2 achillis Jun 22, 2017 11:41




Thanks @achillis, your report is already sent to the dev team.

@mgsolipa looking at https://github.com/b2evolution/b2evolution/commit/9a1fceb8dbc77f10ec25c382aa23bfb497a51b12
I am not sure if this is correct or incorrect behavior;
When developing a plugin both settings needs to be specified. If Global settings are not defined then it breaks. This is because with Widgets it looks for Settings and not param_settings? if the user does not specify matching sets with GetDefaultSettings together with get_widget_param_definitions the following result with widget type settings:
function GetDefaultSettings( & $params )
{
global $app_version;
return array(
'sample_sets' => array(
'label' => T_('Dynamic Settings'),
'note' => T_('Click to add another set'),
'type' => version_compare( $app_version, '6.6.5', '>' ) ? 'array:array:string' : 'array',
),
)
}
function get_widget_param_definitions( $params )
{
global $app_version;
return array(
'sample_sets' => array(
'label' => T_('Dynamic Settings'),
'note' => T_('Click to add another set'),
'type' => version_compare( $app_version, '6.6.5', '>' ) ? 'array:array:string' : 'array',
),
)
}
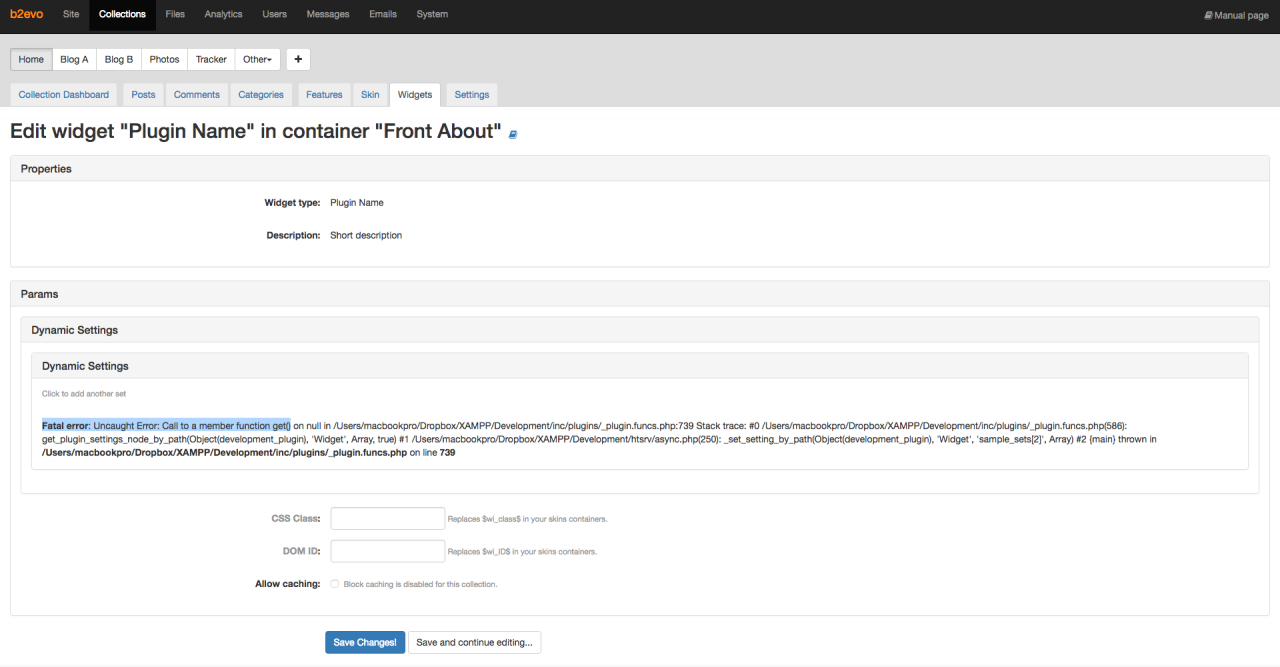
Fatal error: Uncaught Error: Call to a member function get() on null in /Users/macbookpro/Dropbox/XAMPP/Development/inc/plugins/_plugin.funcs.php:739 Stack trace: #0 /Users/macbookpro/Dropbox/XAMPP/Development/inc/plugins/_plugin.funcs.php(586): get_plugin_settings_node_by_path(Object(development_plugin), 'Widget', Array, true) #1 /Users/macbookpro/Dropbox/XAMPP/Development/htsrv/async.php(250): _set_setting_by_path(Object(development_plugin), 'Widget', 'sample_sets[2]', Array) #2 {main} thrown in /Users/macbookpro/Dropbox/XAMPP/Development/inc/plugins/_plugin.funcs.php on line 739


Another issue....
