2 fplanque Oct 01, 2016 20:49




actually it would be great if plugins could support the same dynamic field entry as here:
http://demo2.b2evolution.net/stable/admin.php?ctrl=user&user_tab=profile&user_ID=7
with the exception that it can load/add all the fields of a specific item.
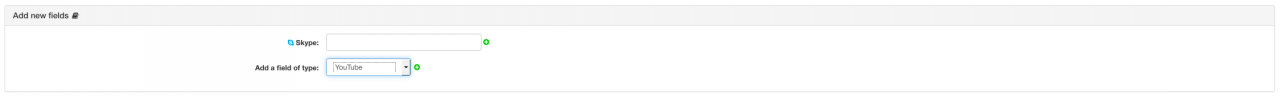
Add new slide>
adds field for:
<img url>
<img style>
<data>
<title>
or what ever is included in the code.



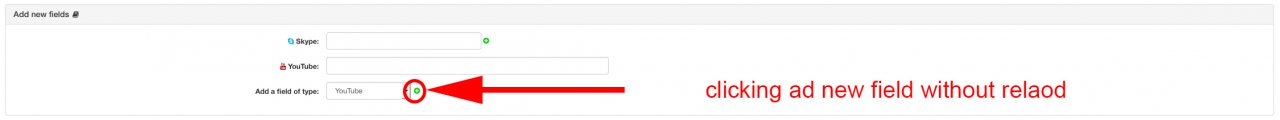
Ok I understand what you mean. It's not easy because you want to add a whole group of fields, not just once field, every time you click that + button, and that whole group has to be handled as a group, not as 4 separate fields.

Yes, that is exactly what I mean. I am certain that it's not an easy task, but such functionality will allow for some advanced plugin functionality which is currently not possible without having to pre specify an amount of fields or field groups, which makes the configuration look and feel extremely daunting. After all, is that not the whole point, to make the user experience easy and enjoyable?

I also feel that there might be a gap, or possibility for expansion on the plugin integration. Now I did try and see if I could get my ducks in a row first but I as unable to find the list for current plugin hooks.
The new version allows admin to add custom script or meta tags in the back office:
before </head>
and
before </body>
But there are no plugin hook for
before </body>
A good while ago I requested that you include functionality to allow the tagging of images. If you recall we called it file tags. It works similar to post tags. I think it's a great function but was unsuccessful to win you over on that argument. What would be nice, would be for plugin hooks and functionality to have access to other parts of the core, in this case the 'file settings'
But as far I can tell there is no plugin hook that allows access to the file properties form, or the Ajax function.
I am not sure what the next exciting functionality the dev team has in mind for the near future, but I feel that plugins, or rather plugin support should be a priority focus. There should be more hooks and function support for plugins.
While on the subject of near future, there are small things that I wish to see improved or added. Such as,
1) site wide header and footer - must be possible to enable/disable footer and header independently. Also, if site wide footer is enabled, it would be great if a widget could be added to the footer.

