2 saunders Feb 18, 2018 18:11






You mean you want to add a short tag like [inline:251] ?

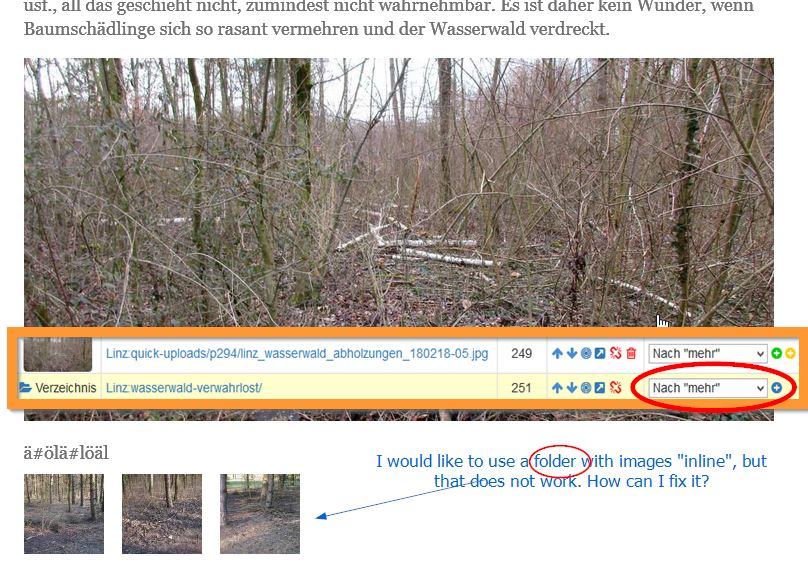
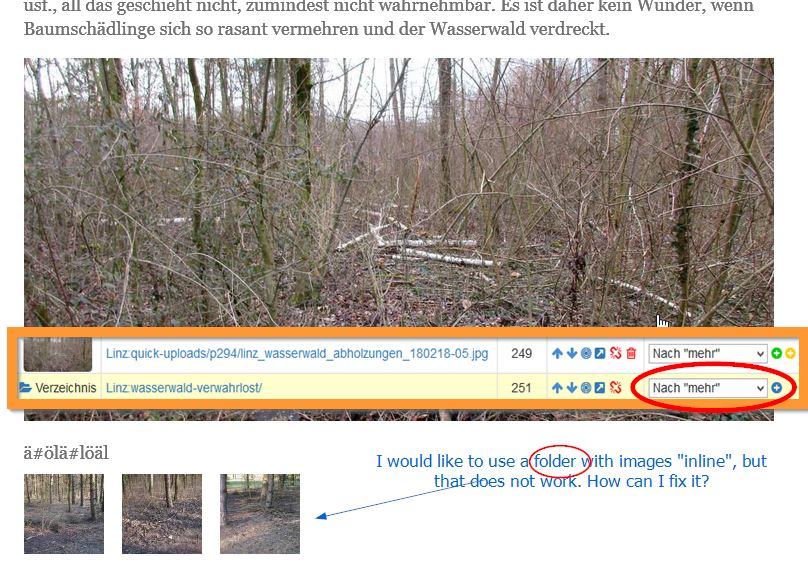
@fplanque Tried to use [inline:251] but that does not work. It only shows the tag itselb, but not the images of the folder. (see fig. below)
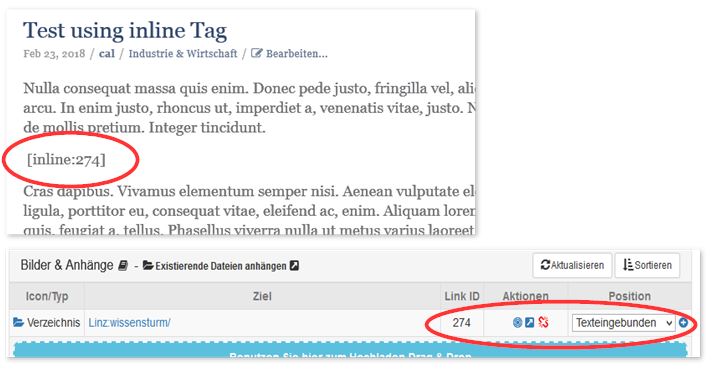
When using the (+) following to "inline", a tag called [file:251] is set. That shows a link to the folder on the preview, but not the content of the folder. If I change "file" to "inline" it seems that the tag is not kown.
(I tested this also witch b2e demo blog A; it is the same there)
Here is the fig.:


Yes I know this is not a supported feature yet, I was just asking to clarify if this is what you expected to be able to do. I guess the answer is yes.

I added this to the todo list.

Thanks, this would be very helpful, especially in blogs handling many images.

Will be in an upcoming 6.10.x release.

@fplanque Thx for realizing the feature of showing cropped images of a folder by [folder:ID] in 6,10.1
One question: Per default all images are cropped 80x80px; where can I customize that (laccording to thumbnail sizes _advanced.php) ?
(@mgsolipa showed me, how to customize folder images using "after more" [http://forums.b2evolution.net/customize-thumbnail-sites-of-images-out-of-folder#c109528] So I presume there is a way to customize [folder:ID], too.)
Thanks in advance, Will

Hello,
may I ask again and repeat my question of #9
When embedding inline a folder with images by [folder:ID] all images are cropped 80x80.
Is there a similar way to change this to another size in _advanded.php similar to image folder shown using "after more"?
Hope for your support,
Regards, Will

You can probably pass the size you want through skin params in the PHP code but I'm not able to tell you right now which param name to use. It would require some digging in the PHP code.

You can probably pass the size you want through skin params in the PHP code but I'm not able to tell you right now which param name to use. It would require some digging in the PHP code.