2 achillis Feb 28, 2018 08:33




Yes, absolutely.
But I ran into another problem: Suddenly containers and includes doesnt show when I select it in the dev menu.
The screen reloads, but when it finishes, the page is still shown normally, and it look's in the dev menu as if it was not selected. ??
The other collections are willing to show containers and includes, but no longer this one, hmmn what did I do ?

So @ achillis, hope my pictures with texts will suffice for a start.
Heres the questions again plus 2 ekstra
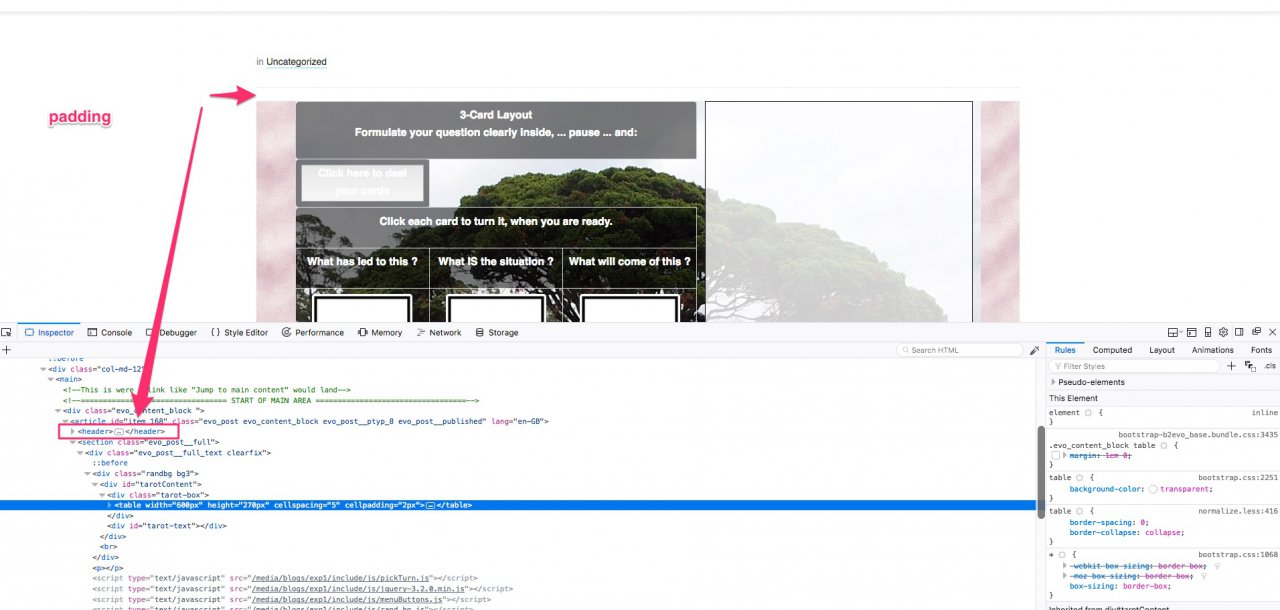
