2 achillis Nov 27, 2017 13:17






function GetDefaultSettings( & $params )
{
global $app_version;
$type = version_compare( $app_version, '6.6.5', '>' ) ? 'array:array:string' : 'array';
return array(
'plugin_sets' => array(
'label' => T_('Level 1'),
'note' => T_(''),
'type' => $type,
'entries' => array(
'a_color' => array(
'label' => T_('Color'),
//'note' => T_('E-g: #444444 for light-black'),
'defaultvalue' => '#fed136',
'type' => 'color',
),
'plugin_sets_2' => array(
'label' => T_('Level 2'),
'note' => T_(''),
'type' => $type,
'entries' => array(
'color' => array(
'label' => T_('B Color'),
//'note' => T_('E-g: #444444 for light-black'),
'defaultvalue' => '#fed136',
'type' => 'color',
),
'text' => array(
'label' => T_('B Text'),
//'note' => T_('E-g: #444444 for light-black'),
'defaultvalue' => 'Foo Bar',
'type' => 'text',
),
'plugin_sets_3' => array(
'label' => T_('Level 3'),
'note' => T_(''),
'type' => $type,
'entries' => array(
'color' => array(
'label' => T_('Color'),
//'note' => T_('E-g: #444444 for light-black'),
'defaultvalue' => '#fed136',
'type' => 'color',
),
'text' => array(
'label' => T_('Text'),
//'note' => T_('E-g: #444444 for light-black'),
'defaultvalue' => 'Foo Bar',
'type' => 'text',
),
'plugin_sets_4' => array(
'label' => T_('Level 4'),
'note' => T_(''),
'type' => $type,
'entries' => array(
'color' => array(
'label' => T_('Color'),
//'note' => T_('E-g: #444444 for light-black'),
'defaultvalue' => '#fed136',
'type' => 'color',
),
'text' => array(
'label' => T_('Text'),
//'note' => T_('E-g: #444444 for light-black'),
'defaultvalue' => 'Foo Bar',
'type' => 'text',
),
)))))))));
}
Is it possible to get some feedback on this request please?

The pull request lists all the changes needed to successfully implement this. Please provide some feedback when possible.

@achillis I'm merging your PR to my forked repo but I get many conflicts at _plugin.funcs.php. Maybe the conflicts have been introduced with modifications done to that file after you sent the PR.
Can you please take a look at the current code and make the appropriate changes to yours in order to achieve a conflicts-free merge and keep your feature working as you meant?
Thank you.

@mgsolipa conflicts resolved, briefly tested again to be sure and it looks good. COuld you try merging with your repo and check it again on your end?

Temporary caching bug in 6.9.5 :/

Any feedback for this request? Another one from last year...

