2 achillis Oct 21, 2013 01:12




Hi @achillis,
We have a new feature with inline images but is just for make them float ( right or left ) instead of appearing centered by default. This will be included in future versions.
Your suggestion is being evaluated for the development team since you formulated at the Feedback survey, now we could add your contribution as a plus.
Thanks.

Hi @mgsolipa
Thanks! Looking forward to the next release!

Any movement on this "feature" ?

@ppnsteve not really, the feature request was buried under a lot of other pending tasks.
I already gave a bump to it, so you will be notified if there is some progress.
Thank you.

So are you guys familiar with the users requests that asked for faster horses instead of asking for cars?
What I would really be interested is th end goal you want to reach.
For example, many people actually want to use only 2 or 3 sizes of images in a post:
It's much better to specify those with their function rather than their size.
The reason is Reponsive web design (RWD). You do NOT want the same pixel size for each of these on a phone or on a desktop. You do NOT want the same pixel size on a retina/HDPI screen and on a standard one. You don't want the same size in the REST API if you wan to display in a TV screen app.
We already have [image:] and [inline:] and we are adding [thumbnail:] for the purposes above.
If you need more, please describe precise use cases. Screenshots and/or URLs would be very useful.

If the images were desktop or max size-setable in [thumbnail:max-320] and scalable for mobile or retina then the few sizes or limits could be workable.
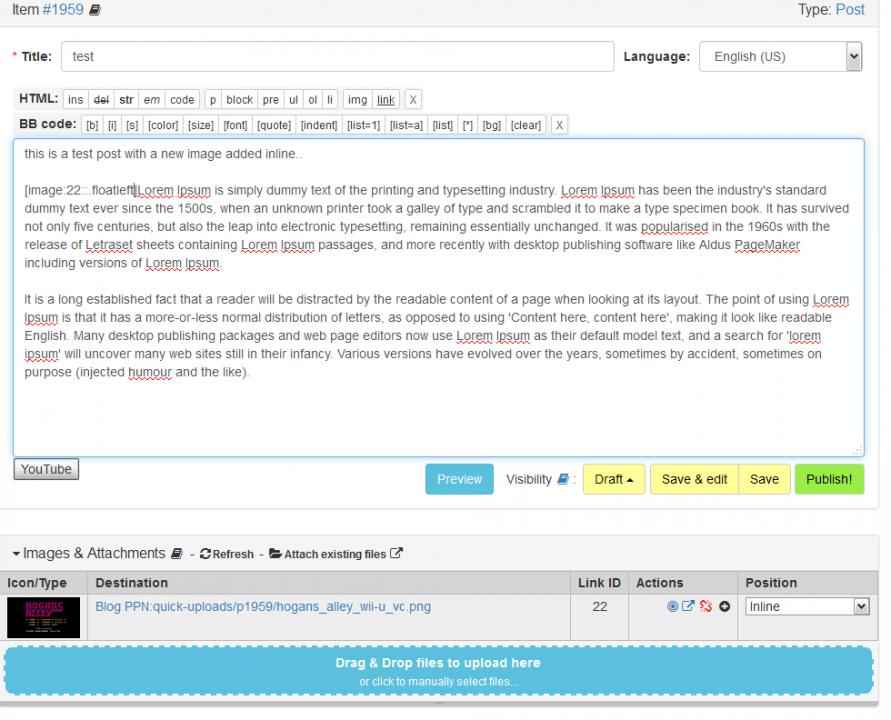
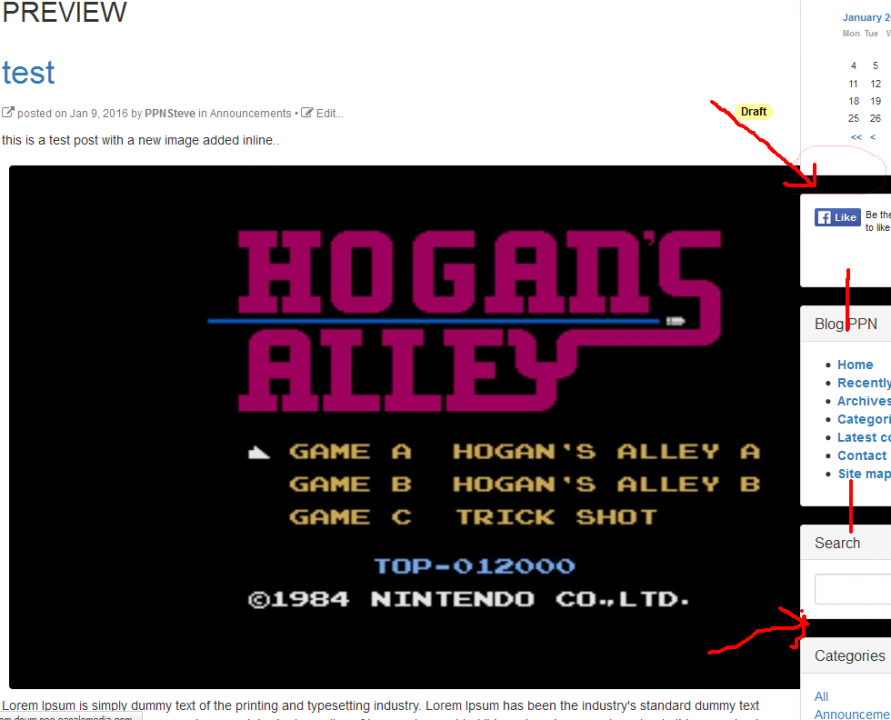
my big issue (somewhat noted in my other post) is that when adding "title screens" for an item in my post (usually in a paragraph) b2 wants to inline the full-screen image and not allow us to choose a smaller size that links to full image.