1: Remove the padding aound the stand alone page I have made. Would that be done best by giving an id to my <div> or what i'm using and then using my separate style.css to override ? or is there another/better method ?
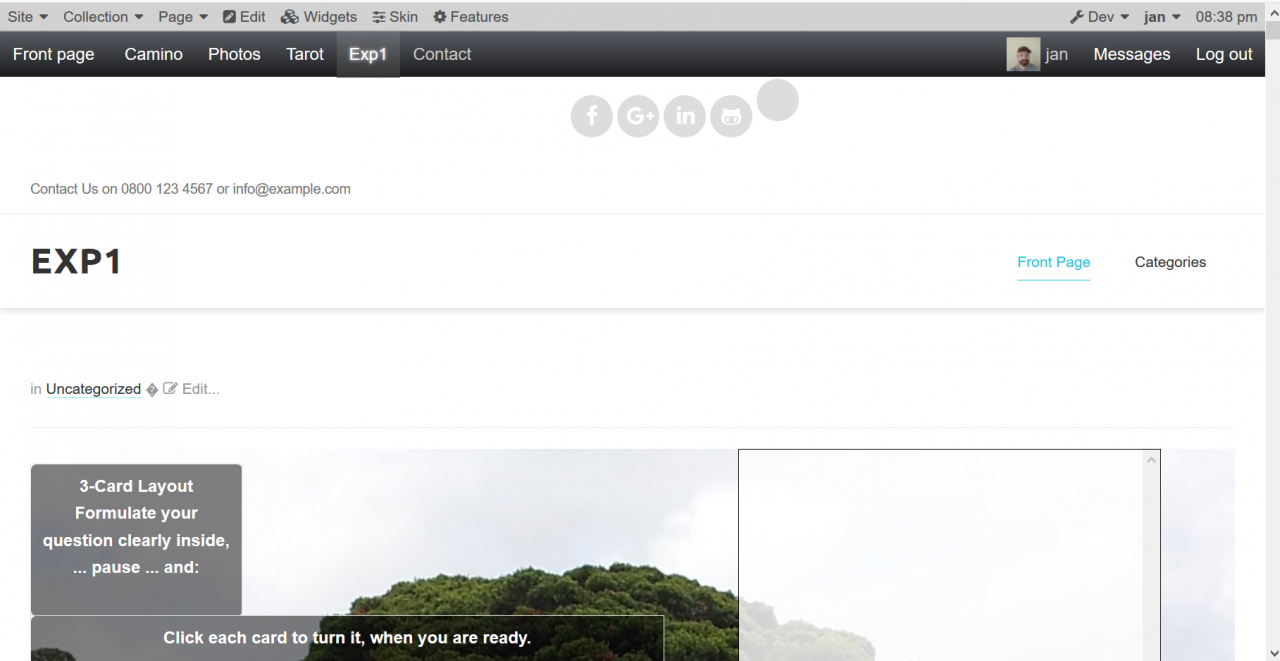
2: I would like to be able to completely remove the post/page header. Where is that done, and can I do it for select pages ?
And also to control it completely, with height, padding, maging in case I keeping it in some instances. That would be the css again
