2 amoun Nov 19, 2017 07:22




Still not sure what links you are missing given the skin you are using? Do you mean the date, the author etc.?

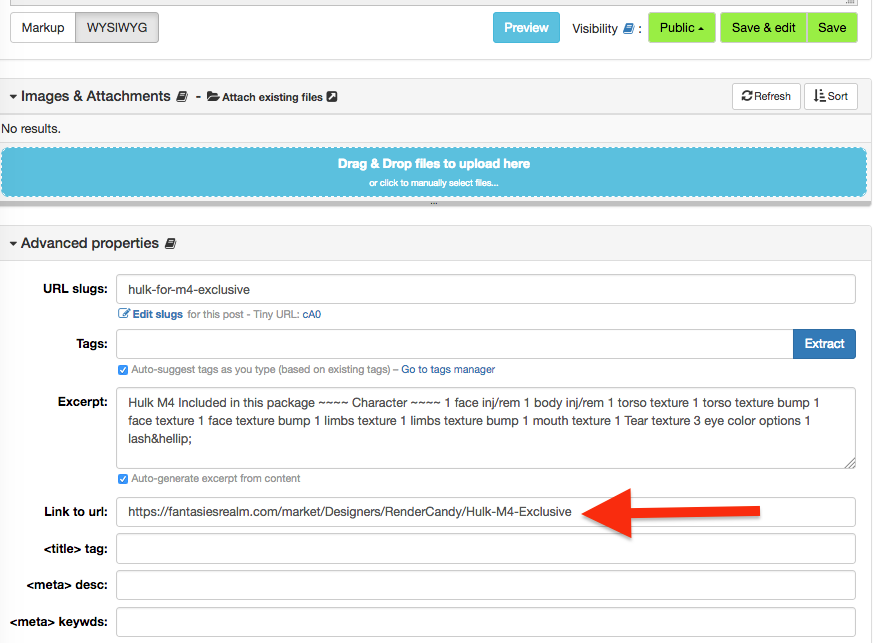
where the arrow is the link to the store page should show. In admin area when you make your post there is the spot to place the external links and that is where I put the link to our store so folks can go grab things if they wish.
see image, that link has always appeared under the categories info that normally is seen and now is gone thru the entire blog.


@darkangel did the links disappear after updating your site to 6.9.3? Can you switch to a default skin (i.e: Bootstrap blog) and see if links are displayed correctly (it's done by a widget, so in default skins it should work as expected). What skin did you use as base to generate yours? Do you have a file skins/[your-skin]/_item_block.inc.php ?

Hope your Thanksgiving was wonderful and may your Christmas be equally as grand.
Yes upgrade to 6.9.3=links gone, I think the base for my edits was Mystique, since it was already black
I do have that file in the proper spot too. I see there is a newer update to do so am going to try it, then see if the links return like those sparrows..LOL

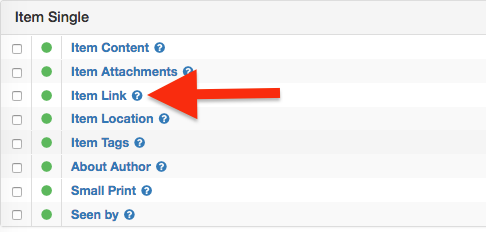
@darkangel You can add this line back by placing the appropriate widget into the "Item Single" container, which is automatically done by the upgrade process. I guess your skin does not implement this container so you don't get the expected result.
Please switch to a stock skin to see it work and copy the appropriate container code into your own skin.