We are working on the plugin API indeed.
Here's a quick list of all existing hooks: http://b2evolution.net/man/list-of-plugin-hooks
We'll add one for before /body.
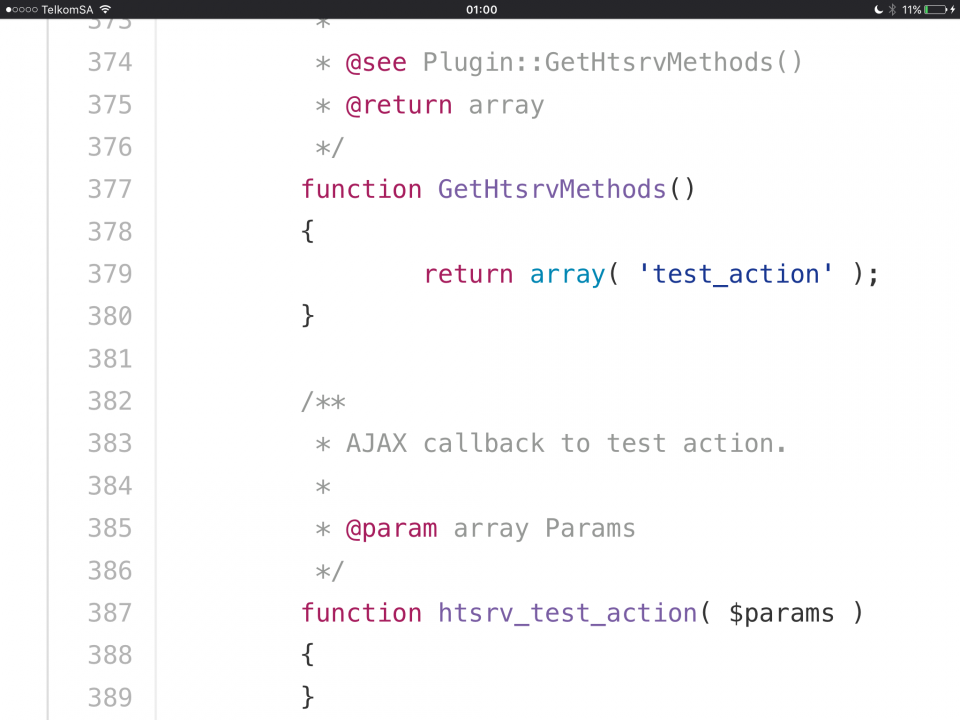
Also the best doc on the hooks can be found directly in the code, in the Plugin class itself. But we are also working on providing samples for all hooks in the "Test Plugin". This will be in b2evo 6.7.8:
But as far I can tell there is no plugin hook that allows access to the file properties form, or the Ajax function.
Can you be more specific about what you need please.
We took note about your previous request but it will take a lot more work than just adding extra plugin hooks. So if you can give us a use case for all additional hooks you need (with example of what you want to inject or retrieve), we can add them fairly quickly.

And on the topic of sitewide header/footer: there will be big time changes in b2evo 7.0.

Thanks. The use for the plugin to access/add to file properties and Ajax function I thought I explained already.
It's purpose would be to add a plugin which will allow the ability to create and add tags to images, the same way one can (already) create and add tags to posts. In fact I used to hack the core for this function and if you look back in our private messages you may recall you even asked me for the changes. Back then there were talks that the function would be added into the core, but it seems the dev team decided not to, or forgot?
In a later follow up I was told that the file tags worked great (I had a working sample) but was advised that perhaps I should port it as a plugin, which I can't do because the plugin api does not have access to the Ajax functions (needed to fetch existing tags) and the file properties form where tags would be added. All this happened back in version 5 and I just couldn't keep up with hacking the core.
File tags worked really well because I could list, group and display images by tags. For example show only black and white photos. It was a great way to quickly sort photos into genres and worked really well for my photographic portfolio. Remember all kinds of folks love b2 and perhaps this may not make sense to you, but as for a photographer, it's indispensable for displaying my work. Let's say a client visited my site and wanted to have a look at photos with families, it would be easy with a tags function, it could group photos attached to many different published post type posts.
Is this making any sense? Back when I implemented the file tag hack @mgsolipa viewed it and thought it was great. Of course tags was only available for image type files. I am pretty sure there would be many more possibilities / other uses that I can't think of right now. Perhaps one could be the ability to create dynamic userforms in plugins like I discussed earlier.

Thanks for the link to view _test.plugin.php lots of fun stuff coming, the attached image particularly looks interesting.


quick note: adding tags to Files is still in the todo pipeline. It is something we will include eventually but it is not a top priority.

The plugin.funcs.php layout setting 'html' is freaking awesome. This allows for some cool plugin backend design, however there are some elements that drives me up the wall and I really hope you could consider to make some additional customization available in the plugin.class.php:
For controls: permit to add 'labelclass'
'my_param' => array(
'label' => T_('Name'),
'type' => 'text', // or 'integer' or whatever
'labelclass' => 'control-label col-md-4', // this replace the default 'control-label col-sm-3'
)
Then there is a div with class='controls col-sm-9' that should also be customizable to conform to bootstrap requirements to perhaps class='controls col-sm-8'
Perhaps a layout setting as:
'my_param' => array(
'label' => T_('Name'),
'type' => 'text', // or 'integer' or whatever
'labelclass' => 'control-label col-md-4', // this replace the default 'control-label col-md-3'
'inputwrapclass' => 'controls col-md-8', // this replace the default 'controls col-sm-9'
)
this is rather important to get the layout nice for the back end. Can post screen shot later.
Is this possible to include?

