2 fplanque Nov 27, 2016 14:55


don't know what might be helpful to screenshot ... ahh, one more bit of information: i did NOT change the setup of the blog, only upgraded. therefore the question 'exact custom field names before and after' somehow does not apply, it was the same.
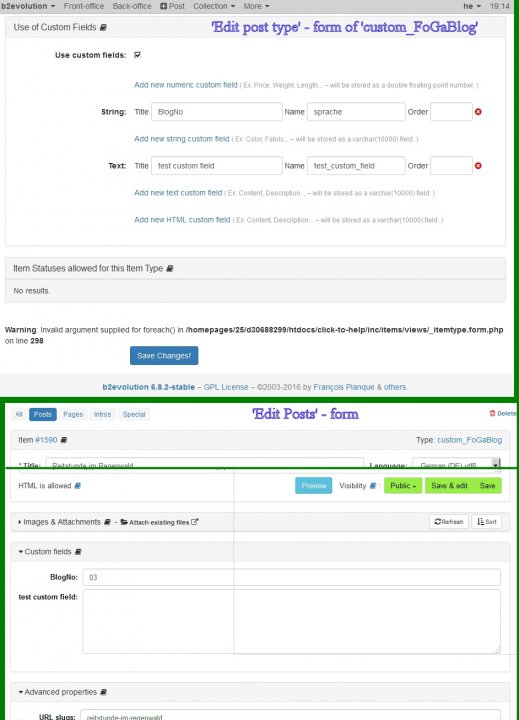
i had a custom field called BlogNo, which i still have ... and in the second screenshot is documented the post form and the BlogNo-field is there as well as the value it should have: 03 (should indicate that the field as well as the value are in the database?).
the second custom field 'test custom field' was added only after the problem occured
probably something has happened to the skin. where in the pixel green skin would i find reference to custom fields?
ah, what a surprise: when i try to change to value of the custom field content, i get a 'Bad Request, The parameters of your request are invalid'.
in debug documentation, it starts with the lines:
Notice: Undefined variable: debug_jslog in /homepages/25/d30688299/htdocs/click-to-help/conf/_config.php on line 110
Bad Request!
The parameters of your request are invalid.
If you have obtained this error by clicking on a link INSIDE of this site, please report the bad link to the administrator.
Go back to home page
Additional information about this error:
Illegal value received for parameter «content_height»!
Backtrace:
bad_request_die( "Illegal value received for parameter «content_height»!" )
File: /homepages/25/d30688299/htdocs/click-to-help/inc/_core/_param.funcs.php on line 456
param( "content_height", "integer", 0 )
File: /homepages/25/d30688299/htdocs/click-to-help/inc/items/items.ctrl.php on line 157
require( "/homepages/25/d30688299/htdocs/click-to-help/inc/items/items.ctrl.php" )
File: /homepages/25/d30688299/htdocs/click-to-help/admin.php on line 224
Ignored last: 1
does that help?


Thanks for the extra info. We'll check this.
On your side, can you quickly switch to the Bootstrap Blog skin and check if the problem also exists there for you?
Thanks.
positiv. with Bootstrap Blog skin the same failures: no custom field info shown in the blogpost and i get 'Bad Request' when changing the custom field content
I have another observation now: when i re-edit a new post 'Save & edit' results in a
Bad Request!
The parameters of your request are invalid.
If you have obtained this error by clicking on a link INSIDE of this site, please report the bad link to the administrator.
Go back to home page
while pure 'Save' is working.
and i found in the collections/settings/URLs-form a Notice
Undefined variable: admin_url in /homepages/25/b2e-base-domain/inc/collections/views/_coll_urls.form.php on line 299
and as it might matter: i'm running this in a multi-domains environment. b2e-base-domain is different from the one blog-domain, i am observing this problem now

Hello @ramadama,
I have another observation now: when i re-edit a new post 'Save & edit' results in a
Bad Request! The parameters of your request are invalid. If you have obtained this error by clicking on a link INSIDE of this site, please report the bad link to the administrator. Go back to home pagewhile pure 'Save' is working.
Could you please show us what you get there in debug mode in order to see additional information about this error?
Undefined variable: admin_url in /homepages/25/b2e-base-domain/inc/collections/views/_coll_urls.form.php on line 299
We have fixed this in commit https://github.com/b2evolution/b2evolution/commit/70ea741484f9701e0173d14103332be73aa94975. Thank you for the report.
Thanks Yura, the 'undefined variable'-message is gone ... perfect.
regarding the Bad Request, debug mode produces:
Notice: Undefined variable: debug_jslog in /homepages/25/d30688299/htdocs/click-to-help/conf/_config.php on line 110
Bad Request!
The parameters of your request are invalid.
If you have obtained this error by clicking on a link INSIDE of this site, please report the bad link to the administrator.
Go back to home pageAdditional information about this error:
Illegal value received for parameter «content_height»! Backtrace:
1. bad_request_die( "Illegal value received for parameter «content_height»!" )
File: /homepages/25/d30688299/htdocs/click-to-help/inc/_core/_param.funcs.php on line 456
2. param( "content_height", "integer", 0 )
File: /homepages/25/d30688299/htdocs/click-to-help/inc/items/items.ctrl.php on line 157
require( "/homepages/25/d30688299/htdocs/click-to-help/inc/items/items.ctrl.php" )
3. File: /homepages/25/d30688299/htdocs/click-to-help/admin.php on line 224
Ignored last: 1AJAX Debug logdoes that help already or do you need more?