I am sorry for not answering sooner---sick I am---I tried changing to every single template that is in admin area and none of them show the link.
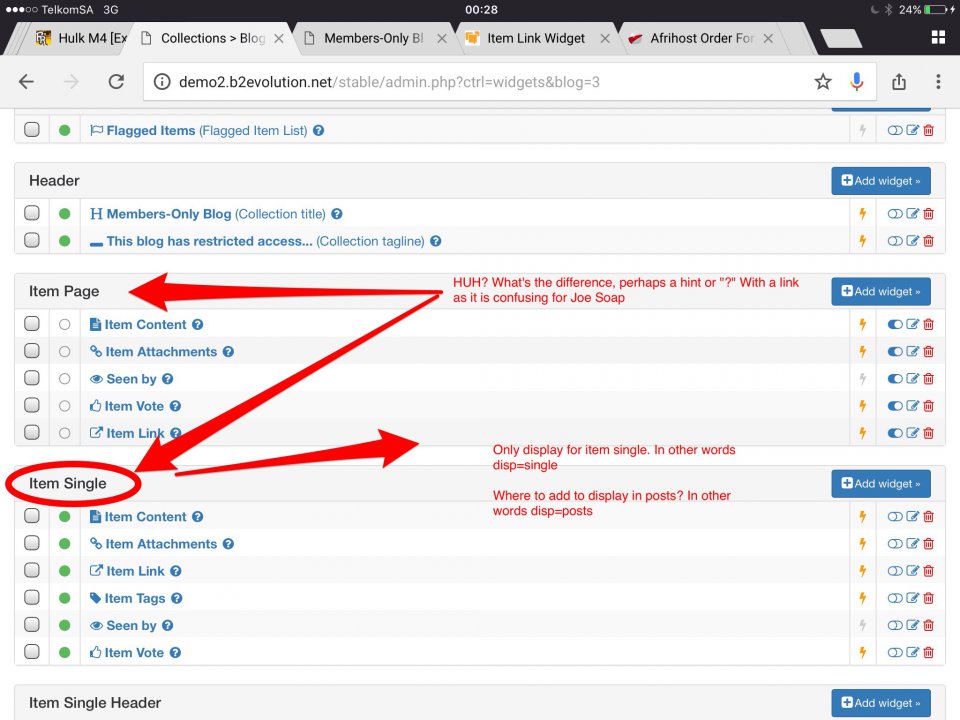
I can only assume something got changed in the update soooo I did the newest one b2evolution-6.9.4-stable-2017-11-25 and still nothing for my template or the others...I even tried the bootstrap one and no link. I therefore can not figure out what widget or code to add to I think this in the image:


@darkangel You can add this line back by placing the appropriate widget into the "Item Single" container, which is automatically done by the upgrade process. I guess your skin does not implement this container so you don't get the expected result.
Please switch to a stock skin to see it work and copy the appropriate container code into your own skin.
I have been very sick and have not had the energy to do what was recommended. Could you please elaborate what it is I need to actually look for and what to add.
I have tried all the templates and none of them are showing the link like they shouldso I think there is something wrong with my setup after the updates. I would like for this to work as it did since I have never really been a blogger and like this software from the get go. I really do not wish to try another blog software.

@darkangel don't give up just yet, learning and growing with your cms is just as important as a cms. See this as an opportunity to learn more about your cms software.
Lets start from the beginning.
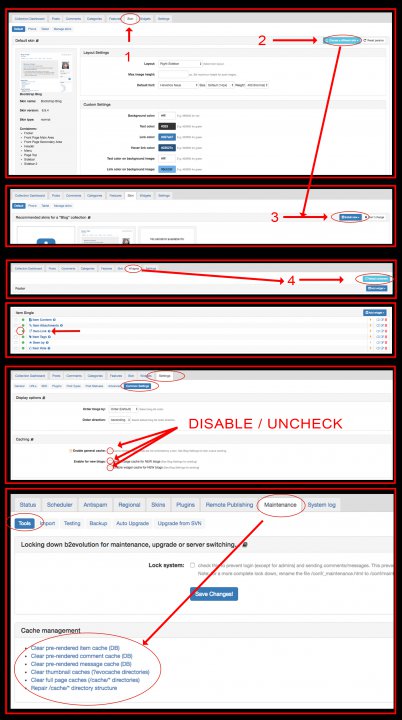
1) Change the skin to one of the standard skins such as evopress (http://insights.fantasiesrealm.com/insight.php?tempskin=evopress)
2) Make sure the skin is installed and set to your current skin ( verify : http://insights.fantasiesrealm.com/insight.php)
3) Go to widget settings and then RELOAD all the containers.
4) Make sure, the link widget is 'ACTIVE'
5) Go to settings and disable widget caching
6) Go to maintenance and clear caches.
7) Check front office again, is it displaying now?


@darkangel did you try the @achillis suggests?