@mgsolipa looking at https://github.com/b2evolution/b2evolution/commit/9a1fceb8dbc77f10ec25c382aa23bfb497a51b12
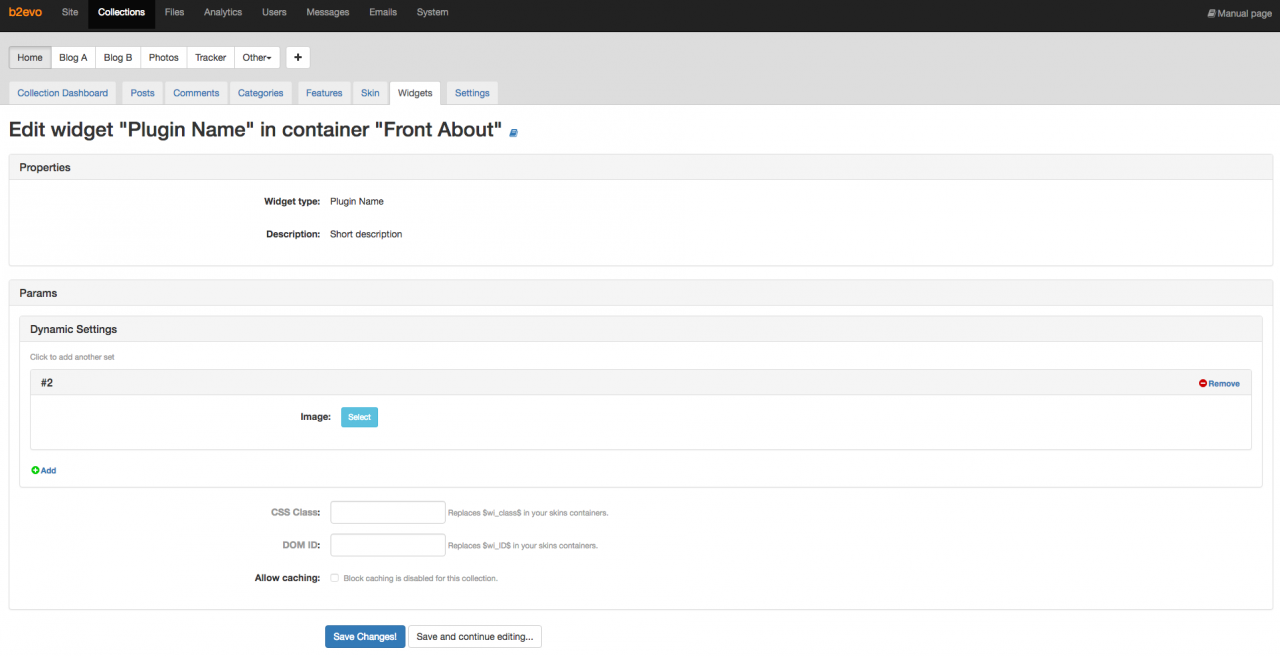
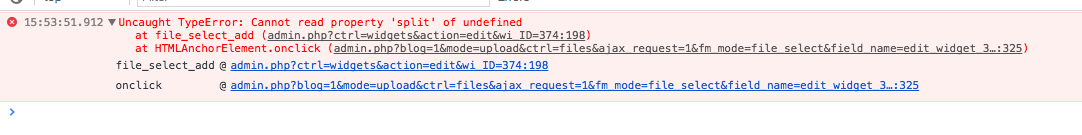
When including the item type 'type' => 'fileselect', the plugin breaks on file select.
