2 mgsolipa Dec 18, 2015 23:48




Hello mgsolipa,
thank you for your reply.
It all looks quite complex, I must admit.
It looks like I have enabled the feature correctly when I read the page in question, but it still makes no difference.
Do I have to download and install something too?
And the FB developer page says tThe 'og:url' property should be explicitly provided, even if a value can be inferred from other tags and The 'og:title' property should be explicitly provided, even if a value can be inferred from other tags.
These are the raw tags that we found, but I really have no idea how to achieve that.
is it possible to give some further advice, please?
Thank you.
Happy New Year.

Please, is there nobody who can help me out further here?
As I said, the explanation looks quite complex to meand I am really struggling.
Please help me.
Thank you.

@vlaanderen the link to the facebook's developers tool I sent you before is just to check what information is facebook scrapping from your blog to construct the previews. If it's wrong, you can order to fetch new scrape information. It offers extra information, but it's not supposed that you need to do anything else.
Can you share an example of this, I mean, a link to a particular post that gets images from different posts on the facebook preview?

OK, thank you.
Well, all the posts get images and text from different posts on Facebook, except the title.
As an example: the second post on https://www.facebook.com/Vlaanderen-Flanders-192784230772435/ is about this post on the blog: http://www.vlaanderen-flanders.org.uk/b2e/blog1.php/onze-beste-wensen and shows the image and text from this post: http://www.vlaanderen-flanders.org.uk/b2e/blog1.php/hoeveel-gaan-we-nog-toelaten
However, when you click the post on Facebook, it sends you to the right place on the blog.
Nevertheless, it gives the impression that you are sharing an old post or that you are posting an article about something completely different than your title implies.
You will see on Facebook that all the posts show the same picture.
Hope that makes my problem clearer.
Thank you.

Is there really NOBODY who can help me sort this out?