Have you tried using [inline:] instead of [image:] ?
http://b2evolution.net/man/inline-short-tag
(It is not a perfect replacement for [thumbnail:] which we are going to develop but it may be a good temporary solution)

Have you tried using
[inline:]instead of[image:]?
http://b2evolution.net/man/inline-short-tag
(It is not a perfect replacement for
[thumbnail:]which we are going to develop but it may be a good temporary solution)
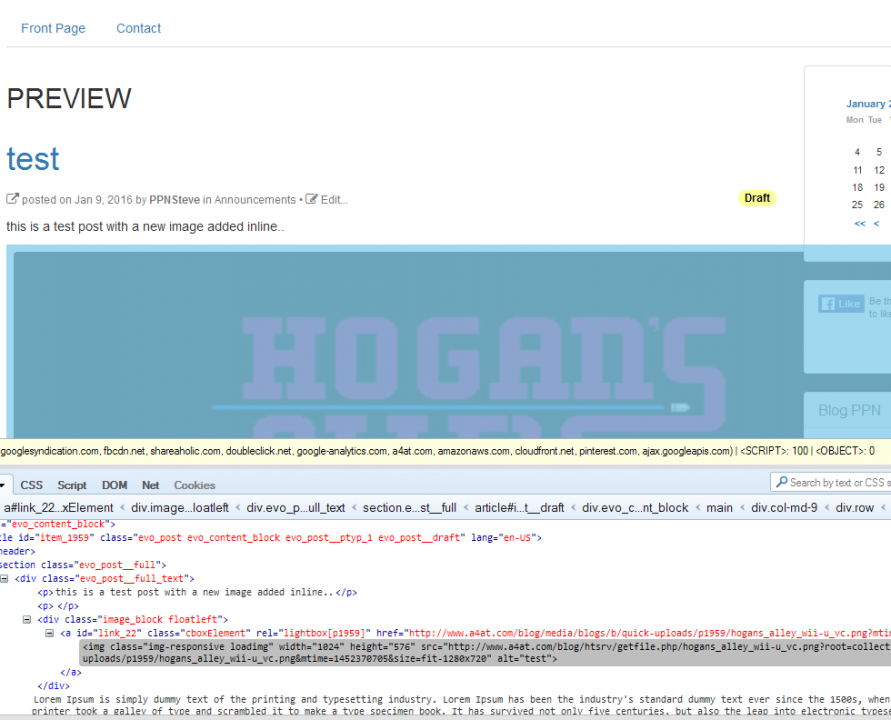
no I haven't really used it.. I just tried it that above example post and it does do just the img tag (not a correct one at that) but I need the resizing ability more than anything else.
I'd do the html entry before using that so as to have the image div and its associated stylings.. Though with some tweaking and allowing a size setting that could be a viable, simple solution until [thumbnail:] comes around.
Just a note: I also use WP on some of my other sites and they have a drop-down box to select the image size to include in the post - as well as alignment and a link-to selection - so easy and simple.
Here is a live example of how the inline images are displayed in different sizes:
http://www.midnightstudios.co.za/gear
In the above sample the only downside, is that all images displayed inline inherit the size of the last specified inline image.