2 fplanque Jul 06, 2016 02:42




This is the inserted code by using add IMG-Tag/link to post:
<div class="image_block"><a href="media/blogs/notepad/2016/airbnb-02.jpg?mtime=1465410846"><img class="loadimg" style="display: block; margin-left: auto; margin-right: auto;" title="airbnb - customer experience - answer by airbnb to customer tweet" src="media/blogs/notepad/2016/airbnb-02.jpg?mtime=1465410846" alt="airbnb - customer experience - answer by airbnb to customer tweet" width="300px" height="auto" /></a></div>
where should I place an additional / ?

what you want is: src="/media....
Was the code above generated directly by b2evolution or did you tweak it yourself?

It is generated by b2e. I only changed height and width.
Even if I put / before it does not work. Even if I use the entire URL (witch shows up correct by calling the image directly by browser)
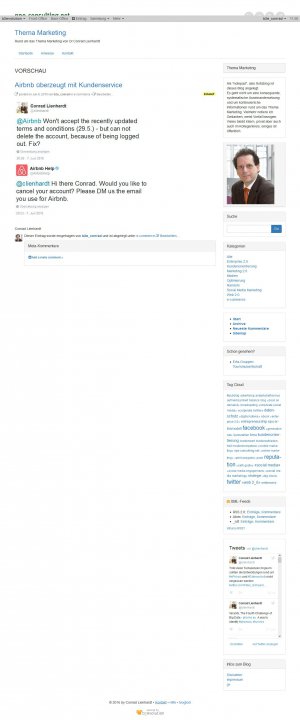
But I recognized that the bug may result in the WYGIWYS Editor of the bootstrap skin. When working with markup only the images show up. b2e fills the entire URL inclusive the domain
<div class="image_block"><a href="http://www.***/***/media/blogs/notepad/2016/airbnb-02b.jpg?mtime=1467290485"><img title="airbnb - customer experience - answer by airbnb to customer tweet" alt="airbnb - customer experience - answer by airbnb to customer tweet" src="http://www.***/***/media/blogs/notepad/2016/airbnb-02b.jpg?mtime=1467290485" width="560" height="235" class="loadimg" /></a></div>After using WYSIWYG to continue writing with the editor something gets corrupted. The images don't show up any more
<div class="image_block"><a href="media/blogs/notepad/2016/airbnb-01b.jpg?mtime=1467290467"><img class="loadimg" style="display: block; margin-left: auto; margin-right: auto;" title="airbnb - customer experience - 1st tweet" src="media/blogs/notepad/2016/airbnb-01b.jpg?mtime=1467290467" alt="airbnb - customer experience - 1st tweet" width="563" height="271" /></a></div>/***/ before media is cut.
Sometimes this happens immediately after the first switch from markup to WYSIWYG, sometimes after the second switch.
The editor cuts the path.
Seems, the editor is the problem (may be that this is connected with another bug I reported - not showing up anchor icon in WYSIWYG although the plugin is installed and activated)
Would be great to get this work in the same way it worked in the versions before 6.7.4
Thanks and regards
will

