2 haharen Jan 29, 2016 01:43




Good job, Haharen! I never would have guessed that folder.

@rsthomas @haharen touching core files is not a good idea unless there is no more option, which is not the case in this situation. There are many "correct" ways to do it, but I think this is the easiest:
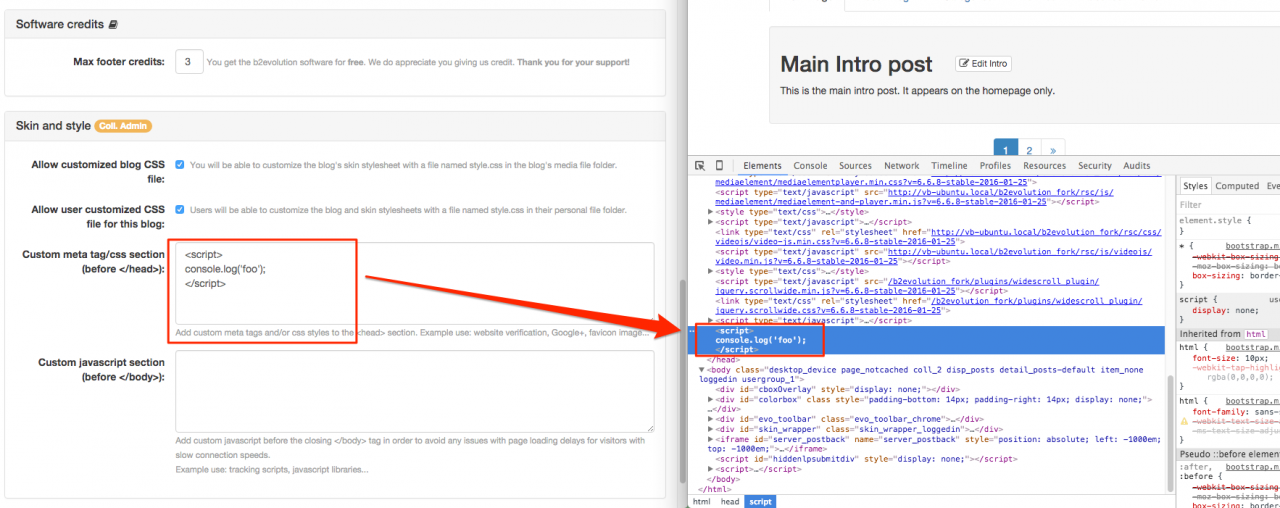
Please check this page: http://b2evolution.net/man/skin-and-style (follow the breadcrumb to find that screen in the back-office) and paste your code into the Custom meta tag/css section (before </head>): field.
Please see the screenshot below.
Regards!


Yes, it's really the best way. Thank you for reminding me.

Thanks, mgsolipa!! Yes, definitely the easiest, once I found out from you that there is a place to put it without breaking into the code.
My site has three main headings/collections, so I put the code in the Advanced/Skins and style section of each -- is that the best way to make sure if someone lands on any of the three collections, the code will be activated?

is that the best way to make sure if someone lands on any of the three collections, the code will be activated?
yes.

Roger that, thanks! Over and out...
May be the file
skins_fallback_v5\_html_header.inc.php, have a try.