Hi @vlaanderen
It seems that in your blog single post page, there is no <meta property="og:image" info in the head tag. So I guess (only my guess) , maybe your blog skin is too old. There is a easy way to take a test that you use the bootstrap blog skin for a moment, then have a try as follows:
<meta property="og:image" or <meta property="og:type" content="article" />
Hi @vlaanderen and @haharen,
The og tags inclusion is not a particular skin thing, it's already built-in and when the feature is enabled in the back-office, the tags are included in all posts/pages (disp=single and disp=page) if there are attached images (attached = Teaser, After-more, Inline, etc.). The third condition here is that the skin shouldn't override the _html_header.inc.php file.
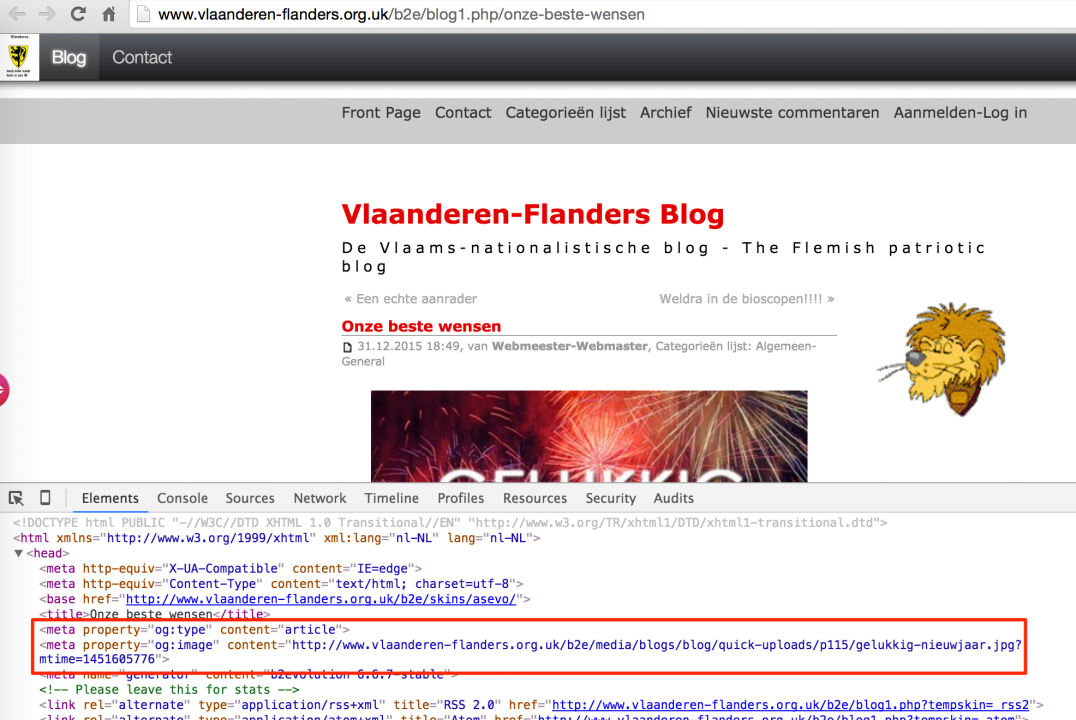
In the @vlaanderen 's case the tags are correctly included (see image_01).
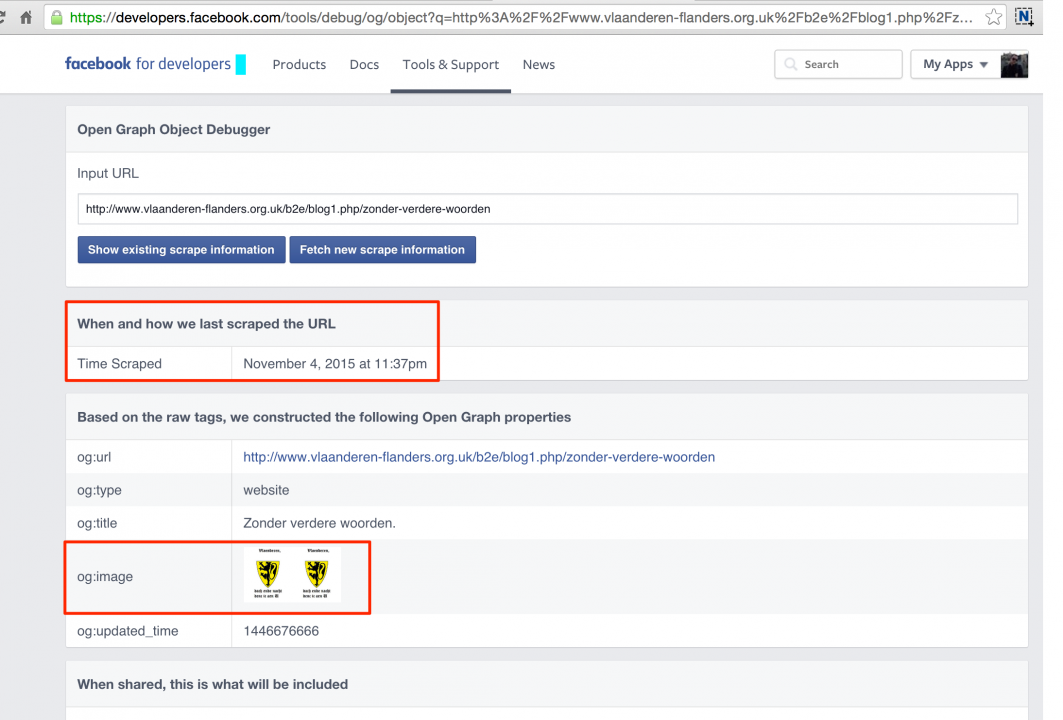
As I said before, we can check what information is Facebook getting from the post before to publish it in the page. If Facebook scrapped the site before it was migrated to v5.1.1+, it had got a lot of wrong info due to there wasn't <meta property="og:image" ... support in previous versions. So, if we share any of those posts again, it's sure we will get a random image that nobody knows how was gotten by Facebook. In that case, we need to order a fetch new scrape information on the Facebook's debugger tool for that post.
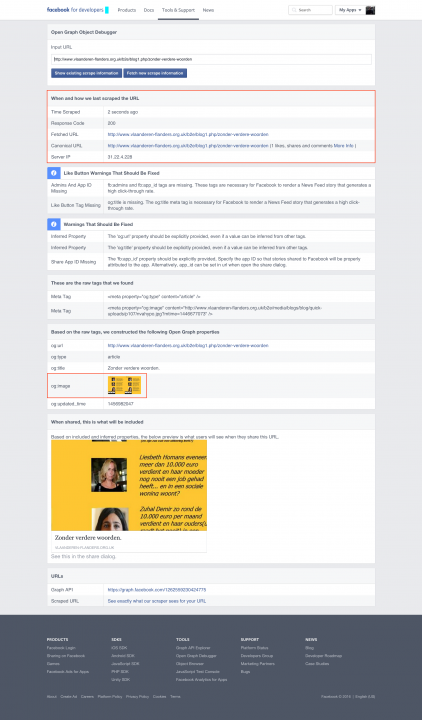
Please see the screenshots below, image_02 shows the original information that Facebook was saving about the given post, so any share of that post at that moment was would include that information. In the other hand, image_03 shows what Facebook got from the site after scrapping it again, so if we share it now, we will get the right image.
This is a tricky subject, I haven't found yet what to do with posts that have been already published with wrong images. I mean, if I reload your Facebook page now, even when the post's info in the example above is already refreshed with the right image, the former image is still displayed, so I don't know how (or if it's even possible, actually) to tell Facebook that the image has changed and that it needs to refresh the already shared posts info.
@vlaanderen in addition to above, I don't know how did you share posts from January 14, January 1, December 11, December 4, but all of them points to the blog's home page (deleted posts maybe?).
Please read and tell us what do you think.
Regards!




