2 fplanque Aug 13, 2015 01:23


Yes, but it wasn't showing the full content. Anything after the teaser wasn't showing up.
So to clarify (Because when I reread my post it wasn't clear: Teaser images were showing, but the rest of the images weren't. Full Story wasn't and the remainder of the post wasn't. The only way to access the other images and the zip file was to click on the title.
I got it working, though. Had to change all images from 'after more' to 'teaser'. I cheated and used my database backup to do it! Sure beats changing over 100 images to teaser!
Perhaps this is a bug fix someone could look at. I wouldn't even know where to start. Not that I wont try... But I just don't know the code that well.
Any ideals on a way to get around this without having to change 10 to 12 small images per post to teaser?
Well, at least now I know what to do so each time I make a new post, I will change all images to teaser.

@prismdaisy I think you're right, the SEO parameter Full post contents (including after "[teaserbreak]")
takes no effect over the attached files if they are set with a mode different than "Teaser". I think it should because those files are also part of the content.
Let's make this a request and see what the developers think about it. In the meantime, you can use this workaround: https://github.com/b2evolution/b2evolution/commit/bcee9d913af1f1d373c5244530ba9c08df4f97fa.
Note: if your skin is using a custom _item_content.inc.php file, then you should repeat this change on that file as well.
Thank you for the fix. I made the changes, only now the attached zip file isn't showing with the images again. And the full story link is (again) missing. I tried something very similar and got the same results.
Thank you for taking a special interest in this! It's been a small source of frustration for me. For now I'm just making everything a teaser.

Oh and I've updated to the newest version of b2Evo. Just in case that makes a difference!
Your theme looks good ... Keep up the good work.
Thank you! I just figured out my image carousal and will be adding it soon. Man it took me two days to figure out I cant write a widget for nothing. I cheated instead!
