2 saunders Feb 18, 2018 12:01






Version 6.9.5
Can confirm that I have tried with addition to my [media/blogs/***/style.css] with no effect and by checking source code no parameters were added to the image element.
Somehow by removing links and replacing I have css selectors so I tried this, which worked, but my selector wasn't added
a#link_45 img.evo_thumbnail{border: 3px solid green}

Does that mean the syntax used in http://b2evolution.net/man/thumbnail-short-tag is incorrect, as it doesn't work?
[thumbnail:345:large:left:.redborder]
So what is the [:-:] for?

[image:ID:title:classname]
[:-:] the dash between the colons are meant to be the title
class name starts with .
the : separates the fields
[PART1:PART2:PART3:PART4]
PART1 == image
PART2 == image file ID
PART3 == Caption / Title
PART4 == CSS CLASSNAME

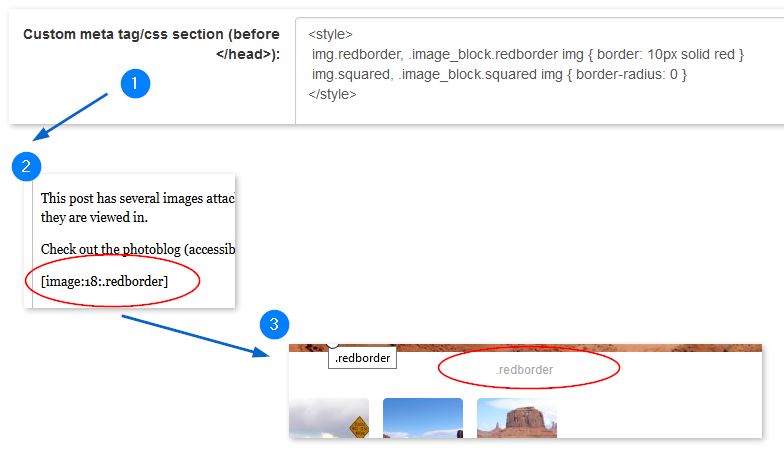
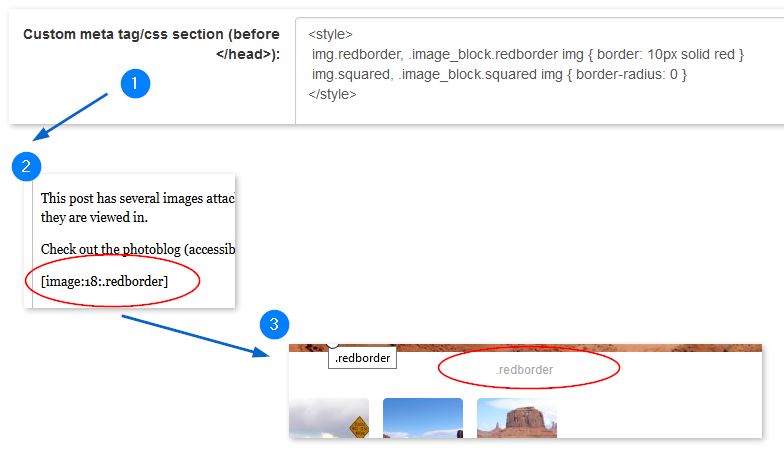
anyway, I am sorry that does not work. I tried it in b2e demo using blog A and copying the style as described in http://b2evolution.net/man/image-short-tag

@fplanque Is there a way to define a class for image set to "Cover" or "after more" ? (e.g. .redborder)

Probably but in that case you have to dig into your CSS explorer to find the correct CSS selector.