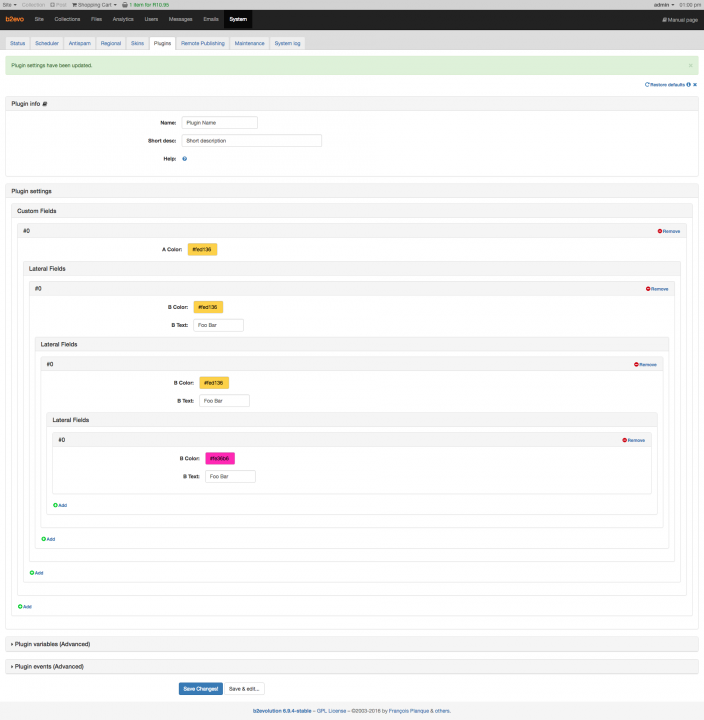
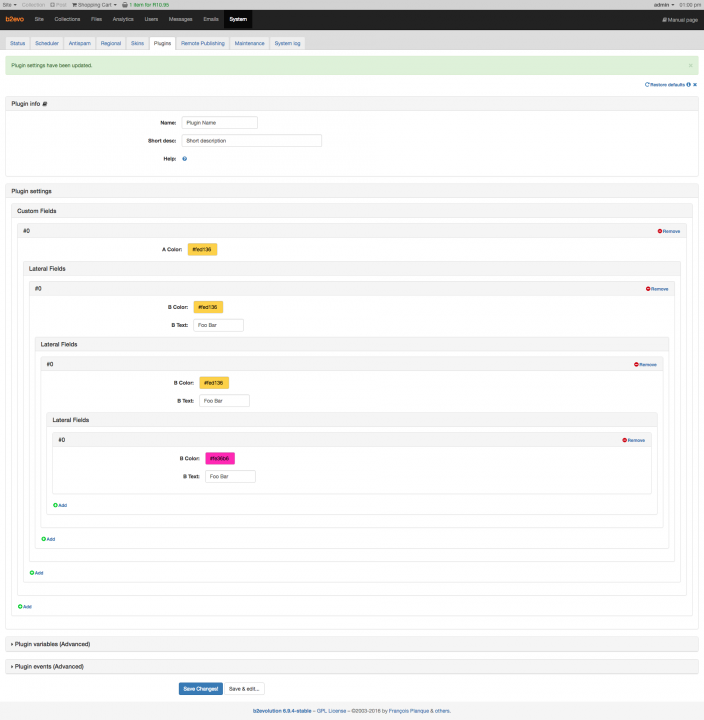
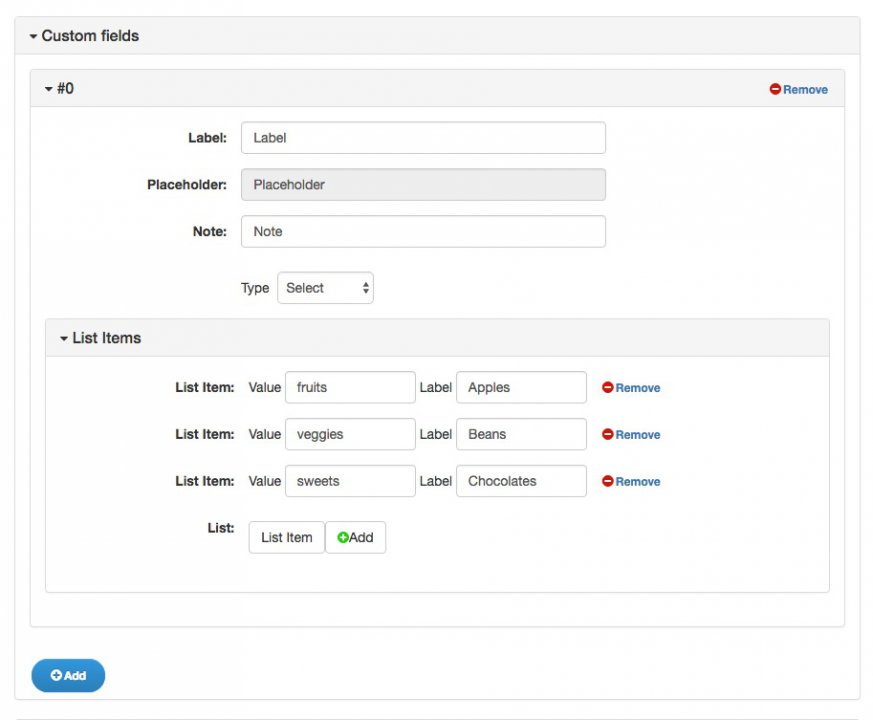
This looks like a horrible UI to me. Why would you want to have these nested panels? My head hurts just looking at the screenshot.

The screenshot illustrates testing only, and would surely never be used in practice. This ability works great though for another requested dynamic feature (Select_Input) Nested Inside types array:array:string
Do you need a screenshot that is more inline with what will work in practice?

Yes please show me a real use case scenario. Thanks.