You should write a " how to skin/design the theme in 14 days (3 lessons a day)" :) then maybe b2evolution will hire you :P
Create a b2evolution class ... I will be your first student :)

@prismdaisy all right, it makes sense to do not show a "Read more" link because you're already displaying the full content. At least now I made a new change in order to include all the attached files (not only images). Please check modifications done here: https://github.com/b2evolution/b2evolution/commit/400c9907b92f7ae4c6fe6eba3771021a5a2072ee
mgsolipa,
Tried the new change, it's the same as the last...
I guess I'm not understanding. It's not showing the zip file to...There are several images and a zip file. Only the images are showing. I would like for everything to show so that people dont have to go through so many pages just to download one file...
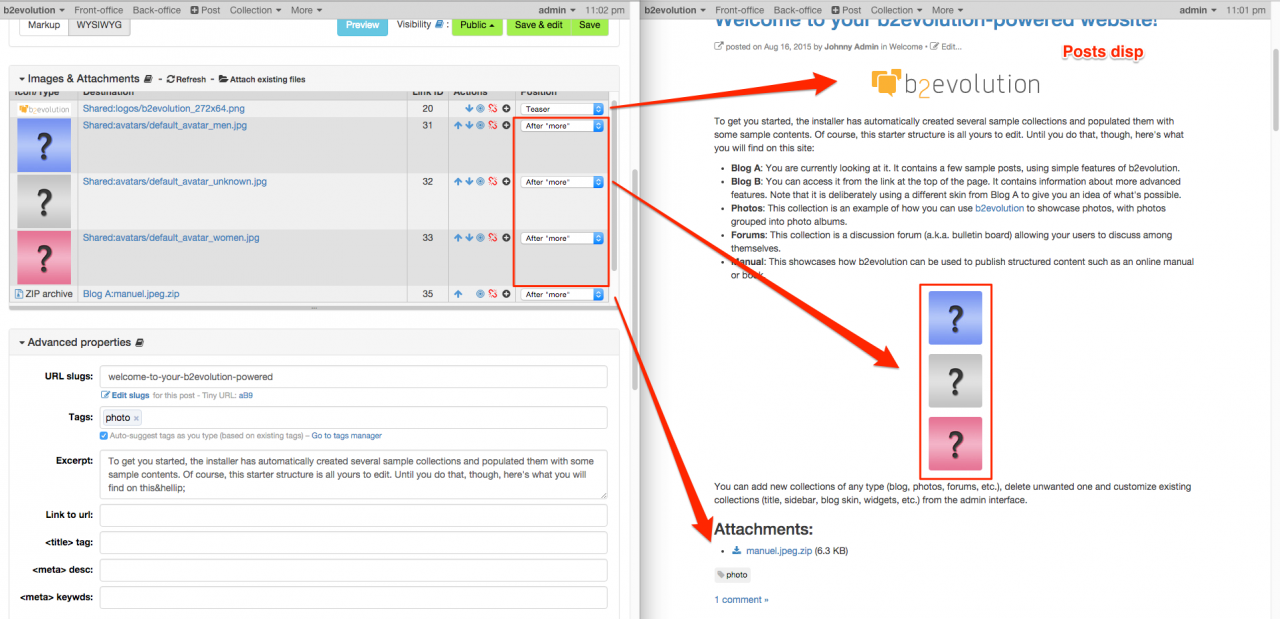
IMAGES:
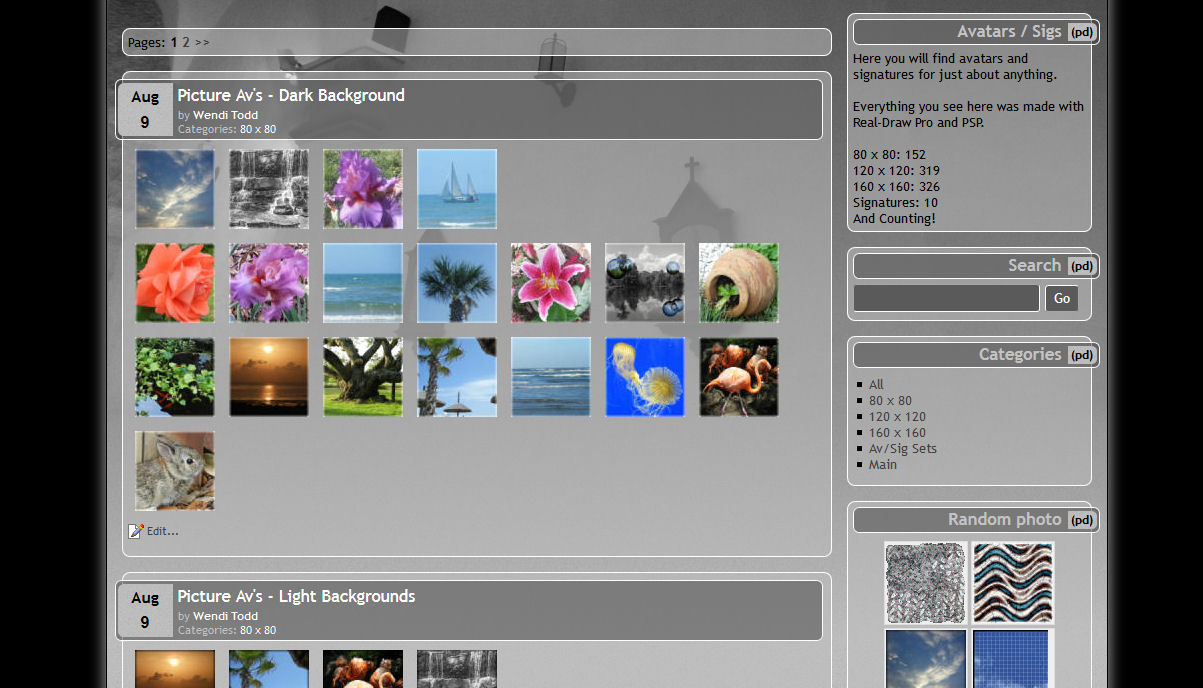
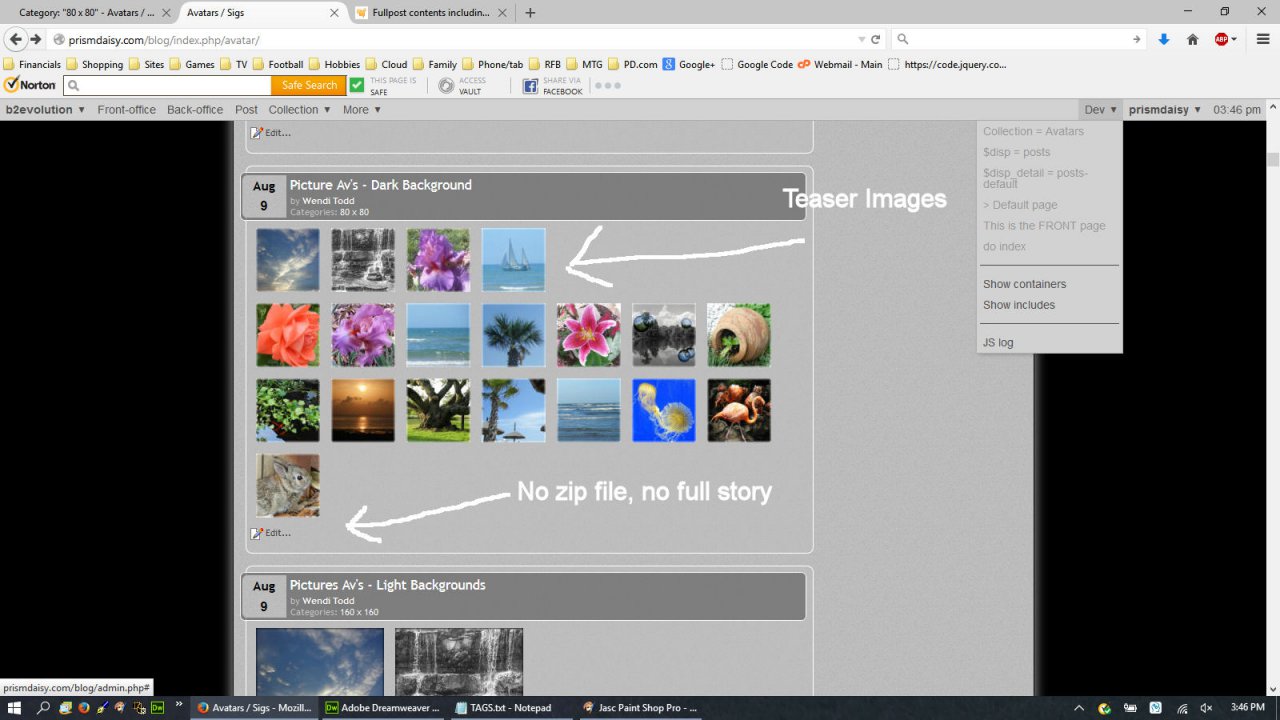
First image is on the $disp = post page.