3: I would like perhaps in some instances to be able to remove the collection menu, how do I address that.
ekstra:
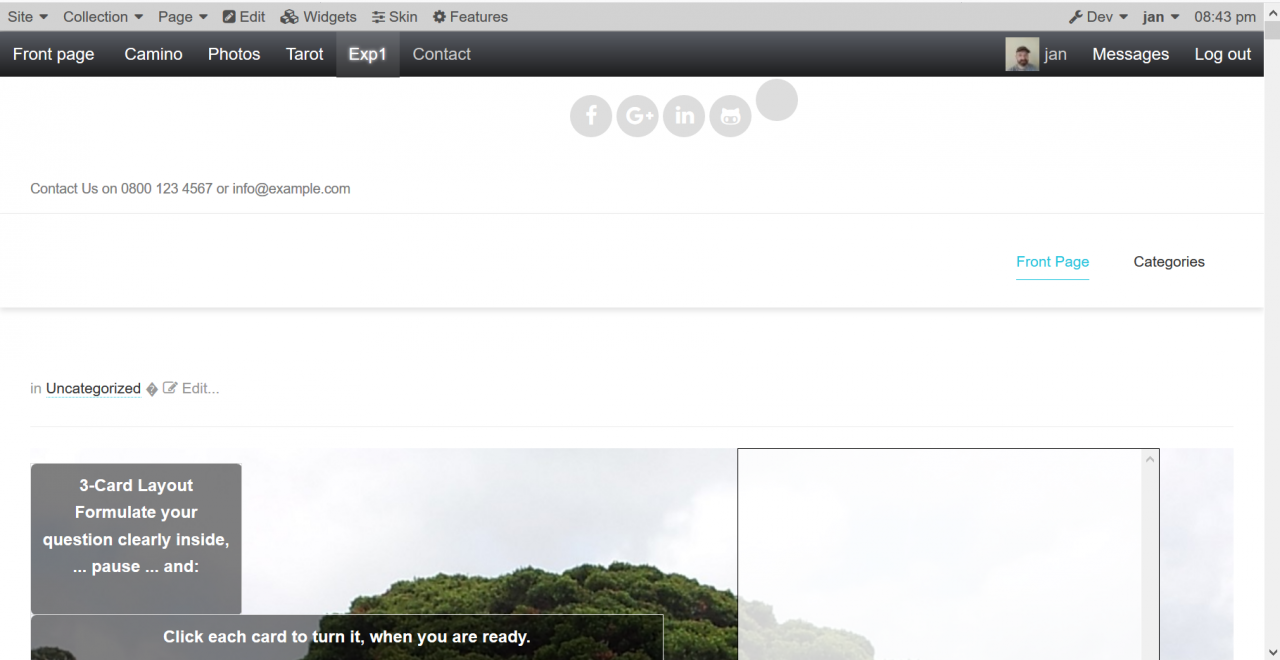
4: In the middle pic, post before this, there is a line (is it a box ?), I don't know where it comes from, and I would like it gone.
In the third pic there is a snapshot of the page source, in a place which might have something to do with it ?
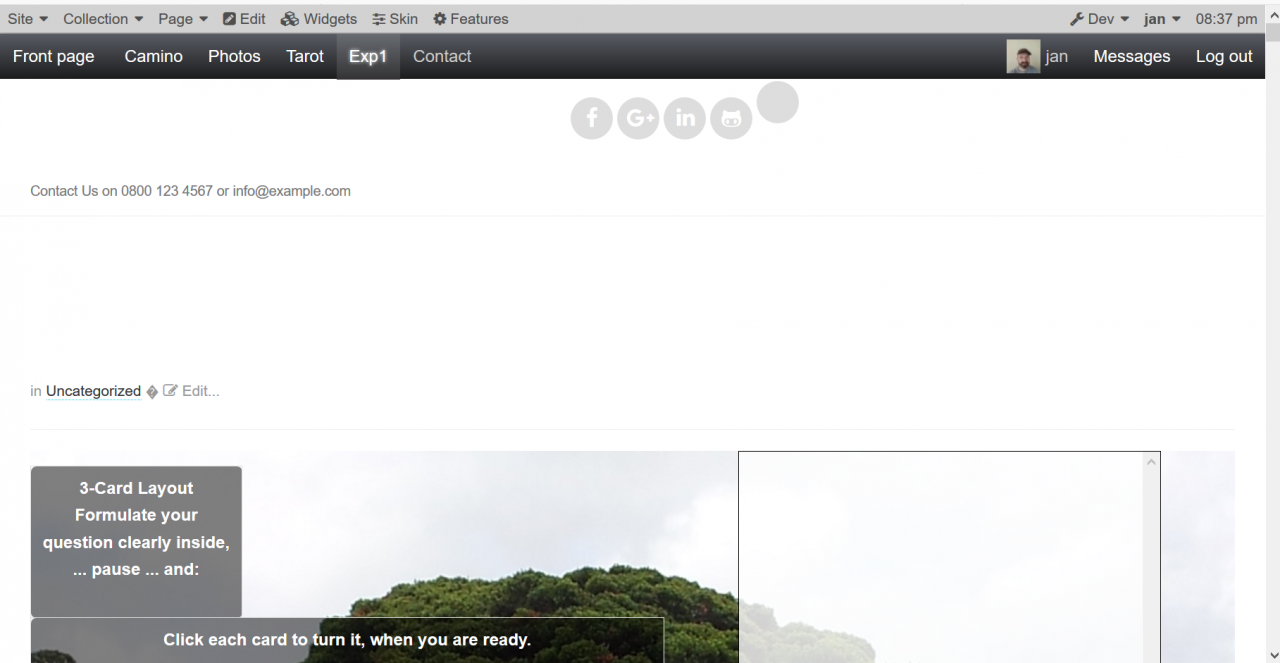
5: When the header top is not present (pic 2) it seems the black main menu gets thinner and the secected point sticks out, it doesnt look so good. Is it a bug ?
Thanks again