Hi guys, and Happy New Year.
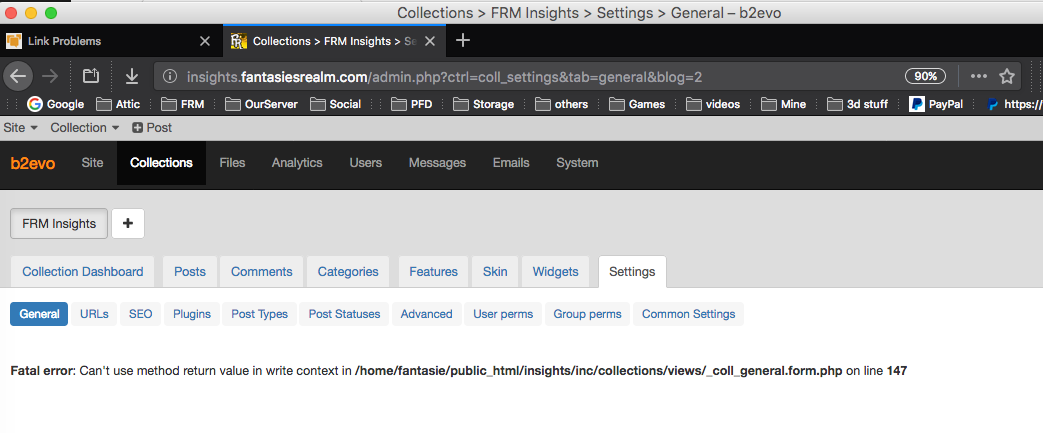
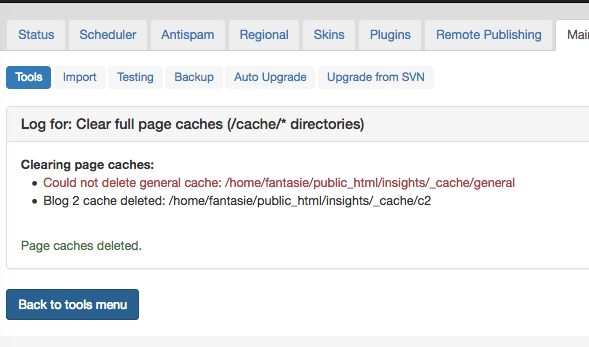
I just now did what @achillis suggested, to the letter and NOPE still no link. I got these two errors though so that may be something not right with my blog.
The first image was when first clicking the settings button.
The second one is from the cache area.



Okay, @fplanque as per attachment if the Widget Item Link is added to the container 'Item Single' then the link will only be visible in disp=single So where to add it for post listed on disp=posts
@darkangel please verify the link is NOT at the bottom BELOW the content when viewing the post in single mode


