.
Here is the index.main.php file I used to make local tests: https://gist.github.com/mgsolipa/6ec5b2e9b0dea4441f7a, please compare it with your own copy.

its dosnt worke for me :(
https://gist.github.com/anonymous/2dfe9e6b2606683d6e58
heres my: index.main.php
i put there <?php if($disp != 'events'): ?>
and when i go to
http://only-music.co.il/?disp=events
so i still see the sidebar

As I said you, the ending tag of the conditonal is misplaced. You left the second sidebar out of the condition. Please, move the <?php endif; ?> instruction that you put in the line 473 to the line 739, accordong the gist numbering*.
*Be careful because I have a lot less lines than you in my local copy, that means your skin is customized and the numbering is different.
OK! its worked :)
thanks a lot man! you helped me :))
Have you looked at the manual
http://b2evolution.net/man/?s=template&disp=search&submit=Go
What is the template of your system?
By the way get b2evo 5.0.9