Hi @mgsolipa
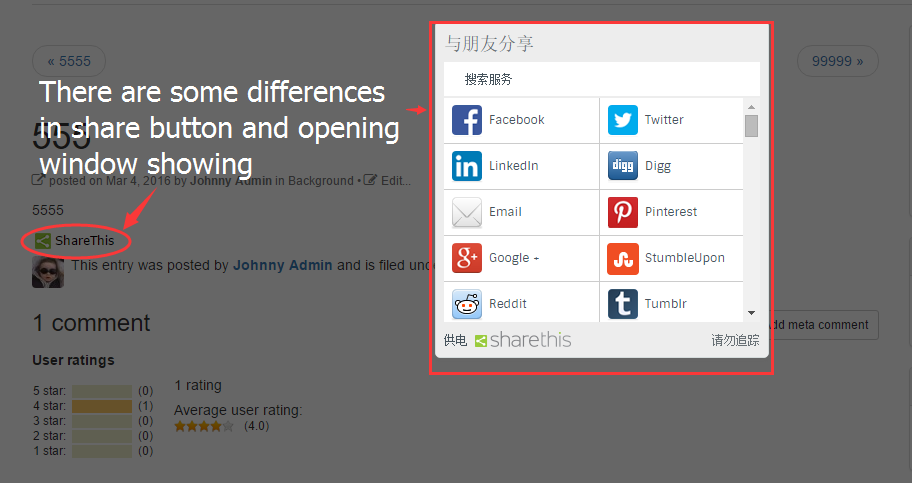
Yes, you are right. I see the 'og' tag and every post of vlaanderen's blog is OK. May be all his problems are caused by the "share button" which named "ShareThis" at the bottom of every post. I don't know weather the share button is one of b2 functions or not(I seldom use this function, so I'm not sure and no concern about this before),after taking a test on his website, I have found two problems (maybe these are what vlaanderen said):
1. On the front page(or the other page which showing the posts list), the 'ShareThis' button does not wrok correctly. All of them are pointing to the same page which containing the posts list but not a specified article. ('blog1.php' or 'blog1.php?disp=posts&paged=2' or 'blog1.php?disp=posts&paged=3'...). So the share button is not changed by the article but the full page, this is what the problem vlaanderen want to say, I guess.
2. Although under every post the share button works correctly, sometimes the picture which is attached by the article may not be shown in the shared content, sometimes it is shown when I click the share button once agin. Is that the network delay?However, it seems not a big problem.