2: I would like to be able to completely remove the post/page header. Where is that done ...
in your skin files... usually index.main.php and remove skin_container( NT_('Page Top')
@jan_kirk wrote earlier:
3: I would like perhaps in some instances to be able to remove the collection menu, how do I address that.
what instances? You can do (usually index.main.php) this with:
global $disp
switch( $disp )
{
case 'front':
// show this
break;
case 'single':
// show this
break;
case 'posts':
// show this
break;
case 'page':
// show this
break;
}@jan_kirk wrote earlier:
3: I would like perhaps in some instances to be able to remove the collection menu, how do I address that.


Let me take that codeblock first.
Thats curious.
Yes, I have markup going. It's very simple. I did not knowingly put any <pre> or <codeblock> tag in it.
The markup right now is:
So I dont know how it gets there.
Also in you inspector it look like the tags are together with nothing inside. When I choose view source, I get :
Any idea how it gets there, and how to be rid of it ?

Ja, not sure whats happening there. Try disabling some rendering plugins one by one while checking to see which plugin is causing this. You probably find this happens with some markup rendering happening when switching between expert view in the editor

Removing the markup renderer did the trick with the codeblock, thank you
But my containers and includes will again not show ? I dont know but, I posted it under bug reports.
Space:
Adding:
margin: 0;
}
Did not seem to change anything.
However I forgot about this (custom style.css under the blog ):
width : 1024px;
height : 795px;
margin-top : 0px;
margin-bottom : 0px;
margin-left : auto;
margin-right : auto;
background: url('hp_pictures/bg_big/tree.jpg') no-repeat top center;
background-size: 104%;
font-weight: 900;
color : black;
}
Changing the width to 'auto' (sorry) helped a lot of course (red ears)
Remaining is only the space around the whole post/page block. ?
(arrrg missing my containers and includes now)
Regards

Tried reloading containers but, still nothing is shown, when I select 'show containers' from the development drop-down menu

2: I would like to be able to completely remove the post/page header. Where is that done ...
in your skin files... usually
index.main.phpand remove skincontainer( NT('Page Top')
(Note: Using Business Skin)
- Tried 'index.main.php' but didnt find 'skin_container' or 'Page Top'
- Found 'skin_container' in _item_block.inc.php but, not 'Page Top'
hmmn .. in: _body_header.inc.php
I found what I would call the main header and, special header top for the entire collection.
But im looking only for the header for the post/stand-alone-page ... looking more ....
Not found so far ...
Hmmn dev menu says $disp=page and $disp_detail=page
guess i'm looking for a file, something with 'page' or 'single' ?
(but I dont know if its using fallback, because 'show containers' and 'show includes is not working')
More hints welcome

Hi jan.
I've had a quick look at this post, are you still having the same problems.
.widget_core_coll_title {display:none}header#main-header {display:none}To many queries for one post for my liking. If you still have problems and can be bothered, split each to a post maybe.

Ja @jan_kirk , you ask many questions together... separate them....
Here is a mod for the Skin business_Skin: Unzip and replace your files with these ones... BACKUP YOUR SKIN FIRST
test and see. The changes is found in Collection > Skin Settings /admin.php?ctrl=coll_settings&tab=skin
There comes a point where you have to ask yourself if you need help, and help uses a resource (time), consider commissioning someone to assist you. I am available for paid work.

