2 mgsolipa Aug 16, 2017 19:36




Thanks mgsolipa.
Hi @agent_kith, what do you mean when you said:
@mgsolipa wrote earlier:
> I've changed that slug to an item type and tried point it to a page. That works for the main blog, but not for the other 2 sections.
@mgsolipa wrote earlier:
I'm still not clear about what is exactly your question.
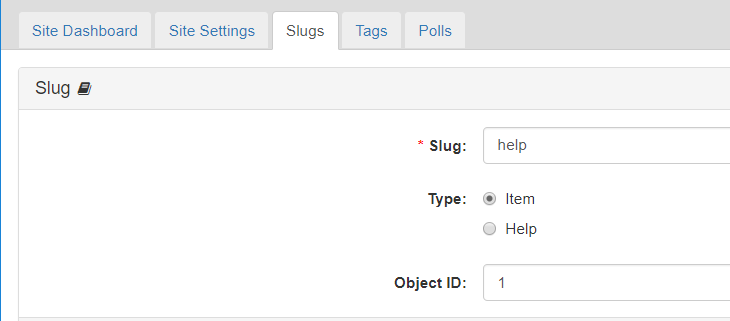
helpis an special display that shows the message you mentioned. The message itself can be modified at skin level. The slug can't be freely modified and that's why I don't understand how did you change it, as you said above.
Please clarify ( screenshots would be nice ;) ).
Thank you.
Seems there are no problems when modifying the help slug? At least when it's of "Item" type. Not exactly sure what "Help" type is as the manual didn't really say much about it AFAICT.


A little more info about slugs and special slugs here: http://b2evolution.net/man/slug
That works for the main blog, but not for the other 2 sections.
What you are trying to do should work. We need more details than "doesn't work" to know what the problem is. What happens when you click on the help link after having modified the slug?

A little more info about slugs and special slugs here: http://b2evolution.net/man/slug
> That works for the main blog, but not for the other 2 sections.
What you are trying to do should work. We need more details than "doesn't work" to know what the problem is. What happens when you click on the help link after having modified the slug?
From the documentation, because slugs are unique, it probably means I can't have individual help pages for each collection.
edit: Tried both post and page. Both sort of works, but the article will either be shown in the common headers, or as a normal post in the sub-categories. Both aren't ideal. Looks like I'd just have to manually edit the skin to change the text.
Thanks for the clarification.

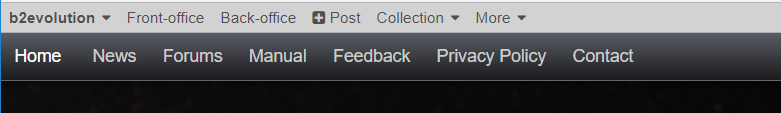
Besides having the same content for all collections (which will be fixed in a future release where we will have per-collection slugs), can you please describe what the issue is when you use page? (screenshot of issue?)

Besides having the same content for all collections (which will be fixed in a future release where we will have per-collection slugs), can you please describe what the issue is when you use page? (screenshot of issue?)
If I use page, the article will appear in the site menu header at the top. And if I associate the help page to the Main Collection, that page will also be shown on the main menu. It's all a preference thing as I preferred to have:
Thanks for all the help guys.

Hi @agent_kith, what do you mean when you said:
and also:
I'm still not clear about what is exactly your question.
helpis an special display that shows the message you mentioned. The message itself can be modified at skin level. The slug can't be freely modified and that's why I don't understand how did you change it, as you said above.Please clarify ( screenshots would be nice ;) ).
Thank you.