2 amoun Jun 17, 2019 11:45




@amoun … and you have an extensive duty to deliver Information (Art. 13 GDPR) ;-)

OK been reading Art 13
This is not the right place to ask about the details of what you want, when all you ask for is a container :)
So given that you want to provide information.
Is adding text to the form inadequate or a popup when hover over send?
How do expect/want the container to be displayed?
Just interested, not much help maybe.
- Where personal data relating to a data subject are collected from the data subject, the controller shall, at the time when personal data are obtained, provide the data subject with all of the following information:
(a) the identity and the contact details of the controller and, where applicable, of the controller's representative;
(b) the contact details of the data protection officer, where applicable;
(c) the purposes of the processing for which the personal data are intended as well as the legal basis for the processing;

HI again @saunders
You don't say which skin you are using as for example in my skin the contact form is embedded in the site, not a lone contact form like my login page. Hence I have, in this example, the sidebar container available that I can place information.

You can of course add a div containing the text to the email form.
Can you give me a link to the site and name the skin so I can look at providing a working solution though it may not be an 'official' container.
Who is the contact for? Is it a registered use to contact you, wherein you already have past contact so GDPR may not be required or is it a new contact and so the user has to provide a reply address?

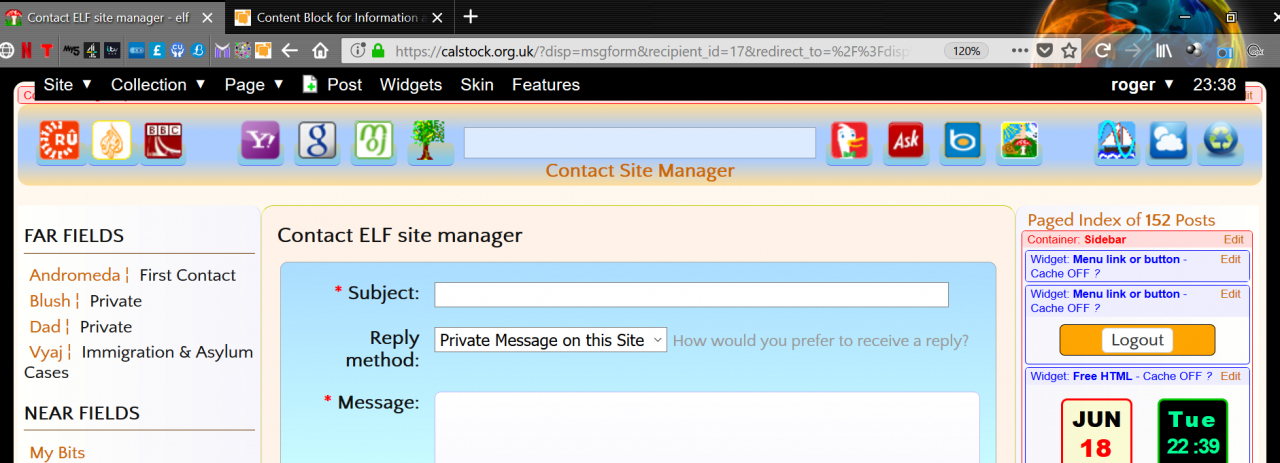
Further to my last post I have added a little code to my 'message' form so that a new user that is asked to supply an email address will see a text box with info.
The simplistic code is.
echo '<div style="margin:1em; border:1px solid black; background:white"> GPDR Info with lots of text blah de blah! </div>';
Which does this


@saunders
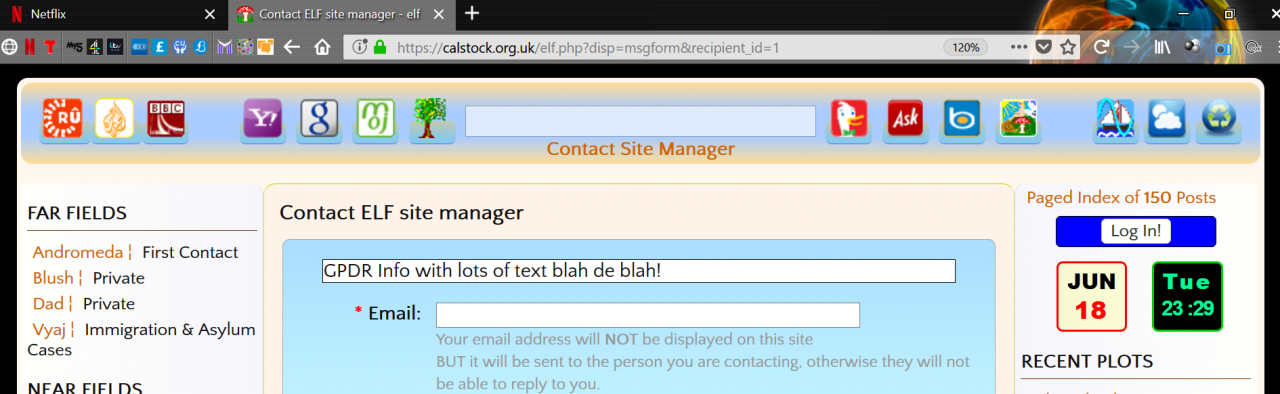
Just to say I have played around with an option that suits me. Basically a small piece of text which upon hover provides more info.
You can see it at https://calstock.org.uk/elf.php?disp=msgform&recipient_id=1
Another option would be to have the text in the form message box which would disappear once someone enters an email address, or brings focus to the email input box

@amoun thanks for those options to solve my request! Could you please add information where the file you edited is located and at what line I should insert it? (e.g. in skin folders or fallback (5/6) folders)?
What becomes time-consuming is, that I do have to change the file after each update. And I do have to edit several files yet … - So it would be great to get b2e to integrate this in the code ( @fplanque ) (Because I am not sure whether it is a good idea to exclude that file in the updating process by upgrade_policy.conf …

1)You should never edit the fallback folders. You should always copy the fallback file you want to edit to your skin folder.
2)You should also consider making a custom skin
In both cases, your changes won't be overwritten by the next upgrade.

I did say to copy the file from fallback to the skin in use, and have edit the text if it wasn't that clear. I was going to say to copy the skin and rename as a custom skin but thought focusing on the file means it can be applied to any skin and
The edit is the insertion of a single static line there are no events attached to it.
All the 'action' is done via css which can be protected from upgrades.
@fplanque
OH! I see @saunders mentioned editing the fallback files :)
what line I should insert it? (e.g. in skin folders or fallback (5/6) folders)?

@saunders I agree with your feature request but dev schedule is currently overloaded with requests from PRO clients.

@fplanque may be, some PRO realize that this feature is also relevant to their GDPR compliance. If not; I will wait. Thanks
This post has 1 feedback awaiting moderation...
Hi @saunders
My understanding of the GPDR is that
a) you have to provide a positive option when a user has to make a choice.
b) you have to provide all details to a user that you store to that user and be able to remove such upon their request
c) that you should protect the user's information.
What part of the GPDR do you think is a requirement that it should be clarified on the 'contact form'.
You can definitely change the text you highlight to say whatever you want.