Regarding a previous request. b2evo 6.7.8 will include these new hooks:
Updated doc page: http://b2evolution.net/man/list-of-plugin-hooks
Regarding class questions: I'm really not a big fan of the plugins messing with the backoffice layout. So yes please make your point with a screenshot showing the problem. Thanks.

Things has changed somewhat, please tell me how one can now include a JavaScript or StyleSheet file for the plugin in the back office, when the plugin widget settings is being edited?

Sorry, I had it but had to reload the plugin to get it going. The only thing is now that it seems this method does not limit it for only the specified plugin. The JavaScript or css is now added for all plugins. How doe I state that it is only added for a specific plugin?

There is a small html bug in
skins_admin\bootstrap\_adminUI.class.php line 142 find: class="navbar-brand" href
there should be a space before "style="

Sorry, I had it but had to reload the plugin to get it going. The only thing is now that it seems this method does not limit it for only the specified plugin. The JavaScript or css is now added for all plugins. How do I state that it is only added for a specific plugin?
What plugin hook are you using?
please share your code snippet

I am trying to develop a LayerSlider Plugin that provides a live preview in the back office, but it seems adding the required JavaScript and css (for the back office) is one hell of a head ache, mostly because of the complications from the iframe (widgets page) JavaScript Conflicts and the fact that this version doesnot have the hook yet to add css and js before </body>
This snippit seems to work for adding css for the required plugin (in standalone edit mode) but it still does not get added when the plugin is edited in the iframe mode.
/**
* Event handler: Called when ending the admin html head section.
*
* @param array Associative array of parameters
* @return boolean did we do something?
*/
function AdminEndHtmlHead( & $params )
{
add_headline( '<!-- AdminEndHtmlHead -->' );
global $wi_ID;
$plug_url = $this->get_plugin_url();
if( !empty( $wi_ID ) )
{
$EnabledWidgetCache = & get_EnabledWidgetCache();
// We only want to display it for the target widget
$Widget = & $EnabledWidgetCache->get_by_ID( $wi_ID );
if( param( 'ctrl', 'string' ) == 'widgets'
&& param( 'action', 'string' ) == 'edit'
&& param( 'wi_ID', 'integer', true ) == $wi_ID
&& $Widget->code == $this->code )
{
add_headline( '<!-- StyleSheet Plugin to view gallery for transitions -->' );
require_css( $plug_url.'assets/css/preview.css', true );
require_css( $plug_url.'assets/css/layerslider.css', true );
add_headline( '<!-- JavaScript Plugin to view gallery for transitions -->' );
require_js( '#jquery#' );
require_js( $plug_url.'assets/js/greensock.js', true );
require_js( $plug_url.'assets/js/layerslider.transitions.js', true );
require_js( $plug_url.'assets/js/layerslider.kreaturamedia.jquery.js', true );
require_js( $plug_url.'assets/js/layerslider.transition.gallery.js', true );
require_js( $plug_url.'assets/js/preview.js', true );
}
}
return true;
}

Regarding a previous request. b2evo 6.7.8 will include these new hooks:
- SkinEndHtmlHead
- SkinBeginHtmlBody
Updated doc page: http://b2evolution.net/man/list-of-plugin-hooks
Regarding class questions: I'm really not a big fan of the plugins messing with the backoffice layout. So yes please make your point with a screenshot showing the problem. Thanks.
is there a hook coming for SkinBeforeBodyEnd() and AdminBeforeBodyEnd()

is there a hook coming for SkinBeforeBodyEnd() and AdminBeforeBodyEnd()
I believe these already exist, just with slightly different names. The naming convention is not "BeforeXxxEnd" but "EndXxx"

This snippit seems to work for adding css for the required plugin (in standalone edit mode) but it still does not get added when the plugin is edited in the iframe mode.
Ah thanks for explaining the iframe issue. Now I clearly understand the issue. We'll add some hooks to the iframe.

Ah, that makes me soo happy! thanks

Errr, wait:
This snippit seems to work for adding css for the required plugin (in standalone edit mode) but it still does not get added when the plugin is edited in the iframe mode.
How/where do you edit a plugin in iframe mode?? (I don't know where you get the plugin settings in an iframe)

That would be widgets. for editing widgets.

http://localhost/admin.php?ctrl=widgets&action=edit&wi_ID=116

I think you probably mean "edited in an Ajax modal" (which is not an iframe), and your problem is that you are not executing the AdminEndHtmlHead hook when an Ajax modal is loaded, precisely because it is NOT an iframe and has NO <head> section.
please confirm this is your issue.

