2 fplanque Aug 26, 2019 23:43




@fplanque here you get the screenshots. I hope this will illustrate the problem.
(Skin = bricks_skin)
For manually setting anchors I use this class:
.anchor{
display:block;
height:100px; /* this is the height of your header */
margin-top:-100px; /* this is again negative value of the height of your header */
visibility:hidden;
}Using this class, anchors bring headings or the anchored line beneath the sticky menu

@saunders What is the HTML code that is supposed to be styled by .anchor ? (Where do you want the anchor class to be applied in the source code of the page)

@fplanque
I use this html code <a name="XYZ" class="anchor"> </a>
See also: https://forums.b2evolution.net/table-of-content-plugin#c109600
Here @mgsolipa adviced to use this class to get the plugin Table of Contents work properly in skins with sticky menus.

@saunders ok we'll see what we can do.

@fplanque would be great, thanks!

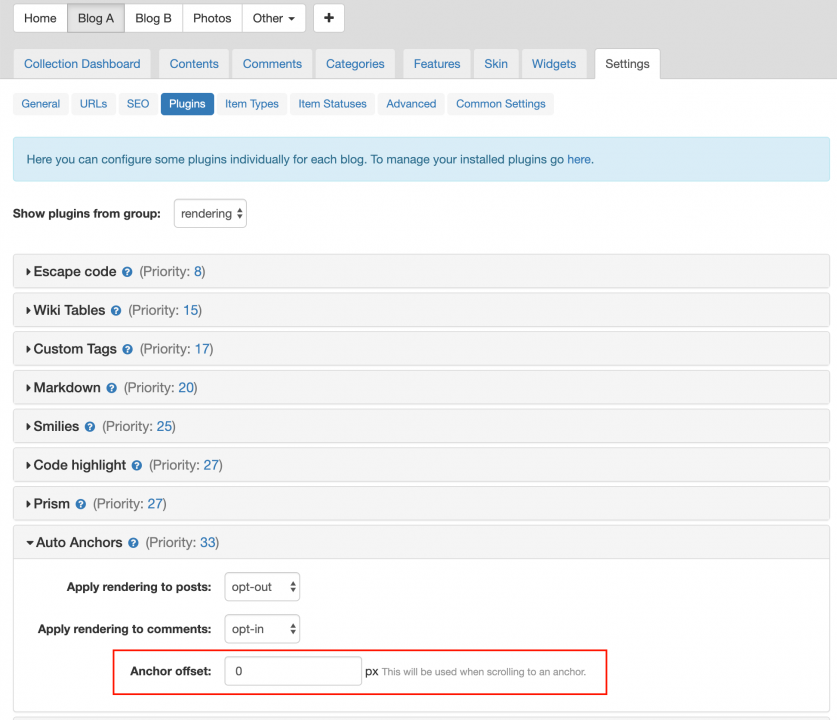
@saunders Please try the setting "Anchor offset":


@yurabakhtin Great, thanks and regards!

@yurabakhtin Anchor offset does not really work. Else what number of pixels I set, it remains the way, that the line, to which the anchor is set, remains hidden by sticky menu. I tried with 2000px and the result is the same as if set 1 px.
Here is the example:
https://fokus.genba.org/mangelhafte-umsetzung-dsgvo#hutchinson-drei-austria
This link reffers to "Hutchinson Drei Austria" and should show that line. But to see the line you'll have to scroll.
Thanks for a fix in advance, Will
Hello,
The following frequent issues seem to apply to your support request: (This is a semi-automated response):