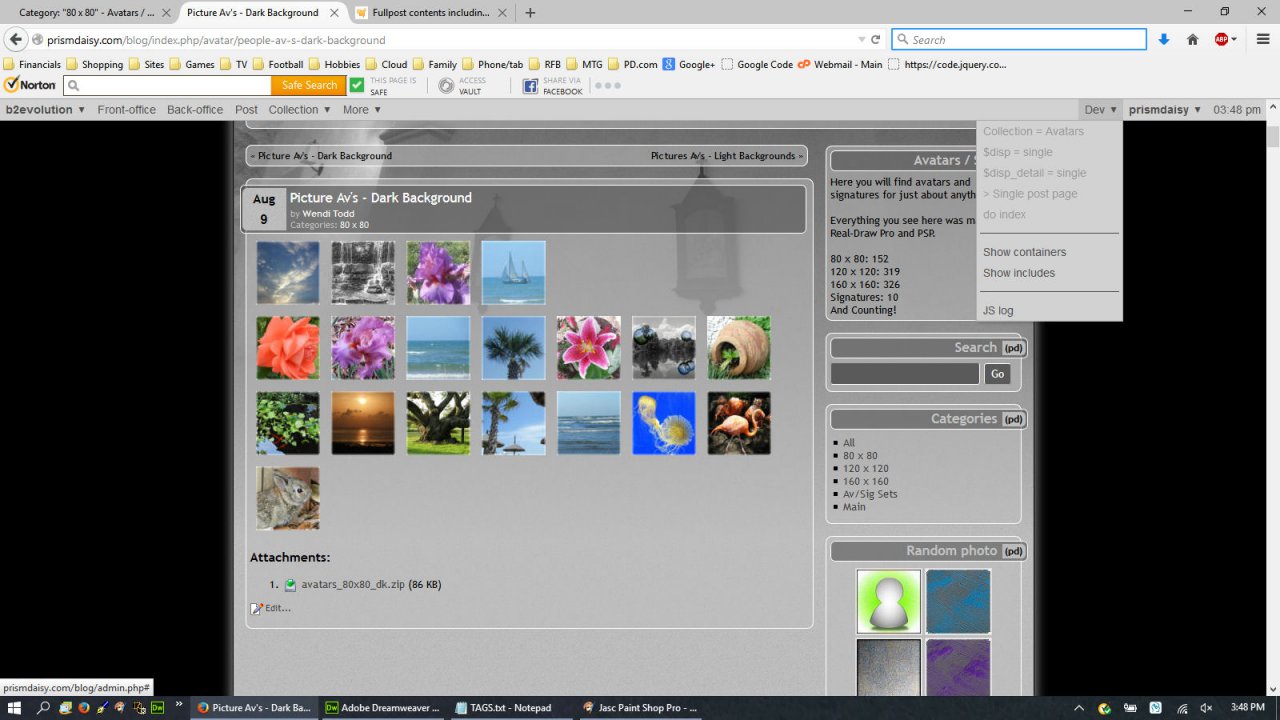
Second image is the full post. $disp = single page.
As you can see on the first image the zip file is not showing up. On the second image it is.
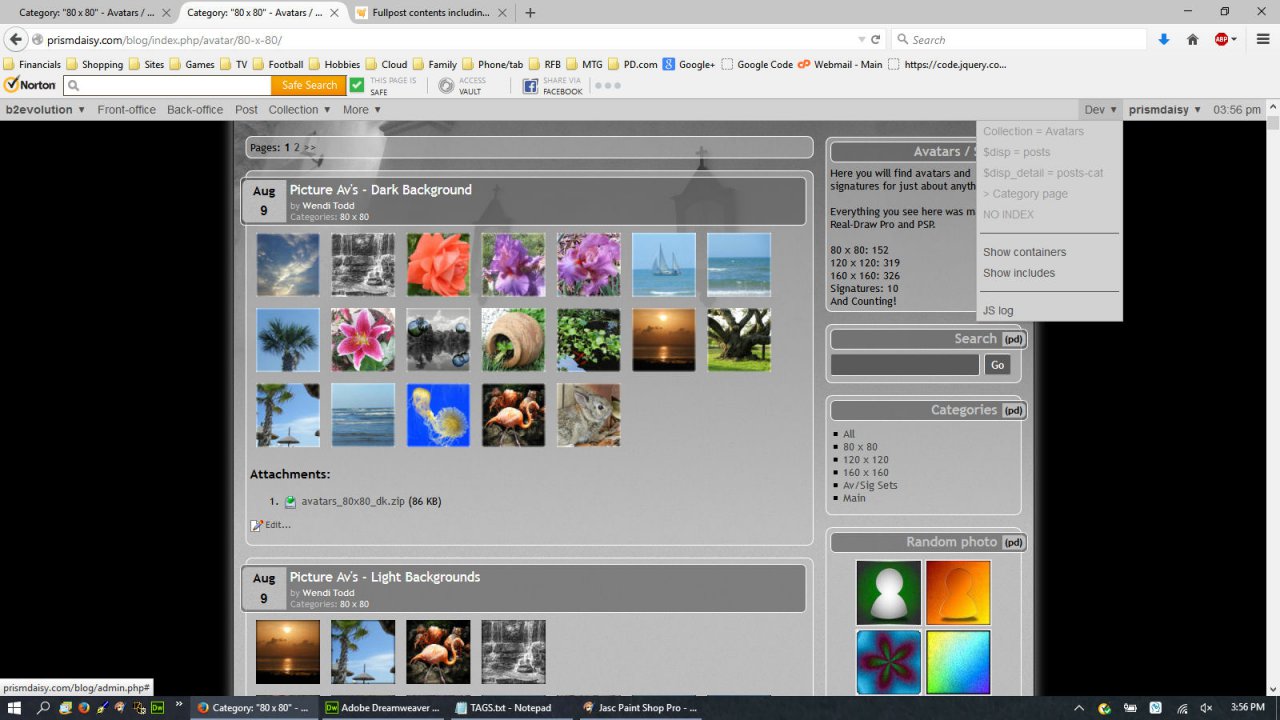
Now if I set all images as teaser everything will show up correctly. Third image...




