2 deafsilencer Aug 13, 2015 03:20



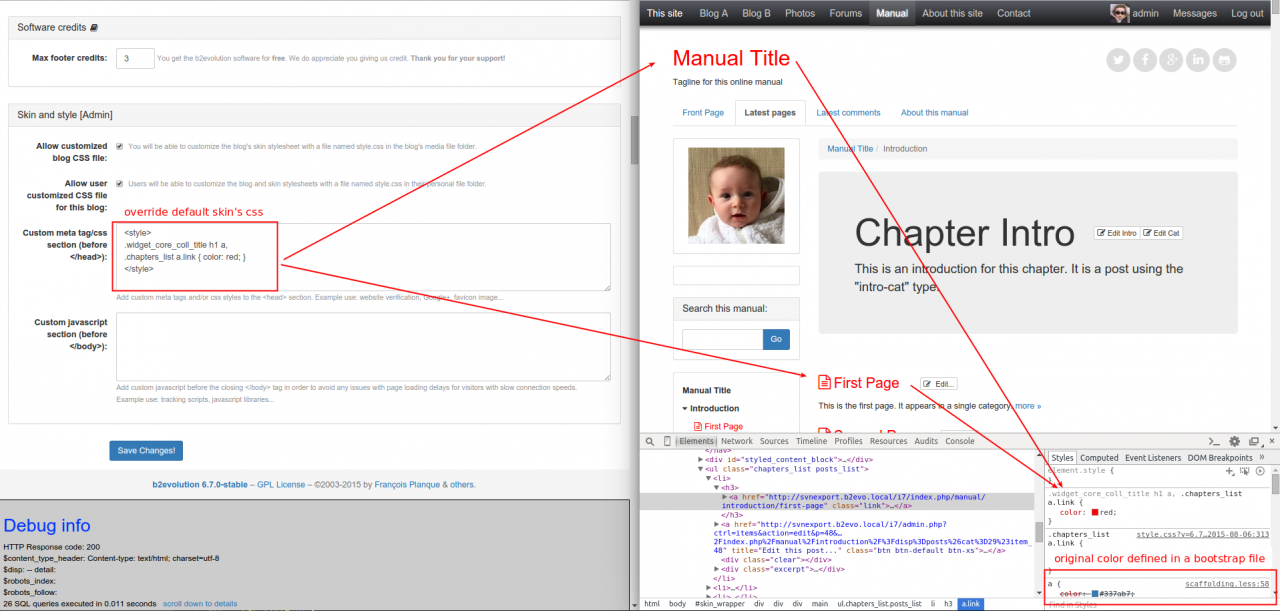
@deafsilencer the thing is that most of those colors are defined in bootstrap files, so you need to find the elements and override their CSS properly. Please check the screenshot below to know how I did some changes.
There are many ways to override those CSS classes. You can do it by adding new ones directly to the style.css file. You can also do it using the Skin and Style parameter of your collection: http://b2evolution.net/man/skin-and-style, this way you should not worry about to taking care of customized files on your next update.

I am getting there ... I am starting to understand better how to find and read B2Evolution ... plus I did use F12 and I learned something new ... Thank you for teaching me and jump starts (I am getting somewhere farther now ... now, I got to figure out why link or chapter title is not turning red yet ... how do you know or how can you tell what "terminology/names" like a.link chapters_list ... for example what is coll in this "widget_core_coll_title"
I got it !!! ... you forgot to add a comma after chapter_list ... WHOOT !!! ... Thanks !!!!
I am getting pumped up and continue to learn more :)