You would need to load your CSS for the whole plugin edit page and then selectively apply it to the edit div/form depending on a specific class that we could provide as shown below.
Would that solve your issue?
Does this mean that the css will be loaded for all the plugins(widgets), irrespective if it is for the correct one?
How do I load my CSS/javascript for the whole plugin edit page? with:
function AdminEndHtmlHead( & $params )
{
add_headline( '<!-- AdminEndHtmlHead -->' );
add_headline( '<!-- StyleSheet Plugin to view gallery for transitions -->' );
require_css( $plug_url.'assets/css/preview.css', true );
require_css( $plug_url.'assets/css/layerslider.css', true );
add_headline( '<!-- JavaScript Plugin to view gallery for transitions -->' );
require_js( '#jquery#' );
require_js( $plug_url.'assets/js/greensock.js', true );
require_js( $plug_url.'assets/js/layerslider.transitions.js', true );
require_js( $plug_url.'assets/js/layerslider.kreaturamedia.jquery.js', true );
require_js( $plug_url.'assets/js/layerslider.transition.gallery.js', true );
require_js( $plug_url.'assets/js/preview.js', true );
return true;
}
Can I wrap my head around it and get back to you?

I am not sure if you are aware of this, but if you edit a plugin in standalone mode and click the [save and continue editing...] it redirects to the widgets page after save.

I think you probably mean "edited in an Ajax modal" (which is not an iframe), and your problem is that you are not executing the
AdminEndHtmlHeadhook when an Ajax modal is loaded, precisely because it is NOT an iframe and has NO<head>section.
please confirm this is your issue.
can you not create a hook that will allow one to add css or js to the Ajax modal?
I know that is probably a no-no but if I specify the css and js in PluginInit it goes through to the Ajax Model and things works.
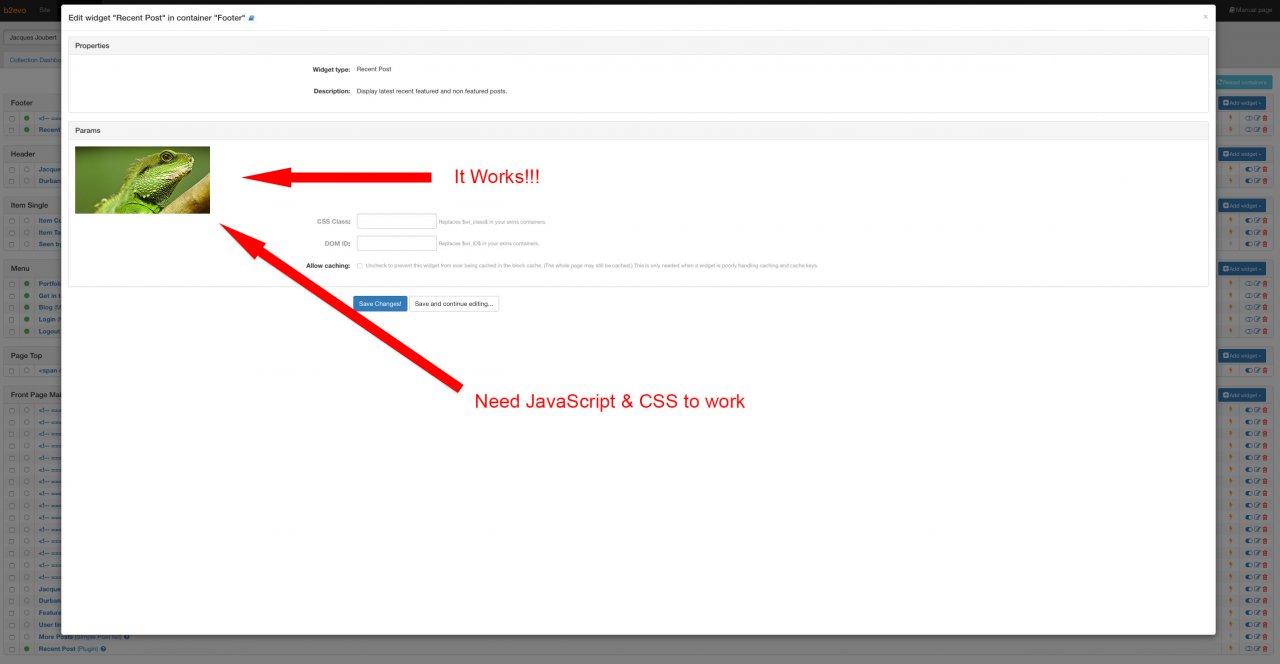
This (experimental) plugin provides the user to add a Layer Slider with some complex design data that can be considerably made user friendly with the "right stuff" which includes a preview of the display in back office before it being displayed in the front
function PluginInit( & $params)
{
$this->short_desc = T_('Some Text');
$this->long_desc = T_('Some text');
echo '<!-- StyleSheet Plugin to view gallery for transitions -->
<link type="text/css" rel="stylesheet" href="http://localhost/plugins/recent_post_plugin/assets/css/layerslider.css?v=6.7.7-stable-2016-10-01" />
<!-- JavaScript Plugin to view gallery for transitions -->
<script type="text/javascript" src="http://localhost/plugins/recent_post_plugin/assets/js/greensock.js?v=6.7.7-stable-2016-10-01"></script>
<script type="text/javascript" src="http://localhost/plugins/recent_post_plugin/assets/js/layerslider.transitions.js?v=6.7.7-stable-2016-10-01"></script>
<script type="text/javascript" src="http://localhost/plugins/recent_post_plugin/assets/js/layerslider.kreaturamedia.jquery.js?v=6.7.7-stable-2016-10-01"></script>
<script type="text/javascript" src="http://localhost/plugins/recent_post_plugin/assets/js/footer.js?v=6.7.7-stable-2016-10-01"></script>';
}in the attached document you can see the preview works in both instances