Thank you for the debug info.
Notice: Undefined variable: debug_jslog in /homepages/25/d30688299/htdocs/click-to-help/conf/_config.php on line 110
I think your /conf/_advanced.php has no line $debug_jslog = 'pwd'; https://github.com/b2evolution/b2evolution/blob/release/6.7.x/conf/_advanced.php#L24, please update this file on your server. The config var $debug_jslog must be defined at least to 0.
Illegal value received for parameter «content_height»!
We fixed this in commit https://github.com/b2evolution/b2evolution/commit/55e8e076cdfed68511dedcb10fd415125b7ed827
Sorry to warm up this old case, but i was too busy to follow up on this earlier.
Now, after upgrading to the latest 6.9.3. version, i saw that still no value for custom fields is shown.
I checked the manual and found at http://b2evolution.net/man/custom-fields that a skin needs to have included proper code for displaying custom field values, which is
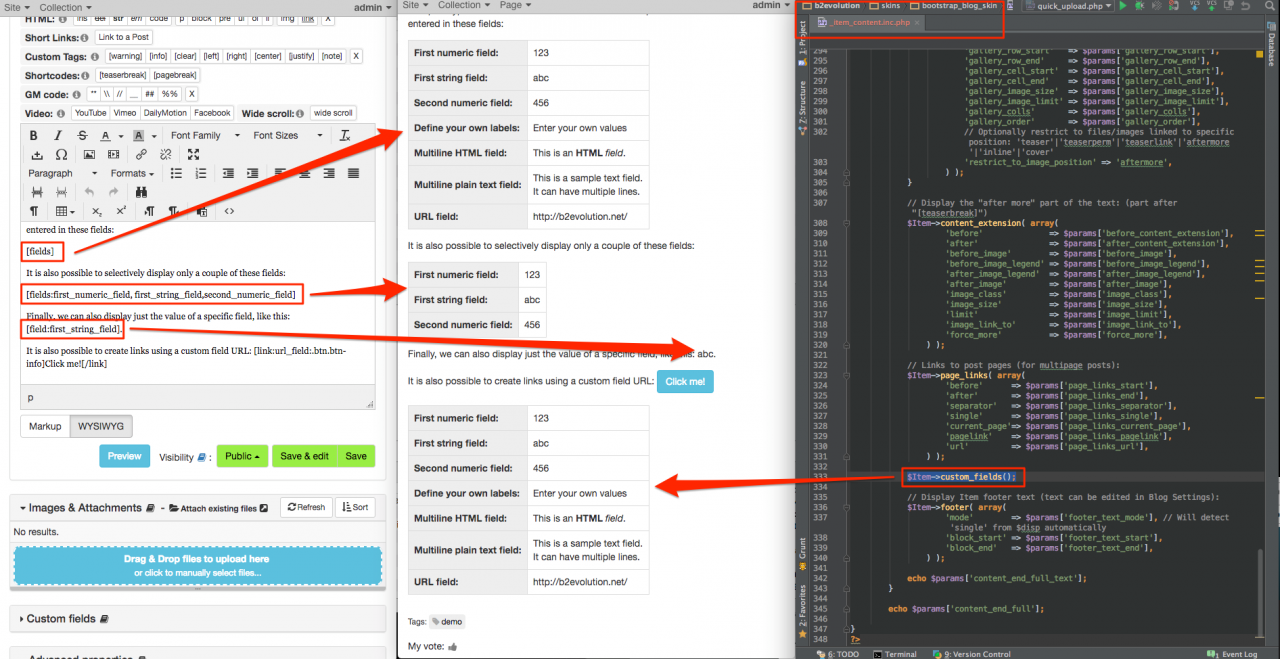
<?php $Item->custom_fields(); ?>I don't know where exactly I have to put this (would be helpful if the manual could be a bit more detailed on this) in the Pixel Green skin (as well as in Bootstrap Blog skin, because not showing neither) if that should be the cause of the failure, which would be strange as it had worked with earlier b2e-versions with this same Pixel Green skin.

@ramadama the problem explaining this better in the manual is that each skin could be built in a different way, so places where <?php $Item->custom_fields(); ?> must be placed may vary. Perhaps an example of how to do it in one of the standard skins would be enough.
For example, in the case of Bootstrap Blog skin, it might make sense to display custom fields just before the footer of the post, so you need to copy skins_fallback_v6/_item_content.inc.php into the skin's folder and include <?php $Item->custom_fields(); ?> at the right place, as shown in the screenshot below.
In the case of Pixel Green skin, you need to do pretty much the same but copying the template from the skins_fallback_v5 folder.

Perfect. Custom fields are back ... thanks a lot, your explanation helped!
Please post as many screenshots as possible to show all aspects of this problem so that we can try to reproduce it. Exact custom field names before and after upgrade would also be useful.