how do you know or how can you tell what "terminology/names" like a.link chapters_list ... for example what is coll in this "widget_core_coll_title"
Well, basically knowing the code or performing massive searches over all the files. For example, widget_core_coll_title is printed by the widget Collection title.
I got it !!! ... you forgot to add a comma after chapter_list ... WHOOT !!! ... Thanks !!!!
That is intentionally, it must not be a comma there because we are targetting all the a.links found inside containers with the .chapters_list class applied.
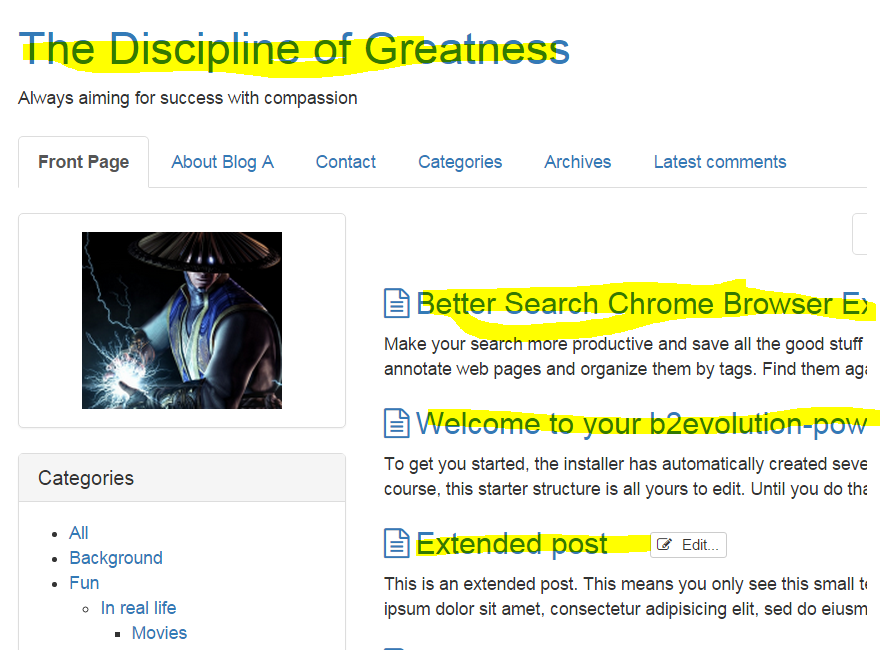
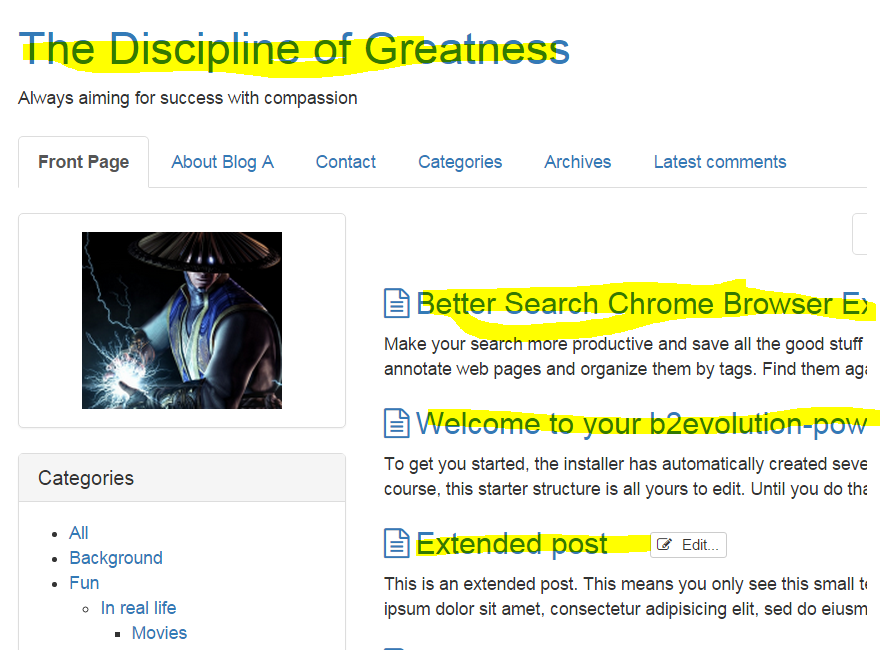
Umm ... well ... the"first page ... etc" titles (on that screenshot you provided) did not change the color to red until I placed a comma after chapters_list
before : chapters_link a.link
after : chapters_list, a.link
I just double tested it just now ... without comma after "chapters_list" turns "first page ... etc" titles changed back to blue ... while the "Manual" title is still red
Will you test it on your side or your b2e's bootstrap manual and see if it works without the comma trick?

I checked twice and the css is ok as I send you the first time, it only turns into red the links you highlighted here: http://forums.b2evolution.net/q0008-6-6-2-bootstrap-manual-change-the#c105081.
Anyways, those classes were an example of how you can proceed to override the colors set by default in Bootstrap, but if you want all the links of your page turned into red, you must carefully find and add all the additional classes needed.
that is very strange ... it works for you with no comma, but only works for me after I added a comma ?
since we use chrome browser, but you are on Ubuntu while I am windows 7 ... correct ?
then how did that happens ... the comma and no comma trick ?
and yes, thank you ... it is a great example of how to override the colors set by default in Bootstrap ... Excellent Lesson.

All right, now I understand what's happening here. I'm using the default configuration (disp=front) and you're using a different one (disp=posts maybe?). In that case, the right css codeblock should be:
<style>
.widget_core_coll_title h1 a,
.chapters_list a.link,
.posts_list a.link { color: red; }
</style>
When you do .chapters_list, a.link, you are blindly frocing all the content of .chapters_list and a.link to be red, it might work but can also change the color of something that you don't really want to change. That's what I was talking about when I said that this task consists on carefully add the appropriate css classes.
Very good explanation ... thank you.