1 fplanque Nov 22, 2012 15:45

3 tilqicom Oct 12, 2013 05:22

I might have asked this earlier but i cant remember the answer.. What happened to "docs.b2evo.net" ?? It did a pretty good job for me together with google site:search.. Is it still accessible somewhere else, will it come back ?
OT: How do we set a plugin setting ? I did "$this->Settings->set('plg_setting',$val);" it gets the setting in the cache but nothing is written in _pluginsettings table.
4 sam2kb Oct 12, 2013 15:24

You need to write settings with dbupdate(), this applies to all settings like User, Item, Collection etc.
$this->Settings->dbupdate();5 sam2kb Oct 12, 2013 15:26

There's a chance that you can use set_setting() method, in that case it's automatically saved to DB
$this->set_setting('name', 'value');6 tilqicom Oct 13, 2013 01:45

as far as i remember $this->set_setting did not work.. it's only available for $Blog, $Item and $Skins i think. But i will give dbupdate() a try. Thanks.
PS: @sam2kb couldnt catch you online on skype lately :P i had a few jobs to ask you, mostly seo. I hope you are finished with that android app of yours meantime (:
7 tilqicom Oct 13, 2013 17:02

yup dbupdate() does the trick, thanks.
8 poorboy2 Jan 23, 2019 16:44

Flagged Item widget.
Clicking question mark next to it in widgets area leads to 404 page. Searching Docs for "flagged" brings only one result - https://b2evolution.net/man/after-each-post-settings
A page about notifications.
The Flagged Item widget is enabled in a fresh install but as far as I know, I haven't seen it displayed anywhere, even with demo content installed.
9 fplanque Jan 23, 2019 16:50

we'll add this shorty.
10 poorboy2 Jan 23, 2019 18:19

I figured out what it is. Handy little user feature similar to bookmarking. Will this help?
(can't do inline images here so some assembly required - attaching three images)
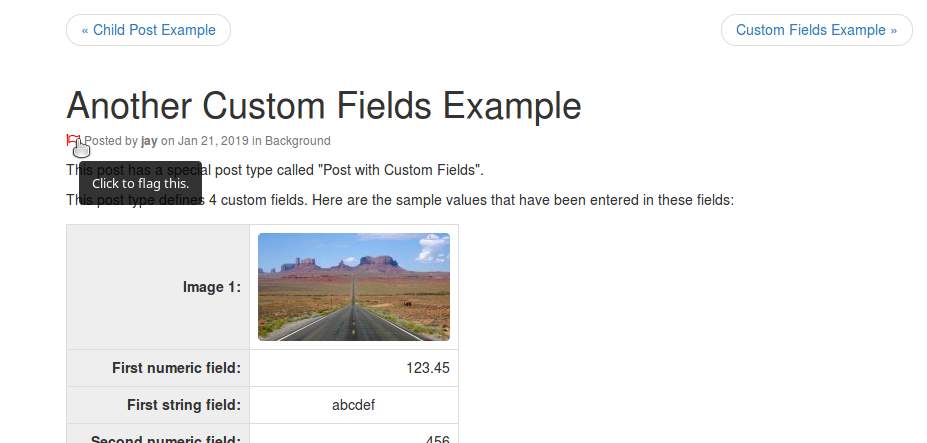
While viewing a post, either as an archive of posts or as an individual post, you should see a flag icon next to the post meta as shown below. Clicking that icon marks that post as Flagged by you and will show in the Flagged Items widget if it is displayed. (Flagging items is like bookmarking them.)
(image that shows user clicking flag)
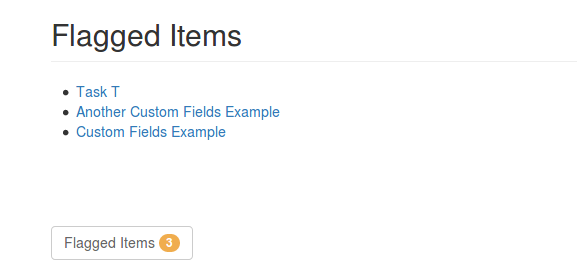
Below is the Flagged Items widget placed on the main page/content area. Flagged Items are shown as a list and clicking the button shown, brings you to an archive view of all flagged items.
(flagged items widget on page)
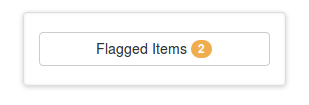
Below is how the Flagged Items widget placed in a sidebar. In this case, only the button is shown and clicking it brings you to an archive view of all flagged items.
(flagged items widget in sidebar)



11 amoun Jan 23, 2019 22:27

I'd like a list of all constants and variables so I can get data, and scopes, without having to access the database by table, fields and row when I have an idea to implement something.
12 poorboy2 Jan 26, 2019 18:31