I have experienced the issue myself too, the difference between image 02 and 03, after scraping a second time, it does give the correct image, but you can't go through those steps every time you want to share a post, can you?
As for sharing, I do it the same way all the time, I just use ShareIt.
I don't know whether this is relevant or not, but Twitter always shares correctly, while Facebook does not.
Unfortunately i don't have the technical know-how in this particular matter to go into things much deeper, but I have tried to reply to the best of my knowledge and ability.
Thanks anyway.

Hi @vlaanderen
I try to use a new link instead of old one ,then it seems working correctly. You can use it temporarily.The way as follows:
plugins\sharethis_plugin\addons\sharethis\sharethis.class.phpChange the code as follow( Some changed code I have noted by using '//', you can see it.)
<?php
class socialshare_sharethis extends sharethis_pluginAddOn
{
/**
* Get current collection settings
*/
static function get_coll_setting_definitions()
{
return array(
'sharethis_publisher_id' => array(
'label' => 'Sharethis ' . T_('Publisher ID'),
'size' => 70,
'defaultvalue' => '',
'size' => 36,
'maxlength' => 36,
'note' => T_( 'This is you publisher ID in the format «xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx»; which you can find in the code provided by ShareThis' ),
'valid_pattern' => '#\w{8}-(\w{4}-){3}\w{12}#'
),
'sharethis_services' => array(
'label' => 'Sharethis ' . T_('Services'),
'defaultvalue' => 'twitter,facebook,pinterest,linkedin',
'note' => T_( 'Comma «,» separated list of services (social/sharing sites). Leave empty to use the default list provided by Sharethis' ),
'size' => 100
),
);
}
/** Misc methods **/
/**
* Inserts required html markup and javascript code
*/
function insert_code_block( & $params )
{
$content = & $params['data'];
$item = & $params['Item'];
//TODO: allow per post-type inclusion
// $title = "'" . $item->dget( 'title', 'htmlattr' ) . "'";
// $url = "'" . $item->get_permanent_url() . "'";
// $content .= "\n".'<div class="sharethis">
// <script type="text/javascript" language="javascript">
// SHARETHIS.addEntry( {
// title : '. $title .',
// url : '. $url .'},
// { button: true }
// ) ;
// </script></div>' . "\n";
$title = $item->dget( 'title', 'htmlattr' ) ;
$url = $item->get_permanent_url() ;
$content .= "\n".'<div class="st_sharethis" displayText="ShareThis" st_url="'.$url.'" st_title="'.$title.'" style="margin-bottom:5px;"></div>' . "\n";
return true;
}
/** Plugin HOOKS **/
function SkinBeginHtmlHead( & $params )
{
// $url = "http://w.sharethis.com/widget/?tabs=web%2Cpost%2Cemail&charset=utf-8&services=";
// $url .= urlencode( $this->coll_settings['sharethis_services'] ) ;
// $url .= '&style=default&publisher=' . $this->coll_settings['sharethis_publisher_id'];
$url = 'http://w.sharethis.com/button/buttons.js';
require_js( $url );
add_headline('<script type="text/javascript">stLight.options({publisher:"'.$this->coll_settings['sharethis_publisher_id'].'",onhover: false});</script>');
return true;
}
function RenderItemAsHtml( & $params )
{
$this->insert_code_block( $params );
}
}System->Maintenance->Tools->Clear pre-rendered item cache (DB) , to clear the cache of this plugin.That's all.
Hi @mgsolipa
I had a pull request at github. See more : https://github.com/hhren1984/sharethis_plugin/commit/191394688b42f9b5e3d6fa93e45d8bc8ddd0a134
If my way of changing code is not correct , please give me advice and fix it. Thanks.
Best regards.


Hi haharen,
I did as you said, added the code and then cleared the cache, but now my ShareThis button has completely disappeared.
What now, please?
Or do I leave the code you marked as // as comments?
Thank you anyway.
Edit: I just copied and pasted the whole code, it works now, the only issue is that I have two ShareThis buttons now. :)
How can I get rid of one of them, please?
Apart from that, it seems to be sharing the right article now.
Thank you so much.