@fplanque believe this or not, but I have spent 6 hours trying to construct a pitch that you will buy into, and its easier to see its value if it is there, like a tool in a toolbox that is available when its needed, rather than having to run to the hardware store 100 times. Yes not everyone will use it, but it will be available if needed.
So here goes...
@fplanque wrote earlier:
This looks like a horrible UI to me. Why would you want to have these nested panels? My head hurts just looking at the screenshot.
This is because Dynamic Fieldsets (array:array:string) is useful, but not in every instance, sometimes one needs a simpler solution, hence the PULL REQUEST[1] for a simpler option. With this option available, they can work together and be visually pleasant and offer a clean UI that will make configurations easier, but in order for this to be supported we need Support for nested dynamic fields, and the Feature select_input
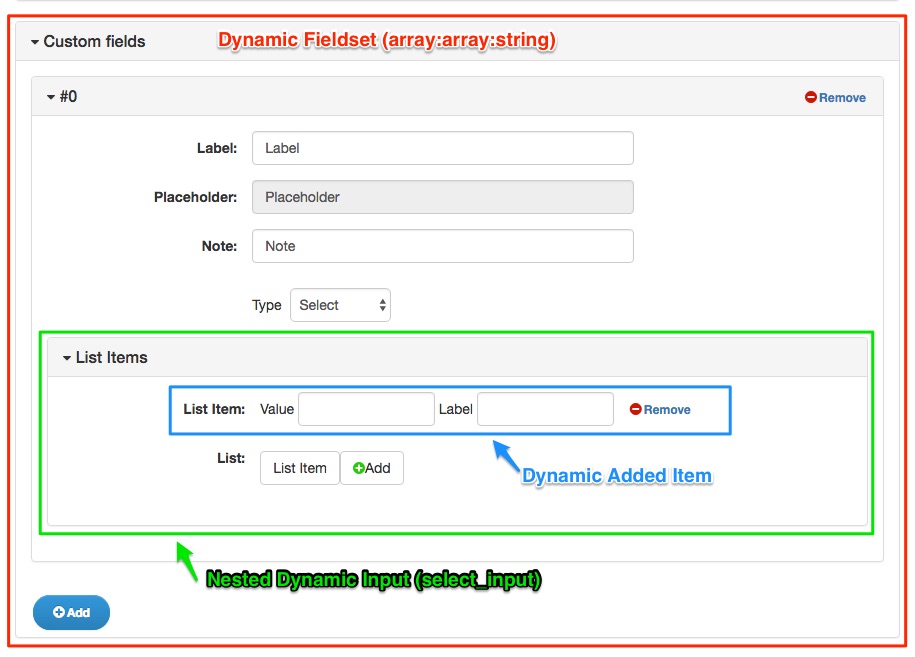
Now if one has a dynamically created item, with another nested dynamically option, it looks cleaner. See Screenshot 1
Please let me also remind you that I requested this [1] where you replied:
@fplanque wrote earlier:
Ok, thanks. We'll look at this.
Please, I have invested allot of time in this. I know you like visual cues, so I made you a nice info graphic to win you over.
[1] http://forums.b2evolution.net/feature-request-dynamic-input-groups


Thanks for the overkill infographic, but really the only part I need is the one with the screenshots (and a mention that you are depicting a "survey widget" use case).
And I see horrible UI again, impossible to understand what it is for.
A panel title "custom fields". I don't even begin to understand how that is related to a survey plugion/widget.
... containing a single panel titled "#0". What do we need a "#0" box for?
... containing a list that can be grown with an "Add" button. That part I understand. But why do we have 2 horrible boxes around that? No shown in your use case.
Also note: what is the "List Item" button for ? (the one before the "Add" button)