Item Fields Compare widget
fa-question icon in Back Office leads to 404 and searching for "Item Fields Compare" - "Compare" brings no joy.
On fresh install the widget is in Compare Main Area container but I don't see it in the front end anywhere so please explain how to make it show somewhere.
Usage is somewhat self explanatory and this is probably what's used on your hosting comparison page.
Please expand on Current Filters widget usage.
https://b2evolution.net/man/current-filters-widget
Containers
Currently there's a definition in the glossary; https://b2evolution.net/man/container
Certain widgets work in certain containers but either don't fit well in some containers or simply don't show on the front end in certain containers unless they're in a proper container and/or possibly called up somehow.
The Item Fields Compare widget might be good to show a matrix of widget/container usage. Don't know if it can be used in the b2evo Docs collection though. A table or even headings and paragraphs works too.
Thank you for rearranging and categorizing the widget/container page in v7.
In v6, the ordering makes no sense. Footer is way up high in the list but at the bottom of a page in front end. Having them somewhat match the front end page flow is much more intuitive.
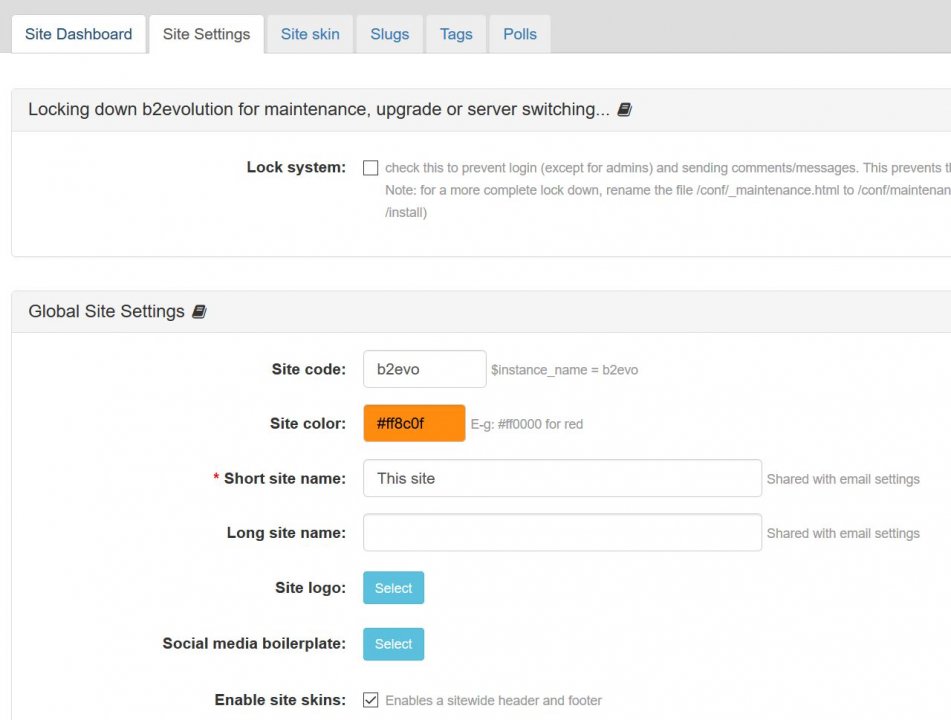
The only thing I see in v7(also v6) that might throw someone off is Header. The term "Header" for years has been used extensively to be a sitewide container at the very top of the page that contains site name/logo/tagline, background image and maybe a search field, social icons etc. It usually has a class of .header even. Sometimes you'll see a Top Bar above it with ph number, address, email link, social icons. Below the header might be a nav menu.
Maybe "Collection Header" would be a better name for that bootstrap skin container area as it typically holds collection-wide widgets. Bootstrap, being a mobile first framework, doesn't really have the historical header but combine header and nav into one compact container. (one that we, as b2evo site owners, have very little control over)
Edit to add
Looks like bootstrap's Jumbotron is commonly used where the typical header would be.
13 poorboy2 Mar 03, 2019 14:38

Not an immediate thing but widget usage - as in, where will this widget work. Not all widgets will display in just any container. They need to be in the proper container(s) to display at all. It would be nice to have that info in the back office but even if it was in the docs, it would be helpful.
14 amoun Mar 03, 2019 15:53

Item Fields Compare widget
. . .
The term "Header" for years has been used extensively to be a sitewide container at the very top of the page . . .
Thought you were new to this blobg engine re: "for years"
I've been using since 2008 and "header" meant header then :)
Site wide header has to be invoked so it is not the same object/container

15 winskie May 08, 2020 05:23

The following man pages mentioned in this thread were created/updated:


@fplanque wrote earlier:
This. It took me a long time the other day to figure out how to get at custom fields from my plugin. Most of the docs seemed out of date or skipped over important details (like $field_index is just my custom fields string not a database id I need some other method to get at)