2 hhren1984 Jan 27, 2013 04:45



There is not a plugin solely focused on that purpose i believe.
But the file manager in the backoffice is pretty sufficient for a global file archive site.You can change permissions for usergroups.
If you want a per post based display in the front end;
you can get the files attached to a post with
$Item->get_attachment_FileList($limit) Yeah, that's not really what I'm looking for. What I want on the front end is an actual directory tree display. WordPress has a REALLY nice looking one that looks just like a windows folder tree looks. It sits over the in the sidebar for easy access. I think you basically just specify a root folder you want displayed and it then trees down from there to all subdirectories and files. It's a really great way to have an easily navigable file index on the front end of the site. Seems like a good idea for a plugin. In the meantime, I'm looking into DAM software to do this - I wish I could do it with b2 but it doesn't really sound like it.
On another note, the linkbacks in the the email notifications I got when this thread was responded to didn't work. Once I logged into b2 with my username they work though. It would be nice to have them redirect like the old system...whatever...

Strange as the Manual skin has something akin Categories with Posts
EDIT July 2nd
The old manual skin 5.x had a collapsible categories list to the left which would show posts, however this doesn't appear in the the manual skin shipped with version 6.5 so I had to replace the new skin with the older version

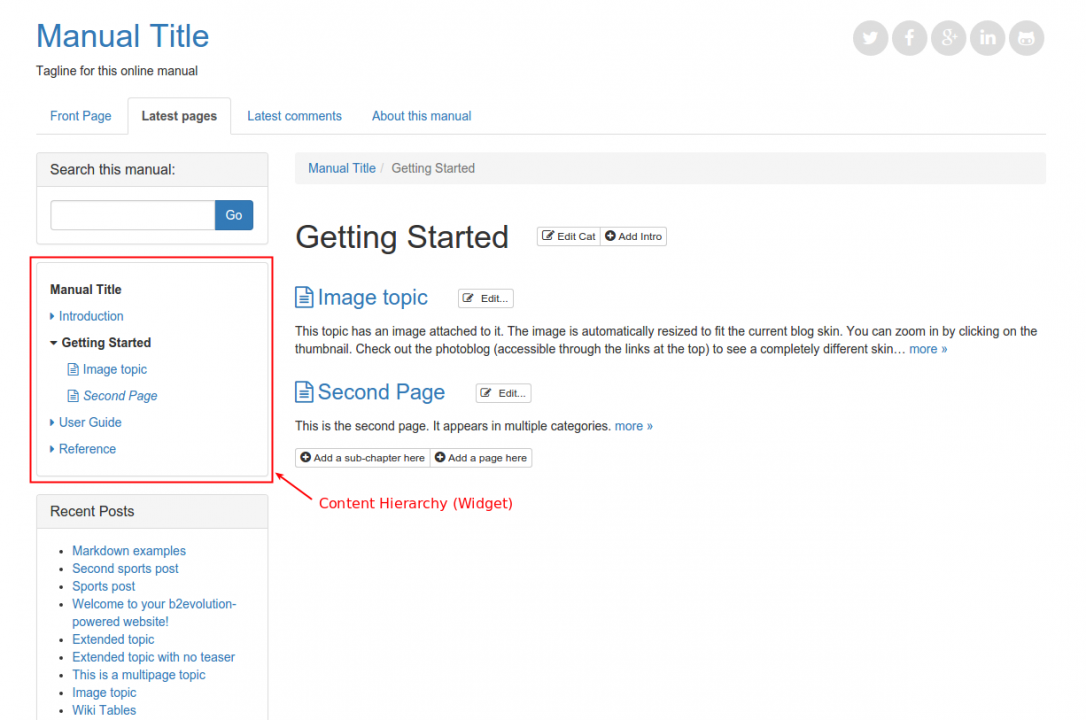
@amoun: are you talking about the box displayed in the screenshot above? Its name is Content Hierarchy, and it is not related with the active skin, it's a widget.