@prismdaisy I think you haven't still applied the changes I linked in my previous comment from minutes ago. You're right, before those changes, there were no additional attachments section and no "Full story / Read more" link either. However, after them, all the images attached (as Teaser or After more) are displayed as part of the content, and the rest of the "After more" attached files are also included as a list at the end of the post. As said, there is no "Full story" link because all the content of the post is already displayed. You can see what I'm saying in the image below.
What you did changing all your images to Teaser is ok, but with the updates we are publishing here, you don't need to do it anymore.

deafsilencer
Once I get it all figured out I will!
The 'Inspect Element' in Fire Fox is my best friend! So is 'search all'.
Now that I have my first skin done, it shouldn't take me long to start doing others. I will write a how to and post it on my forum when I start the next one.

@prismdaisy @deafsilencer Inspect Element is our best friend :D Did you try the Firefox's 3D view (https://developer.mozilla.org/en-US/docs/Tools/3D_View) ?
It would be nice to read that post about the skins creation process, it will help us to spread the word and encourage more people to experiment with b2evolution.
BTW, reagrding available documentation, did you read this post: http://b2evolution.net/man/skin-development-primer? Actually the whole section (http://b2evolution.net/man/advanced-customization/themes-templates-skins/) would be useful on the skins development process.
<DANCING AROUND LIKE AN IDIOT>
Okay, first off. Thank you more that I can ever express!!!!! It worked. I don't know why when I clicked on the second link you gave me it took me to the first fix... Never had this many problems before windows 10! I can't search the forums either. Or the docs page. Just get a pretty white blank page.
mgsolipa: It would be nice to read that post about the skins creation process, it will help us to spread the word and encourage more people to experiment with b2evolution.
-Cool. I just want to simplify the process for people.
mgsolipa: BTW, reagrding available documentation, did you read this post: http://b2evolution.net/man/skin-development-primer? Actually the whole section (http://b2evolution.net/man/advanced-customization/themes-templates-skins/) would be useful on the skins development process.
-Oh I have read it front, back and upside down. I just wish there was a little clarification on a few things. I will get you a list later! The doc was written for people who have a lot of experience with coding. I don't. I mostly cut and paste. I think you will find there are quite a few people out there who want to do their own skin but don't have advanced skills. I want to address those people. Include more in depth information on stuff like my problem below.