Hi @vlaanderen
System->Maintenance->Tools->Clear pre-rendered item cache (DB) , to clear the cache of this plugin first.
@hahaha you're right, when we use the share link from a multiple posts view (i.e.: disp=posts), it fails retrieving always the same URL. Thanks you for the PR, it's already merged to the master branch of the plugin.
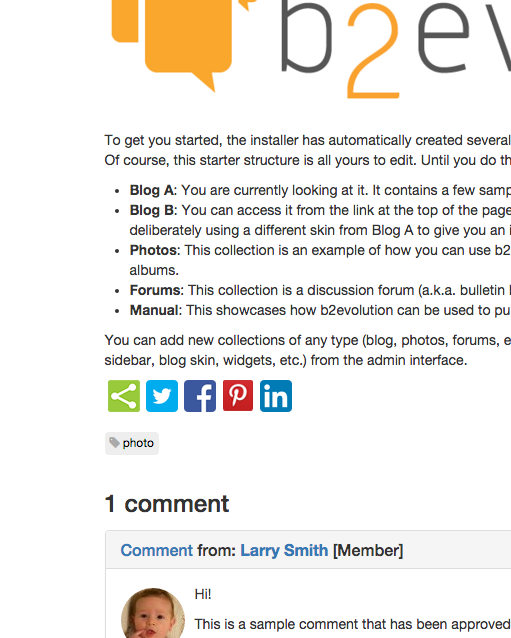
We also added some other stuff from Share This, like the possibility to display the sharing services as individual buttons right below the post (they call this "Chicklets"), and also the possibility to select which services do we want to display (see screenshot below).
@vlaanderen you can download the updated code (version 1.5) from here: http://plugins.b2evolution.net/sharethis-plugin and upload it to your site. As @haharen said you, it's necessary to clear pre-rendered item cache in order to see the changes. Also, all what I told you before may be useful in the future, if you try to share a post to Facebook and something doesn't match, you can see what information has Facebook scrapped from your site using the Debug tool I linked in my first comment.
Regards!


Hello,
I have done as both you gentlemen daud, I cleared the cache (did that yesterday too), I have also uploaded the new version of the plugin and I have cleared the cache again, I have posted a new article, but I still have two buttons at the bottom.
After posting I also got this at the top of the article:
Warning: the URL slug has been changed to «test».
Pingen b2evolution.net...
Antwoord: Thank you for your ping.
Pingen Ping-O-Matic...
Antwoord: [] [Pings being forwarded to 9 services!]
Pingen twitter.com...
Posted to account @vlaanderen_nl
It looks I have done everything as you said.
It seems to share correctly now, but there is still the annoyance of the two buttons.
Mind you, I am grateful for the help I have received so far.

Hi @vlaanderen
I guess this is the file code error , but I really don't know which file would make this problem. The easy and quick way is that re-uploading all of the plugin files instead of your current one, then re-install this plugin. The way as follows:
System->Plugins->ShareThis click the un-install icon;plugins;plugins .)System->Plugins click the 'Install new' icon , then [install] the ShareThis plugin; Settings->Renderers->ShareThis: (1). Check Enabled (2) Input your Sharethis Publisher ID(your account info from the site http://www.sharethis.com/) (3) Apply rendering to posts: opt-out(or always or stealth) (4) Apply rendering to comments: never.Hi @mgsolipa
This feature really looks more powerful and beautiful!
By the way, it seems that the download attachment file at the page http://plugins.b2evolution.net/sharethis-plugin missing some files in the three sub-folders.
Best regards.

Thanks @haharen, the download file is already fixed.
Regards!

Weeeeeeeee-heeeeeeeee!!!!!!!!!!!!
Thank you EVER SO MUCH, gentlemen!!!!!
I removed the plugin, cleared the cache again, when I went back to Plugins, I did not even have to restore the ShareThis plugin, but the second button is gone.
I will be grateful to you both for as long as I live (and even longer).
Thanks again and keep up the good work.

You're welcome @vlaanderen :D
@vlaanderen the open graph feature is included by default in your version, it is meant to handle exactly the situation that you mention. Please read: http://b2evolution.net/man/open-graph
You can test it by going to this page: https://developers.facebook.com/tools/debug/. There you can see what information is Facebook getting from your site.