When I say break, what actually happens is that the model view is terminated incorrectly and breaks




inc/_core/ui/forms/_form.class.php in function file_select_delete( event_object ) and function file_select_add( fieldName, root, path )
The solution is to wrap the square brackets with
fieldName = fieldName.replace(/(\[|\])/g, "\\\\$1");function file_select_add( fieldName, root, path )
{
// check if value is already present
fieldName = fieldName.replace(/(\[|\])/g, "\\\\$1");
var inputField = jQuery( "input#" + fieldName );
var values = inputField.val().split( "'.$field_params['value_separator'].'" );
// Add new item
jQuery.ajax({
type: "GET",
url: "'.get_htsrv_url().'anon_async.php",
data: {
"action": "get_file_select_item",
"field_name": fieldName,
"root": root,
"path": path,
"params": '.json_encode( $script_params ).'
},
success: function( result )
{
result = jQuery.parseJSON( ajax_debug_clear( result) );
var fieldName = result.fieldName;
var fieldValue = result.fieldValue;
var inputField = jQuery( "input#" + fieldName );
var wrapper = jQuery( "div[name=" + fieldName + "].file_select_wrapper" );
var maxLength = wrapper.data( "maxLength" );
var overflowMode = wrapper.data( "overflowMode" );
var addButton = jQuery( "button", wrapper );
var items = jQuery( ".file_select_item:not(button)", wrapper );
var lastItem = items.last();
var newItem = jQuery( atob( result.item ) );
if( fsel_replace )
{
var item = jQuery( fsel_obj ).closest( ".file_select_item" );
newItem.insertAfter( item );
file_select_delete( item );
}
else
{
// Attach new item
// check if adding item will result to an overflow
if( items.length >= maxLength )
{ // remove extra item first depending on overflow mode
if( overflowMode == "queue" )
{
file_select_delete( items.first() );
}
else if( overflowMode == "stack" )
{
file_select_delete( items.last() );
}
items = jQuery( ".file_select_item:not(button)", wrapper );
lastItem = items.last();
}
if( lastItem.length )
{ // attachment already exists, add to the last
newItem.insertAfter( lastItem );
}
else
{ // no attachments yet
wrapper.prepend( newItem );
}
}
newItem.find( "span.remove_file_icon" ).replaceWith(\''.$remove_icon.'\'); // replace unlink icon with skin specific icon saved earlier
newItem.find( "span.edit_file_icon" ).replaceWith(\''.$edit_icon.'\'); // replace unlink icon with skin specific icon saved earlier
items = jQuery( ".file_select_item:not(button)", wrapper );
lastItem = items.last();
// Toggle add button
addButton.html( items.length === 0 ? "'./* TRANS: verb */ T_('Select').'" : \''.get_icon( 'new' ).' '.T_('Add').'\' );
if( maxLength > items.length )
{
addButton.show();
}
else
{
addButton.hide();
}
// append field value
var values = inputField.val();
values = values ? ( inputField.val().split( "'.$field_params['value_separator'].'" ) ) : [];
values.push( fieldValue );
inputField.val( values.join( "'.$field_params['value_separator'].'" ) );
// Trigger change so bozo validator will pickup the change
inputField.trigger( "change" );
// close modal if single item select
if( maxLength == 1 )
{
closeModalWindow();
}
}
});
return false;
}
function file_select_delete( event_object )
{
var wrapper = jQuery( event_object ).closest( ".file_select_wrapper" );
var item = jQuery( event_object ).closest( ".file_select_item" );
var fieldName = wrapper.attr( "name" );
var fieldValue = item.data( "itemValue" ).toString(); // converted to string because it will later be compared to array of strings
var maxLength = wrapper.data( "maxLength" );
var addButton = jQuery( "button", wrapper );
// Remove file select item
item.remove();
var items = jQuery( ".file_select_item:not(button)", wrapper );
var lastItem = items.last();
// Toggle add button
addButton.html( items.length === 0 ? "'./* TRANS: verb */ T_('Select').'" : \''.get_icon( 'new' ).' '.T_('Add').'\' );
if( maxLength > items.length )
{
addButton.show();
}
else
{
addButton.hide();
}
// Change input value
fieldName = fieldName.replace(/(\[|\])/g, "\\\\$1");
var inputField = jQuery( "input#" + fieldName );
var values = inputField.val().split( "'.$field_params['value_separator'].'" );
var index = values.indexOf( fieldValue );
if( index != -1 )
{
values.splice( index, 1 );
}
inputField.val( values.join( "'.$field_params['value_separator'].'" ) );
inputField.trigger( "change" );
return false;
}
Attachments: