2 fplanque Mar 02, 2015 18:18




Here's the link.
```
http://recallback.com/index.php/extended-post
```
In that post when viewed on desktops(w/ bootstrap skin active), the image extends way passed the grid of the main layout (the photo overlaps with the right side bar).
When viewed in mobile device (touch skin), the image extends beyond the borders...
But prior to the upgrade (5.1.1-beta), this didn't happen that way. After migrating to 5.2.2-stable, this issue instantly occurred.

Ok I see the problem.
What was it doing before upgrade?
Was it shrinked to the available width or was it cropped?
Also very important: how did you insert that image?
Is it an <img> tag or an [image:] short code?

Note: We are working on this right now for image attachments ( [image:] ) and we're applying the bootstrap responsive style.
However, my questions above still remain if we want to make sure we tackle **your** problem.

Hi,
See my inline comments.
What was it doing before upgrade? - the image perfectly fits to the available width.
Was it shrinked to the available width or was it cropped?- The image automatically adjust to the width. e.g. if you are viewing the page in portrait, the image exactly fits into the width, when you rotate your device to landscape view, the image also automatically changed its width according to the width available.
Also very important: how did you insert that image? - I inserted the image using the media option : add/link file>insert-image-link to post>GO button.
Is it an <img> tag or an [image:] short code? - I didnt use the short code. the html source shows <img>

You can simply add
div.image_block img {
max-width: 100%;
}
Thanks but it didn't fix the problem.
I also used !important but it didnt do anything as well.
I tried to compare the older version of b2evo. 5.1.1beta and below doesn't have (<div class="bImages"><div class="image_block">)
It simply include <div class="image_block">.
But for new version above the 5.1.1beta, <div class="bImages"> is seen right before <div class="image_block">

So after playing around with the files of b2evo.
This is the solution I found.
From the file /skins/_item_content.inc.php
From line 41 to 46, we have;
'before_images' => '<div class="bImages">',
'before_image' => '<div class="image_block">',
'before_image_legend' => '<div class="image_legend">',
'after_image_legend' => '</div>',
'after_image' => '</div>',
'after_images' => '</div>',So, I deleted ;
'before_images' => '<div class="bImages">',
'before_image_legend' => '<div class="image_legend">',
'after_image_legend' => '</div>',
'after_images' => '</div>',
[/codeblock]
leaving only this
'before_image' => '<div class="image_block">',
'after_image' => '</div>',
and it fixed the issue.
One weird thing I noticed in that file,
Why is it there's a code right after 'after_images' => '</div>', the looks like this --> /codeblock with [] before and after?

I'm glad you found a solution.
We implemented something new in version 6 (now available in beta). The images are definitely responsive there. The next step is to make the browser load smaller versions instead of shrinking a big one. We're on it.

... new in version 6 (now available in beta) ...
Beta? I only can see the alpha. Where I can found the beta?

@ednong maybe @fplanque meant "alpha" instead of "beta", or maybe the next public release will be named beta, I don't know.
What I do know is that there is no more public releases than the ones officially made at http://b2evolution.net/downloads/, and tagged in the GitHub repository. In addition to that, if you want the latest changes done over the current development branch, despite its final release name, you can download it from GitHub (https://github.com/b2evolution/b2evolution).
Regards !

Alpha, sorry.

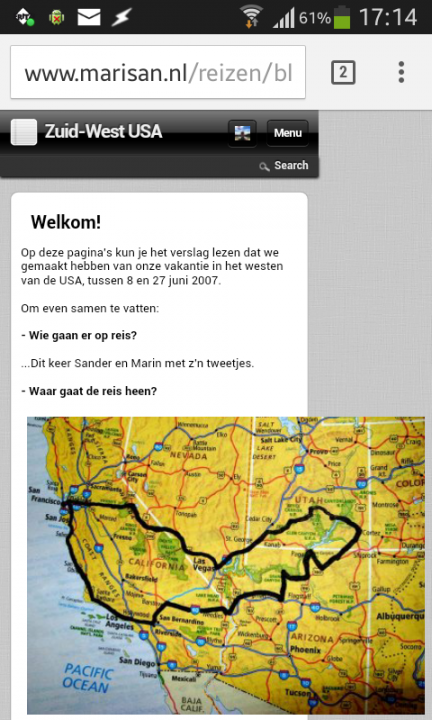
I have this same problem too, using 5.2.2-table and the Touch skin (see screenshot). dh.com's solution of deleting four lines of code from /skins/_item_content.inc.php doesn't seem to do the trick for me. Any other things I can try?


Hi @speedy67,
How did you upload that image in the first place? If you are using any of the built-in attachment positions (Teaser, After "more" or Inline), the images are automatically resized. So you can use a different dimension in the touch skin (i.e. fit-320x320). More information here: http://b2evolution.net/man/image-sizes
If you are using external images and in general, you can try the @tilqicom suggestion above adding that code to skins/touch/style.css.
Regards!

@mgsolipa can you please look if a little bit of CSS like max-width: 100%; max-height: auto fixes all possible user issues? (In that case, please check it in ;)
Ps: we might want to add this to all skins.
Can you be more specific? What do you mean exactly by "responsive image"?
Also we have probably updated to the latest Bootstrap release between 5.1.1 and 5.2.2