2 mgsolipa May 30, 2014 23:14




Hello msgolipa:
Ty for your reply and the link, much appreciated. I must have an older version as I do not have that feature.
My version also has been modified so I can't upgrade to newest version :(
I looked for this widget so I could possibly modify the code and I don't even see it in the plugins folder.
I'm not sure where the code even is.


What version are you using? If you don't know, check this page to figure it out: http://b2evolution.net/man/system-status-tab/
Only a few widgets are actually located in the plugins folder. The most part of them are in blogs/inc/widgets/widgets/. In your case, the Photo Index widget is a file named _coll_media_index.widget.php. However, it also depends on the version that you're currently using.

Hello and good morning. The version is 4.1.3.
I'm going to go see if I can locate the folder and file now...

Hi mgsolipa...what I did is to download the newest stable version and then replace the _col_media_index.widget.php file (after renaming the working copy just in case).
It now has the current features such as the display title. Do you happen to know where the style sheet is for that so that I can enlarge font and remove border?
Thank you very much for helping with this issue. I really appreciate it. Have a super weekend!

It was a wise move. :D
The easiest way to find out and customize the css style sheets is using the built-in developer tools of your browser (F12 key in almost all of them).
However, in this case, the file that you need is blogs/rsc/css/basic.css, the specific classes to modifiy will depend on the layout that you use in the widget.
Regards !

Thank you. I appreciate it :)))

You're welcome @kittenplay. Actually, a better way is to identify which classes do you need to modify in blogs/rsc/css/basic.css and override them in the file styles.css of your skin. That way you wouldn't need to make changes when upgrade to a higher version.
Hello @kittenplay,
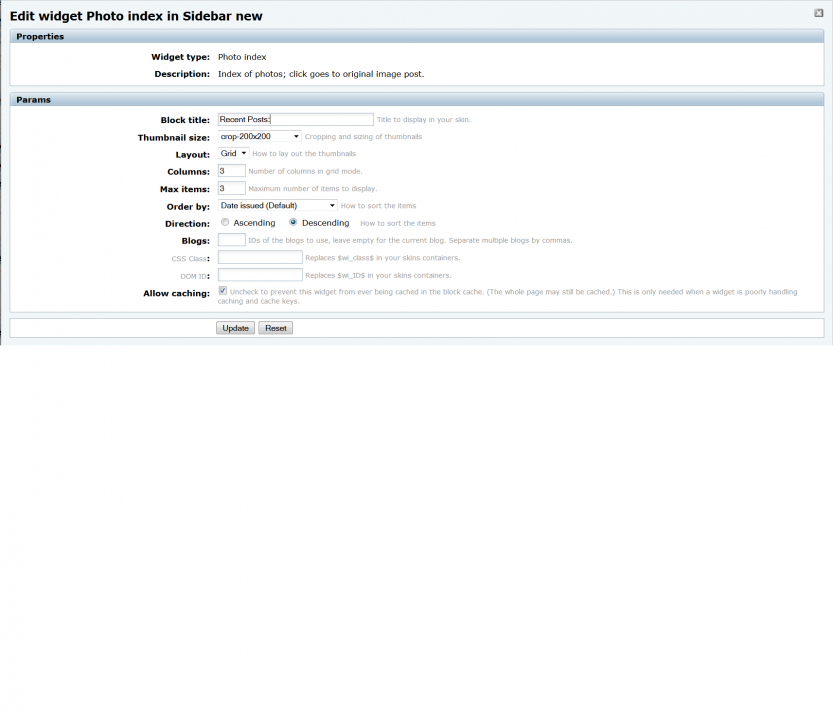
You don't need to modify the widget to display the item's title below the picture. Please, go to this page: http://b2evolution.net/man/photo-index-widget, point 5 explains how to do it.
Regards !