2 mgsolipa Jan 22, 2014 14:20




Alright - this is a simple one:
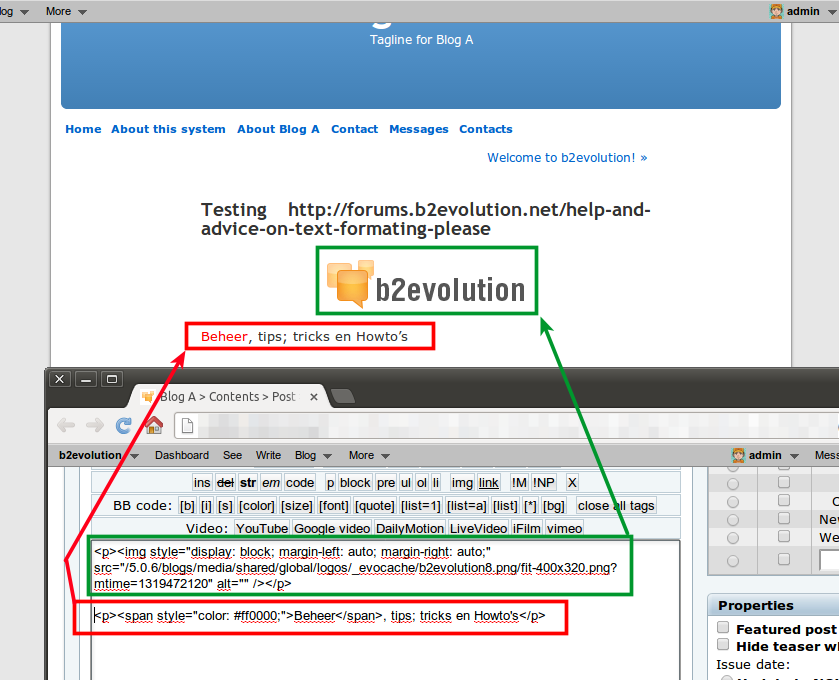
This is the text in the editors window as displayed (WYSIWYG):
Beheer, tips; tricks en Howto's
I like to have it like this and I using TinyMCE (here I use BB) clicking on the text color icon of TinyMCE:
Beheer, tips; tricks en Howto's
Using TinyMCE the html code of that text looks like this:
<p><span style="color: #ff0000;">Beheer</span>, tips; tricks en Howto's</p>I can not save and get this error:
Tag <span> may not have attribute style="..."
Invalid content.
Adding a image with TinyMCE works fine, image shows up inline; but...
When I want to center it with TinyMCE I get an error again:
Tag <img> may not have attribute style="..."
Invalid content.
This is the html code produced by TinyMCE:
<p>Beheer, tips; tricks en Howto's</p>
<p><img style="display: block; margin-left: auto; margin-right: auto;" src="http://www.bloggingpro.com/wp-content/uploads/2010/02/b2evolution_logo.png" alt="" width="472" height="102" /></p>And there is still more...
You see - average office users want to use the easy, used to, tools - have them learn BB or other will cost them time they do not like to spend on formating but rather on writing.
So can this be fixed to have TinyMCE working or any other WYSIWYG editor?
I recently tried CKEDITOR with Drupal 7 and the results where fantastic!
It would be great to have flauwless working WYSIWYG editor in b2evoltion - because I like b2evolution a lot!

I forgot to mention my version: It is v.5.0.6
Might this issue be a 'showstopper' for new users to use b2evolution - never reporting this issue?

All right, first than all, thanks for reporting and spend some time helping b2evo to be better. Lets be clear with something, in standard scenarios the TinyMCE editor works correctly. Please check the screenshot and look your example code, made with the WYSIWYG editor, working properly in a local instance.
Then, something else is breaking this feature at your side and we should try to find out where is that. Have you installed any third-party rendering plugin?
Thank you.


note: sometimes with complex HTML il help to disable HTML checking for the Administrators group.

Horray!
Thanks for the tips - it's much better now - in fact, now I have to search for what still might be wrong!
First: I disabled the Smilies and Code highlight renderers - which gave some good result already, but not perfect.
Second: I had for the Admin Group AND User Groups
XHTML validation
'Force valid XHTML + strong security'
disabled.
After that I enabled Smilies and Code highlight renders again. But I had to set the Priority for Code highlight to 75 or 95 and than it worked.
So far everything works fine now!
Thank you so much for the guidance!
b2evolution continues to be my preferred blog software.
May I suggest however, because of my positive experience with CKEditor in Drupal 7, isn't that an idea to integrate it too? As a matter of choice.
So far only one more thing to figure out, I will post another question though.
THANKS

Right - i was a bit too optimistic
Still I have a problem the Code highlight render in combination with HTML
When I have HTLM in posts enabled the code highlight would not do multiple lines.
Example: I want this...
item 1
item 2
item 3This is also the same when I give Code highlight plugin the highest priority -= let say 8
Multiple lines for Code highlight only work when I turn off HTML in posts
But with HTML in posts allowed I get this:
item 1<br />item 2<br />item 3Only when I disable HTML post or the TinyMCE editor it would work.
Update:
As an alternative I just found this..
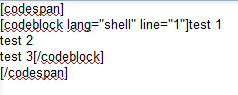
Adding to the Auto P renderer 'Plugin settings' - 'Ignore tags' - pre, codespan (with the [] brakets)
I can than use the content (see picture of attached file) in the editor to get the right result.
If anyone knows any better - please let me know.

@zebulon8 wrote earlier:
Could you please give us some examples about this? All the formatting options of the WYSIWYG have been tested and work properly (at least that's what we think).
Thanks.