But I recognized that the bug may result in the WYGIWYS Editor of the bootstrap skin
I can guess what the WYSIWYG editor is but I have no idea what "THE bootstrap skin" is.
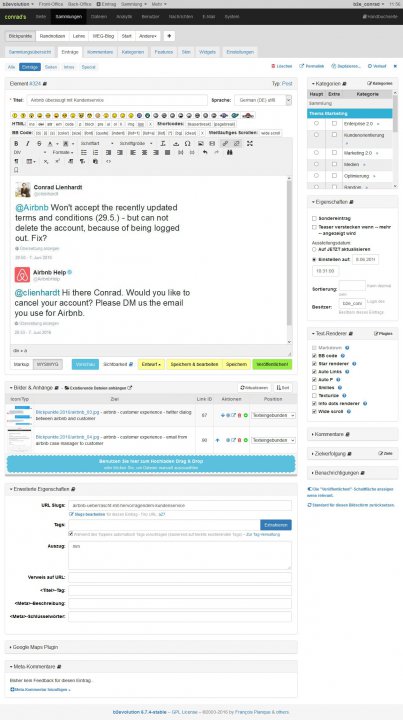
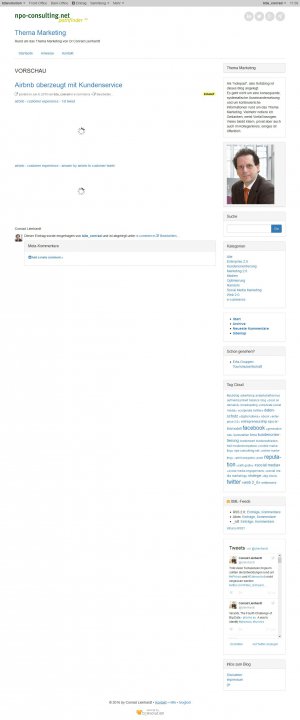
Please post a full screen screenshot showing the exact screen that seems to be killing your image links.

@fplanque - are you bothered an nerved by asks for support? - Following you find the screenshots. I presumed it as self-explinatory that bootstrap_blog_skin is meant. And this skin is part of the b2e package, in case I am not barking up the wrong tree. - Please don't publish the screenshots for public






So apparently when you say "the WYGIWYS Editor of the bootstrap skin", what you really mean is "the WYGIWYS Editor of the bootstrap ADMIN skin".
No it is not self explanatory because:
I am happy to answer you when you give me all the info and the quickest way to do that is to give me screenshots. Screenshots have a much higher chance to be self explanatory than a few lines of text.
So back to the issue: I reckon there is an issue here and would like to reproduce it but you don't give me all the info. When I am asking for fullscreen screenshots I really mean it! In that case I need the URL for the 2 screenshots of the front office. Obsfuscate the domain name if you want but show us exactly what there is right after .com (or .de or whatver)

ok. you're right - forget about it
I will stop bothering you

No, as I said, I would really be happy to answer but I really need you to give me all the info I need and accept that I ask for more if you don't give all the info right away. The reason I do not want to guess what your situation is, is because every extra guess doubles the complexity of the answer. And you know how fast it goes to make 2 x 2 x 2 x 2... I do not have the time to answer 16 possibilities including 15 that are irrelevant to you. But I do have time to answer on your precise case.

Ok, we found that the modifications of the code are done directly by TinyMCE which tries to be a little too smart in this case. This will be fixed in the next release.

Thank you

This is the fix: https://github.com/b2evolution/b2evolution/commit/2021838469050cda4e0fe2aad049e47b3baf3f7c
It will be released in b2evo 6.7.5, probably tomorrow.