Before I get started, please explain to me why I can't edit attachments in comments?(before it was made public/published) Even if I created the original thread?
... containing a single panel titled '#0'. What do we need a '#0' box for?
I think I said before its difficult to explain but easier to understand if it is in front of you, let me try again...
In the front office, I wish to display a Form (i.e. Survey Form), but I want to create the form in Back Office that will be displayed in the front office. In Back Office, the user (lets call this admin) can decide what to ask and how the end user (lets call this the visitor) can respond. To achieve this, admin will build the form in back office deciding on the content and how the visitor can interact, or rather respond.
In front office it will for example display a question followed by a controlled response, for example text followed by radio group, or depending on the criteria, text (question) followed by a control response input like : select | checklist | radio... ect
The Challenge / Problem
How does core support the ability for admin to create a custom form and add customized input fields with the ability to define the input properties?
For example, how can admin login, go to plugin settings and quickly add a new form input such as a select list, while defining its properties ie: value => label
The solution is to use the input type array:array:string for the creation of the new input, since this item is created dynamically, admin can add new items as needed.
Now admin added a new form input, admin need to define the input properties such as validation, labels, options ect, but how to achieve this?
This is where the PR for select_input and PR nested dynamic fields originated, because i.e. the options for a select list must surely also be added dynamically (as needed) allowing admin to define the value and the label for each option i.e: value => label
To achieve this, the select_input type defined a input_group with two text types, one for the value input, and another for the label input.
@fplanque wrote earlier:
... containing a single panel titled '#0'. What do we need a '#0' box for?
You see that - because that was how the type array:array:string was designed - in this case it served to add a new form item and #0 represents the first item, and as such #1 represents the second item, #2 the third and so forth. This 'Label' is auto assigned by the array:array:string type to which the plugin developer has no control over.
So here is a summary:
A) array:array:string adds a new customizable form input
B) select_input adds a new property to the new customizable form input
Does this explanation helps to clarify this request?
For your reference:
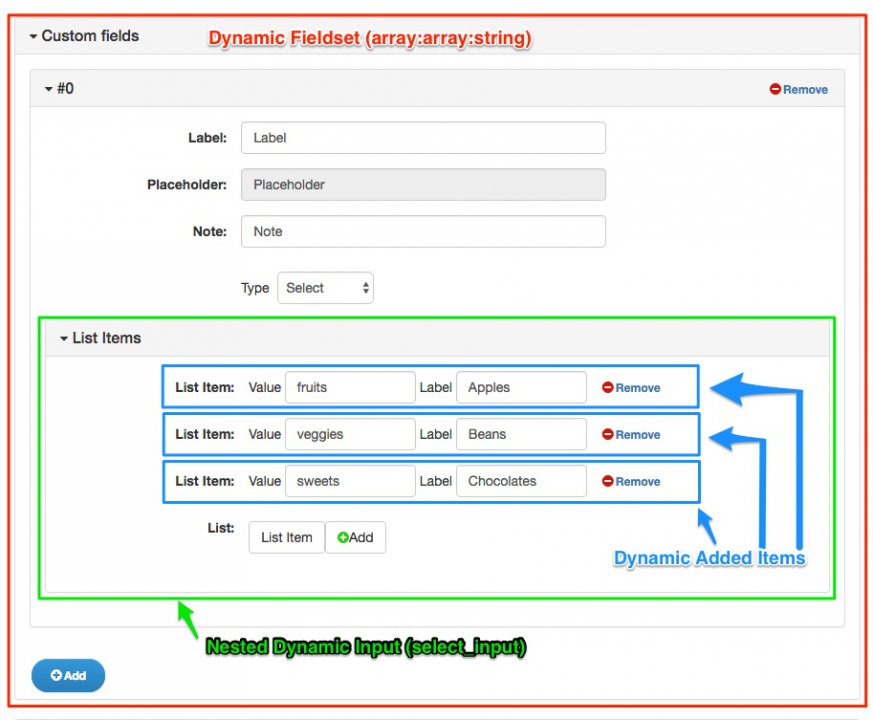
in the screenshot: The red box ref A and the creen box ref B, Screenshot 1 represent a new Dynamic added Form input, with a nested dynamic input defining a single property that was added. Screenshot 2 represents the same item, with an additional two properties added.
In the front office the visitor will now see a rendered form input, in this case a type of select with list items: Apples, Beans & Chocolates array( 'fruits' => 'Apples', 'vegetables' => 'Beans', 'sweets' => 'Chocolates' )
@fplanque wrote earlier:
Also note: what is the "List Item" button for ? (the one before the "Add" button)
the "List Item" button in this instance is actually only a Label and nothing else. It has no action. If the select_input has only one defined type, it will display a button/label only, BUT if it has two or more, the will be a select list instead.
I guess when it is only one type, it should just be a normal label.
Look at this branch for a full working implementation:
https://github.com/midnight-studios/b2evolution/tree/Feature-Dynamic-Select-Input
Looking for ward to your response.




@yurabakh wrote earlier:
As I understand the new
select_inputis a multiple version of existing typeinput_groupto allow add several such groups dynamically.
@yurabakh that is correct, in addition it could also add the following types if so included:
'select'
'integer'
'html_input'
'html_textarea'
'textarea'
'text'
'checkbox'
'checklist'
'radio'
'fileselect'
'password'
'info'
'color'
'input_group'