2 saunders Feb 29, 2020 17:15


Hello,
may be I did not find the right way to customize my collection settings to work with a bootstrap popover (although I managed it in other collection but don't remember, whether I did some customizations)
It is about this code:
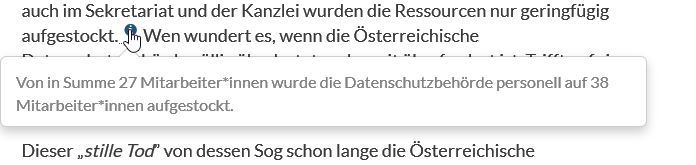
<a style="cursor: pointer; text-indent: 3px;" data-toggle="popover" data-html="true" data-placement="bottom" data-content="With click on the symbol it should show this text."> <sup><em class="fa fa-info-circle"> </em></sup></a>
It should work like in this collection

But in this collection - although it uses the same skin - the click on the symbol does not show the popover

I have checked all my browser settings for the domain - they are the same. I checked it in different browsers (firefox, chrome)
I have checked (point by point) the settings in the backend -
I could not find out what makes the difference that the code works in one collection and does not work in the other.
May be someone of the community has an idea how to get it work.
Thanks in advance
Btw: while checking all the settings, also plugin settings, I found that in Plugin Markdown: Footnotes: [^1] - I don't know how to handle this and did not find any information in the manual.

Solved
I forgot to add those following lines to head (by settings > advanced > skin & stile)
It's on the moderators' to keep this thread or to delete it. May be it is helpful for others, who are going to use bootstrap's popover or tooltip