Thank you for the mentioned fix.
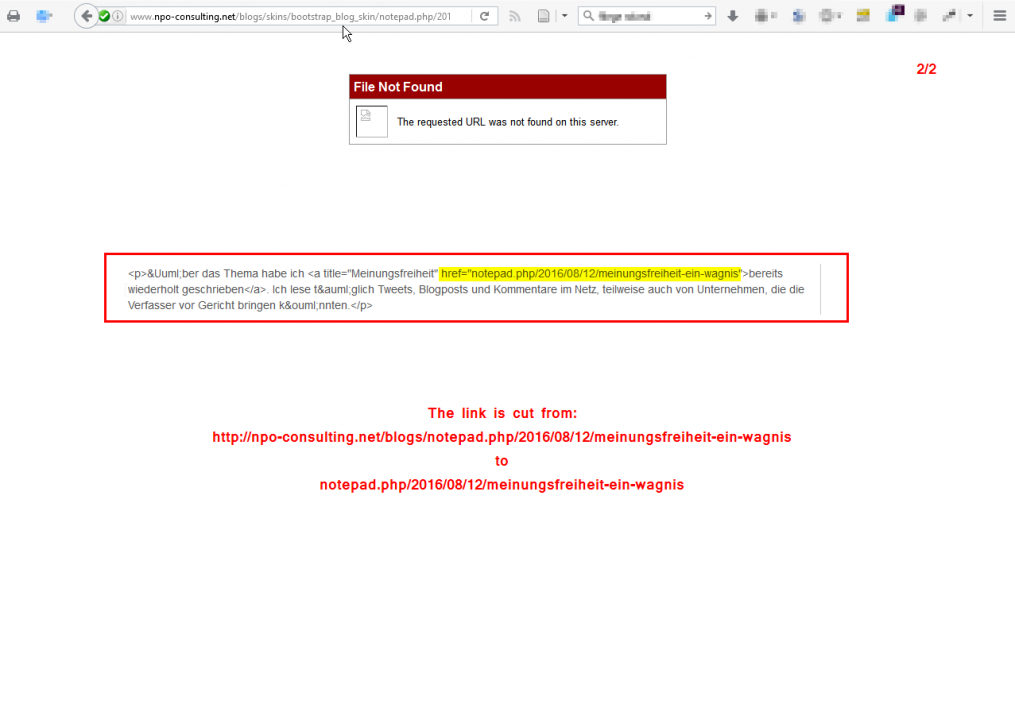
But it did not solve the problem; links are cut as before, also in 6.7.5
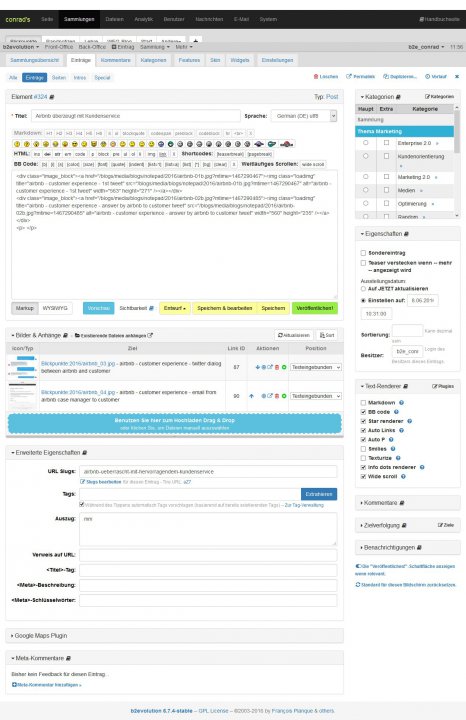
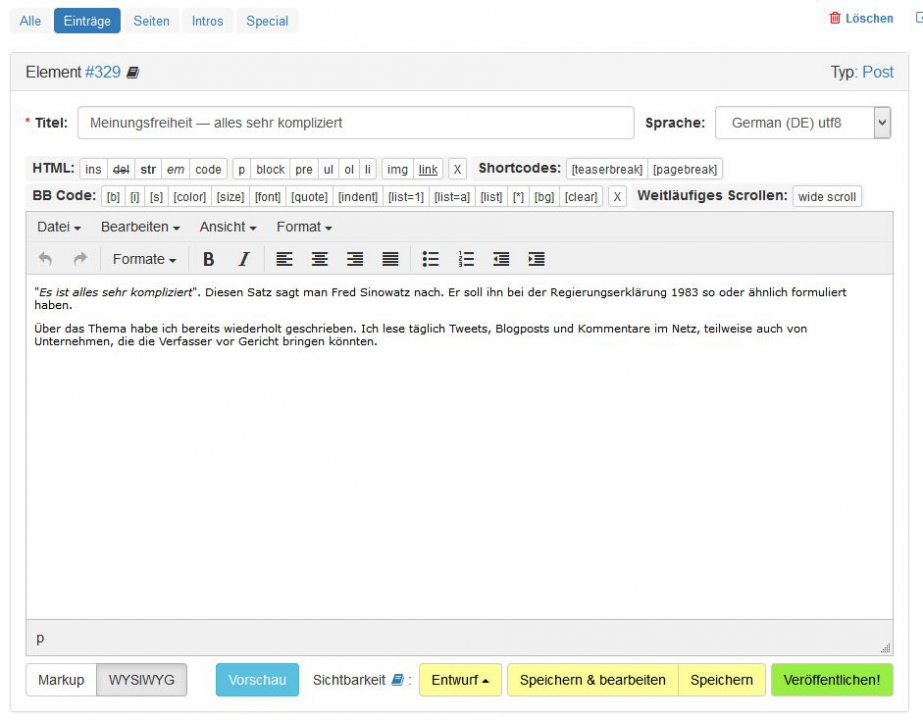
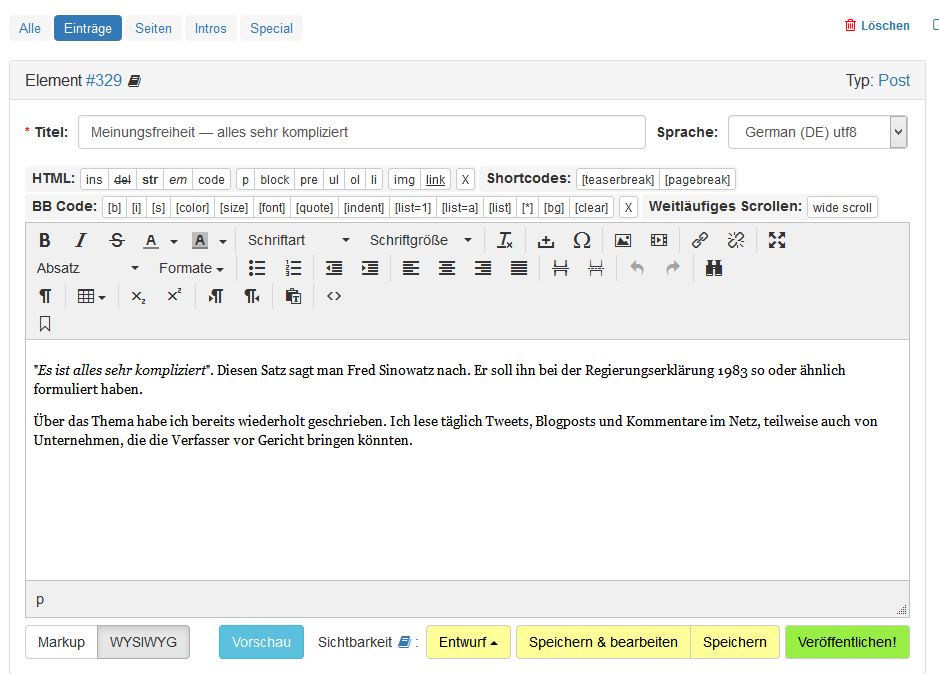
The following two screenshots show in backend (bootstrap skin)
The TinyMCE editor wysiwyg activated. (screenshot 2)
In a next first step I switched to markup, added a blank and
switched back to wysiwyg - and now there is different editor shown and the text formated in a different way. (sreenshot 1)
(sorry, the order of the screenshot have been swapped)
May be this observation is helpful.
Thanks and Regards, Will