Okay @darkangel Follow these steps:
1) Go to Folder skins >> YOUR_SKIN_THEME_FOLDER
2) Look if this file _item_block.inc.php exists?
3) if yes >> then:
a) rename file to _item_block.inc.php.backup and check if your issue is resolved
b) UPDATE _item_block.inc.php to be inline with the version found in skins_fallback_v5
specifically ensure it contains between tags, </header> and <footer> this code:
<?php
switch($disp)
{
case 'posts':
?>
<div class="evo_container evo_container__item_list">
<?php
// ------------------------- "Item Single" CONTAINER EMBEDDED HERE --------------------------
// Display container contents:
skin_container( /* TRANS: Widget container name */ NT_('Item List'), array(
'widget_context' => 'item', // Signal that we are displaying within an Item
// The following (optional) params will be used as defaults for widgets included in this container:
// This will enclose each widget in a block:
'block_start' => '<div class="evo_widget $wi_class$">',
'block_end' => '</div>',
// This will enclose the title of each widget:
'block_title_start' => '<h3>',
'block_title_end' => '</h3>',
// Template params for "Item Link" widget
'widget_item_link_before' => '<p class="evo_post_link">',
'widget_item_link_after' => '</p>',
// Template params for "Item Tags" widget
'widget_item_tags_before' => '<nav class="small post_tags">',
'widget_item_tags_after' => '</nav>',
// Params for skin file "_item_content.inc.php"
'widget_item_content_params' => $params,
// Template params for "Item Attachments" widget:
'widget_item_attachments_params' => array(
'limit_attach' => 1000,
'before' => '<div class="evo_post_attachments"><h3>'.T_('Attachments').':</h3><ul class="evo_files">',
'after' => '</ul></div>',
'before_attach' => '<li class="evo_file">',
'after_attach' => '</li>',
'before_attach_size' => ' <span class="evo_file_size">(',
'after_attach_size' => ')</span>',
),
) );
// ----------------------------- END OF "Item Single" CONTAINER -----------------------------
?>
</div>
<?php
break;
case 'single':
?>
<div class="evo_container evo_container__item_single">
<?php
// ------------------------- "Item Single" CONTAINER EMBEDDED HERE --------------------------
// Display container contents:
skin_container( /* TRANS: Widget container name */ NT_('Item Single'), array(
'widget_context' => 'item', // Signal that we are displaying within an Item
// The following (optional) params will be used as defaults for widgets included in this container:
// This will enclose each widget in a block:
'block_start' => '<div class="evo_widget $wi_class$">',
'block_end' => '</div>',
// This will enclose the title of each widget:
'block_title_start' => '<h3>',
'block_title_end' => '</h3>',
// Template params for "Item Link" widget
'widget_item_link_before' => '<p class="evo_post_link">',
'widget_item_link_after' => '</p>',
// Template params for "Item Tags" widget
'widget_item_tags_before' => '<nav class="small post_tags">',
'widget_item_tags_after' => '</nav>',
// Params for skin file "_item_content.inc.php"
'widget_item_content_params' => $params,
// Template params for "Item Attachments" widget:
'widget_item_attachments_params' => array(
'limit_attach' => 1000,
'before' => '<div class="evo_post_attachments"><h3>'.T_('Attachments').':</h3><ul class="evo_files">',
'after' => '</ul></div>',
'before_attach' => '<li class="evo_file">',
'after_attach' => '</li>',
'before_attach_size' => ' <span class="evo_file_size">(',
'after_attach_size' => ')</span>',
),
) );
// ----------------------------- END OF "Item Single" CONTAINER -----------------------------
?>
</div>
<?php
break;
case 'page':
?>
<div class="evo_container evo_container__item_page">
<?php
// ------------------------- "Item Page" CONTAINER EMBEDDED HERE --------------------------
// Display container contents:
skin_container( /* TRANS: Widget container name */ NT_('Item Page'), array(
'widget_context' => 'item', // Signal that we are displaying within an Item
// The following (optional) params will be used as defaults for widgets included in this container:
// This will enclose each widget in a block:
'block_start' => '<div class="evo_widget $wi_class$">',
'block_end' => '</div>',
// This will enclose the title of each widget:
'block_title_start' => '<h3>',
'block_title_end' => '</h3>',
// Template params for "Item Link" widget
'widget_item_link_before' => '<p class="evo_post_link">',
'widget_item_link_after' => '</p>',
// Template params for "Item Tags" widget
'widget_item_tags_before' => '<nav class="small post_tags">'.T_('Tags').': ',
'widget_item_tags_after' => '</nav>',
// Params for skin file "_item_content.inc.php"
'widget_item_content_params' => $params,
// Template params for "Item Attachments" widget:
'widget_item_attachments_params' => array(
'limit_attach' => 1000,
'before' => '<div class="evo_post_attachments"><h3>'.T_('Attachments').':</h3><ul class="evo_files">',
'after' => '</ul></div>',
'before_attach' => '<li class="evo_file">',
'after_attach' => '</li>',
'before_attach_size' => ' <span class="evo_file_size">(',
'after_attach_size' => ')</span>',
),
) );
// ----------------------------- END OF "Item Page" CONTAINER -----------------------------
?>
</div>
<?php
break;
default:
// this will create a <section>
// ---------------------- POST CONTENT INCLUDED HERE ----------------------
skin_include( '_item_content.inc.php', $params );
// Note: You can customize the default item content by copying the generic
// /skins/_item_content.inc.php file into the current skin folder.
// -------------------------- END OF POST CONTENT -------------------------
// this will end a </section>
break;
}
?>
The reason why your links are now missing is because you upgraded b2evo and have an 'outdated' file _item_block.inc.php