@ amoun and achilis
I am very greatful for your help, and will try to separate questions in the future.
Perhaps I am overusing your kindness to help, if that is the case, I am sorry. If I need help ?: Well, I can probably solve just about anything given sufficient time. This is an enjoyment project of mine, if it takes longer its ok.
I will reduce my amout of questions if you feel I am spamming the forum.
Jan out

You are not spamming. I like to solve problems, but one at a time :) and different posts mean I can focus on one problem easier - and my resources are solar power in the winter in the UK (180w/h today) and (less about 500K internet speed - any day) so efficiency is paramount.
Anyway how are you getting on? Which problem is the most important to resolve?

@jan_kirk the beauty of forums are that your issue, if solved, can help other users also. The point of the forum is there to provide support to users, so feel free to ask whatever you like and how many questions you wish, but (there is always a but, huh?) compose your questions in a way that they are clear to understand, easy to answer, contains a sumorized holistic explanation of what may have caused it.
Remember that we don't see what you see, we weren't there while you made mods, or installed things. Therefore you must make it easy for folk to respond to your questions.
This is why the moderators of this site requested users adhere to the following guidelines when posting in forums:
1) Exact b2evolution CMS version number
2) URL where one could go to view your site, or where the issue occurs
3) Complete screenshot (with minimal cropping)
4) Precise and complete error message
If one can add to this, then it would be:
5) Provide your PHP version;
6) Your DataBase type
7) Keep your post on topic, for a specific issue, mixing questions makes it difficult to follow and to answer (think of others who shares your issue and reads this thread to problem solve their own).
8) Start new threads for new questions
9) Prioritize your questions, enquire about things starting with the most important issues first.
10) Compose your post well. So that one know what is what and can distinguish between aspects.
I trust you see this response for what it is, advise and support so that you can be assisted better.

@jan_kirk did the business skin mod help?

Thanks both of you :)
I had a computer free weekend, for better or worse :D
Will be back soon when I have tried out some stuff.
Got the point about making the posts more clearcut, makes them searcable/understandable.

Let me get back to this
.widget_core_coll_title {display:none}header#main-header {display:none}@achillis
will try the mod ASAP




I was looking to see if you had left is as in your last image so I could inspect it to see what the object's ID that made the 'header' bar. Do you use something like Firefox > Developer >Inspector, as although it can take some effort, it does show all the html objects that can then be obscured vis css.
If you remove bit by bit you should find the right object, but I see you have displayed them again. In the long run a modified skin may be a better option for you. I did that to a skin years ago and still hack it up a bit when I want, but usually I just comment out and css bits I don't rebuild the skin.
UPDATE Couldn't add an image when I try to edit this post so have added it to the next 'comment' maybe this is what you are looking for 89pixel height??

#main-header-sticky-wrapper {display:none; height: 0px;}Did the trick for the collection header, thanks :)
Guess its time I get that inspector tool you are mentioning.
Over time I would like to find out specifically where this happens, in case I want to do more stuff to it, but this is fine for now. Knowing this much it is already a lot easier to take it from here.
About power, quote: "And my resources are solar power in the winter in the UK (180w/h today)"
You are actually off the grid ? awesome :D
@achillis
Now for that mod, which keeps pending

The Developer >Inspector comes as default with Firefox and I think with MS Edge.
Yes I'm off grid. Had to axe the wheelbarrow rainwater to break 2" ice to get drinking water. :) Basics is fun
Where what happens? The objects in the skin or the default css?
This post has 4 feedbacks awaiting moderation...
Ish.. How about you give us some screenshots [1] with visual aids [2] for your operating system [3] to help understand what you are referring to?
1) https://www.telegraph.co.uk/technology/0/take-screenshot-windows-mac-iphone-android/
2) https://evernote.com/products/skitch
3) https://blog.evernote.com/blog/2012/10/25/skitch-for-windows-desktop-and-skitch-for-windows-8-are-here/