Thanks
Yes I think that's it. Maybe there's something about the 6.5 skin that doesn't recognise the widget. I will try the new version again and ensure the widget is installed and enabled etc.
EDIT 1 Just checked the 5.2 version: that has no widget. So maybe the new skin requires the widget?
EDIT 2. Yes that's it. The widget wasn't needed in manual 5.2 version.
Thanks again. Isn't this the sort of thing the author of the post wanted?
EDIT 3 OK not as I expected in another skin.
In the manual skin it shows categories with an arrow to the left which when clicked on expands the category.
In my version of simple_zen although there is a tree like structure the whole hierarchy is shown. There's no arrow.
I noticed there is a option for how many child elements to show in the widget, but changing it did nothing.
Maybe it's a css thing so I'll compare [style.css] files
EDIT 4 Copied some css from the [manual/style.css] that the hierarchy widget may have used and copies an image file to [my_custom_skin/img/*.*] but no change still.
EDIT 5 Found some nested list errors on doing an HTML5 validation test so will sort that and see if that's the prob.

Now thinking it's a skin issue where it wraps all items in the side bar with a new list. Will take a while to check that out
]<li class="widget_core_content_hierarchy">
<ul>
<li class="opened">
<a class="link" href="http://calstock.org.uk/elf.php/admin/">
Admin
</a>
</li>
<ul>
<li class="post">
<a class="link" href="http://calstock.org.uk/elf.php/2008/04/05/admin"></a>
</li>
bye
Sorry gone off topic a bit here, will start a new post once I have discovered more.

@amoun: regarding the expanded tree, I guess your skin is not prepared to work with the Hierarchy widget. The following block is the Sidebar definition of the Bootstrap Manual Skin (file index.main.php):
// ------------------------- "Sidebar" CONTAINER EMBEDDED HERE --------------------------
// Display container and contents:
// Note: this container is designed to be a single <ul> list
skin_container( NT_('Sidebar'), array(
// The following (optional) params will be used as defaults for widgets included in this container:
// This will enclose each widget in a block:
'block_start' => '<div class="panel panel-default widget $wi_class$">',
'block_end' => '</div>',
// This will enclose the title of each widget:
'block_title_start' => '<div class="panel-heading"><h4 class="panel-title">',
'block_title_end' => '</h4></div>',
// This will enclose the body of each widget:
'block_body_start' => '<div class="panel-body">',
'block_body_end' => '</div>',
// This will enclose (foot)notes:
'notes_start' => '<div class="small text-muted">',
'notes_end' => '</div>',
// Widget 'Search form':
'search_class' => 'compact_search_form',
'search_input_before' => '<div class="input-group">',
'search_input_after' => '',
'search_submit_before' => '<span class="input-group-btn">',
'search_submit_after' => '</span></div>',
// Widget 'Content Hierarchy':
'item_before_opened' => get_icon( 'collapse' ),
'item_before_closed' => get_icon( 'expand' ),
'item_before_post' => get_icon( 'file_message' ),
'expand_all' => false,
'sorted' => true
) );
// ----------------------------- END OF "Sidebar" CONTAINER -----------------------------
Just find the same section in your own skin and paste lines 225-230. That would be enough to display the widget as it is displayed in the bootstrap skin.
I read code _coll_media_index.widget.php, although it's be titled "photo index", may be titled "file index" more appropriate. What it's do is just get the files ,and filter them to show image only. If you want to show the files , make some small changes will be OK
original code as follows
if( ! $File->is_image() ){ // Skip anything that is not an image
// fp> TODO: maybe this property should be stored in link_ltype_ID or in the files table
continue;
}
change it to
if( $File->is_image() ){ // Skip anything that is not an image
// fp> TODO: maybe this property should be stored in link_ltype_ID or in the files table
continue;
}
or
/* if( $File->is_image() ){ // Skip anything that is not an image
// fp> TODO: maybe this property should be stored in link_ltype_ID or in the files table
continue;
}*/