OK, in the evo skin it shows at the bottom of the post but when switching back to my skin it doesn't show. IF I add any of the other same name file it might show but then the post itself goes away. Then with the backup appended it doesn't show link at the top of the individual post (the one for the post itself).
Here is the code for that .backup file and now do not know how to fix it, there is no </header> nor </footer> and comparing it to the one from evo press it doesn't have it either.
I may just have to bite the bullet and install another skin and turn it black like this one...LOL
<?php
/**
* This is the template that displays the item block
*
* This file is not meant to be called directly.
* It is meant to be called by an include in the main.page.php template (or other templates)
*
* b2evolution - {@link http://b2evolution.net/}
* Released under GNU GPL License - {@link http://b2evolution.net/about/license.html}
* @copyright (c)2003-2009 by Francois PLANQUE - {@link http://fplanque.net/}
*
* @package evoskins
*/
if( !defined('EVO_MAIN_INIT') ) die( 'Please, do not access this page directly.' );
global $Item;
// Default params:
$params = array_merge( array(
'feature_block' => false,
'content_mode' => 'auto', // 'auto' will auto select depending on $disp-detail
'item_class' => 'bPost',
'image_size' => 'fit-400x320',
), $params );
?>
<div class="clear"></div>
<div id="<?php $Item->anchor_id() ?>" class="<?php $Item->div_classes( $params ) ?>" lang="<?php $Item->lang() ?>">
<?php $Item->locale_temp_switch() ?>
<div class="date">
<?php
$Item->issue_date( array(
'before' => '',
'after' => '<br />',
'date_format' => 'M/d',
));
$Item->issue_date( array(
'before' => '',
'after' => '',
'date_format' => 'Y',
));
?>
</div>
<div class="bTitle">
<div class="star_rating">
<?php $Plugins->call_by_code( 'starrating', array('id' => $Item->ID ) ); ?>
</div>
<h2>
<?php
$Item->edit_link( array(
'before' => '',
'after' => ' ',
'text' => get_icon('edit'),
) );
$Item->title();
?>
</h2>
<div class="postmeta">
<?php
$Item->categories( array(
'before' => T_('Categories').': ',
'after' => '',
'include_main' => true,
'include_other' => true,
'include_external'=> true,
'link_categories' => true,
) );
// List all tags attached to this post:
$Item->tags( array(
'before' => ' / '.T_('Tags').': ',
'after' => '',
'separator' => ', ',
) );
// Link to comments, trackbacks, etc.:
$Item->feedback_link( array(
'type' => 'comments',
'link_before' => ' / <span class="comments">',
'link_after' => '</span>',
'link_text_zero' => '#',
'link_text_one' => '#',
'link_text_more' => '#',
'link_title' => '#',
'use_popup' => false,
) );
?>
</div>
</div>
<div class="clear"></div>
<?php
// POST CONTENT INCLUDED HERE
skin_include( '_item_content.inc.php', $params );
// "Post bottom" CONTAINER EMBEDDED HERE
skin_container( NT_('Post bottom'), array(
'block_start' => '<div class="PostBottom">',
'block_end' => '</div>',
) );
?>
</div>
<?php
// FEEDBACK (COMMENTS/TRACKBACKS) INCLUDED HERE
skin_include( '_item_feedback.inc.php', array(
'before_section_title' => '<div class="comment_section_title">',
'after_section_title' => '</div>',
'form_title_start' => '<div class="comment_form_title">',
'form_title_end' => '</div>',
'comment_list_start' => '',
'comment_list_end' => '',
) );
locale_restore_previous();
?>
Lets start from the beginning.
1) Go to widget settings and then RELOAD all the containers.
2) Make sure, the link widget is 'ACTIVE'
3) Go to settings and disable widget caching
4) Go to maintenance and clear caches.
5) Check front office again, is it displaying now?
Follow these steps again. Also, MAKE SURE, you have all the correct WIDGETS in the Item Container (Collection>>Widgets)

Check your messages (inbox) please.

@fplanque the skin uses skins_fallback_v5 and $Item->url_link( ) was missing from _item_content.inc.php and since v5 does not use containers to display widgets like v6 skins the link widget has no effect for this skin. Somewhere along the releases the _item_content.inc.php was changed omitting $Item->url_link( ).

It works now and I am very happy that I will not have to doctor another template...now if only I could not have to doctor me anymore I could get it upgraded to proper version...thank you and have a wonderful Valentine's Day (you and family) when it gets here.

Great, happy we got it sorted @darkangel and same to you.
Categories: FRM Freestuff / 1 comment »
These are the links I can see. What others did you have?