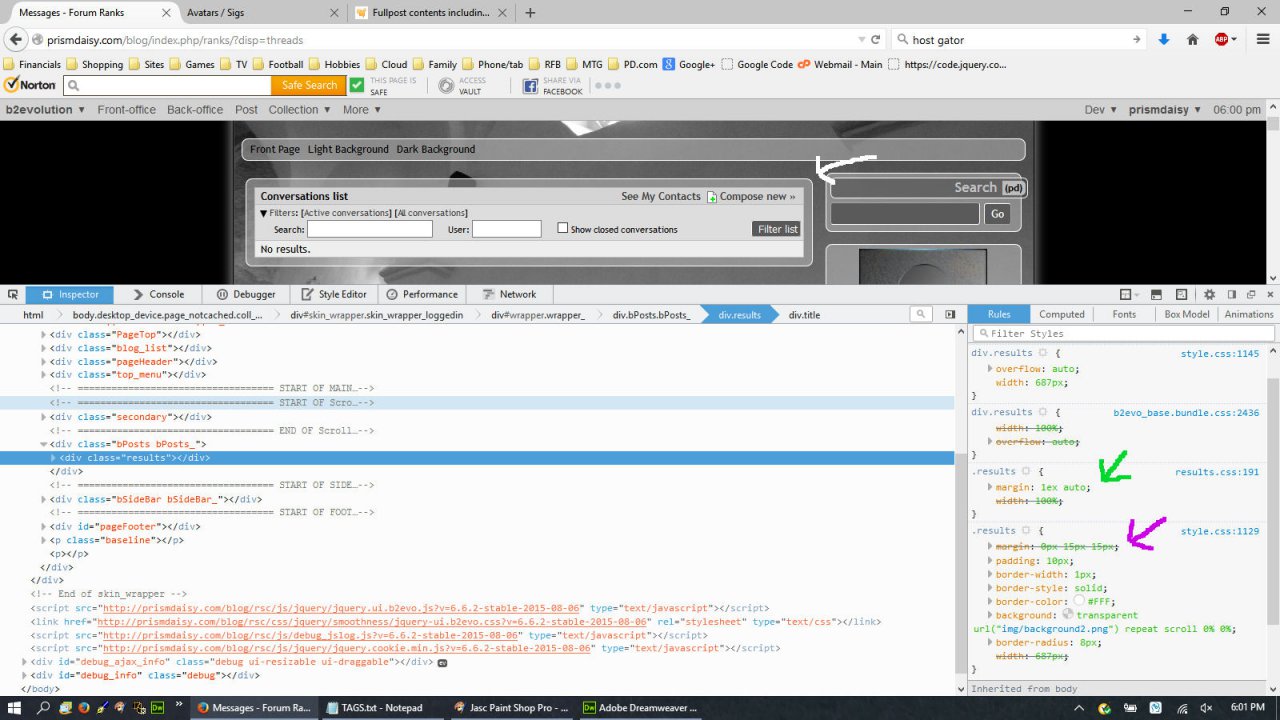
What I'm having a problem with is when I make a change in my style.css file, for example .results { , it keeps defaulting back to the results.css file version.
In the image the white arrow is what I'm trying to fix. I want to move it up inline with the sidebar.
Notice how in the inspect element panel your green arrow overwrites my purple arrow? Why? How do I stop that?
I'm pretty sure a lot of people have that problem... I just deleted the .results out of results.css.
Again thanks so much for this fix. It really makes my life a lot easier!


can't search the forums either. Or the docs page. Just get a pretty white blank page
This is something I've noticed before. Can you please do some tests and create a new post describing in which cases do you get the blank page?
Regarding the CSS scenario you described in the screenshot, that's a matter of the order in which all the css files are loaded. In addition to other things, that order helps the browser to define the final style assigned to an element. For example:
The file style.css contains this rule:
.results { margin: 1px 15px 15px }
and the file results.css also contains this rule:
.results { margin: 1px 15px 15px }
If results.css is loaded after style.css, the first rule will be overriden and the elements in which the results class is present will end up being styled by the second rule.
The CSS precedence is also pretty important in this matters. Please check this link: http://vanseodesign.com/css/css-specificity-inheritance-cascaade/. I think it could help you to clarify all this concepts.
I will do both. Thanks again, you guys rock!
PS if I still have problems with the css you want me to ask here or create a new post. I dont know if you want to close this one out or not.
Thanks again!!

You're welcome :D
If your new support request is not related with the original fullpost issue, let's talk about it in a different post. So, please create a new one.
Thank you.
If you ask to display full contents, then you don't need a "full story" link, since the full contents/full story/everything is already displayed.