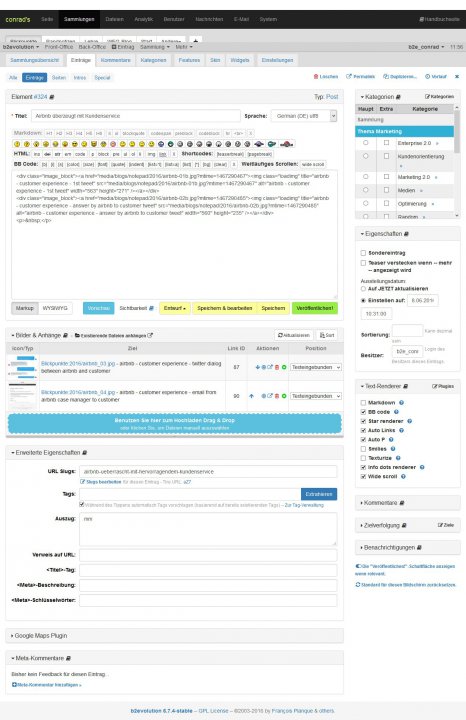
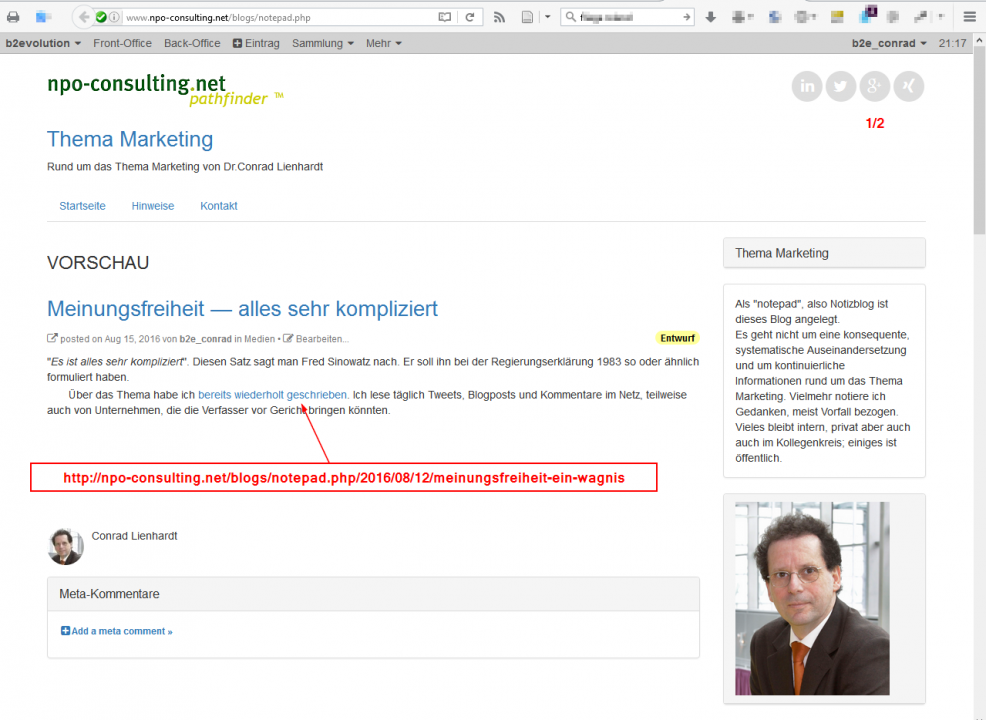
1) Please post a full page screenshot showing cut links in 6.7.5 that I can forward to the developers. The problem might be slightly different than before. They did really make a change here.
2) How did you upgrade. Did you use the auto-upgrade feature?
3) I don't know what you mean with
In a next first step I switched to markup, added a blank and
You added a blank what?
4) Yes we changed the font. This is normal.

to 1) following two screenshots, hope that shows what you asked for. I have posted several screenshots and, in a way don't know exactly what to deliver. In case all the screenshots I posted are not matching with what you asked for, could you please be so kind an send me an example of a screenshot that shows what you expect.
As mentioned the links get cut by switching from WYSIWYG Mode to Markup Mode and back to WYSIWYG Mode two times
to 2) I upgraded by using auto-upgrade feature
to 3) (space character)
Thanks and Regards, Will



Thanks, these screenshot show what we need.
And we made a new fix: https://github.com/b2evolution/b2evolution/commit/ca3b167b74685a00d5ea9880564ab67d236cee87
(will be in v6.7.6)
The previous fix only worked for the first switch between wysiwyg and plain text. The extra params were lost for subsequent swicthes. The new fix keeps the correct params for subsequent switches.
Thank you for your patience in resolving this.
Add a
/before the image filename to create a path relative to your website root.