I am not sure if you are aware of this, but if you edit a plugin in standalone mode and click the [save and continue editing...] it redirects to the widgets page after save.
If this is an unrelated bug report, please make another topic for it with screenshots because I am very not sure how to reproduce this.
Again, this will not be a valid place for <link> tags but it may work in most browsers.

Does this mean that the css will be loaded for all the plugins(widgets), irrespective if it is for the correct one?
Yes.
can you not create a hook that will allow one to add css or js to the Ajax modal?
I know that is probably a no-no but if I specify the css and js in PluginInit it goes through to the Ajax Model and things works.
Very unorthodox indeed but yes, I guess we can add hooks to the begin/end of the plugin edit form.

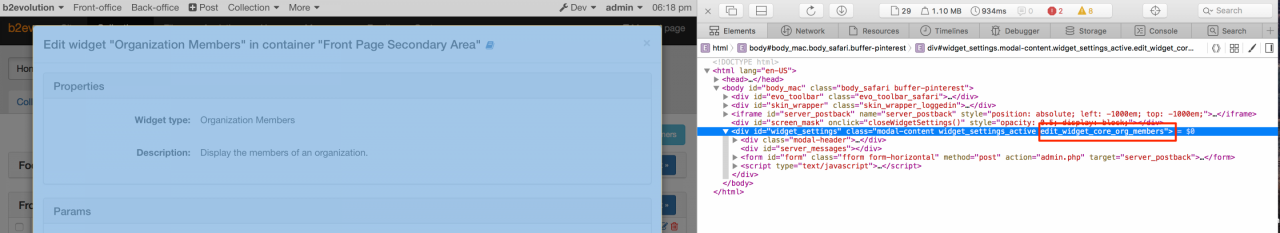
Note: v6.7.8 will have a class to target CSS styles on a specific widget edit form:
https://github.com/b2evolution/b2evolution/commit/fa1eb2ec6cba0ea9889879865db70236c7d7e4ed


Note: related thread: http://forums.b2evolution.net/best-way-to-implement-a-new-widget

Thanks, WidgetsBeginSettingsForm() and WidgetsEndSettingsForm() will be perfect. Thanks!

I am not sure if you are aware of this, but if you edit a plugin in standalone mode and click the [save and continue editing...] it redirects to the widgets page after save.
If this is an unrelated bug report, please make another topic for it with screenshots because I am very not sure how to reproduce this.
Again, this will not be a valid place for
&amp;lt;link&amp;gt;tags but it may work in most browsers.
I thought i would mention (report) it on this thread because I am discovering all these things on this related venture.
Now talking about reporting... in same reference to the attached image, I discovered that if you edit a widget in the "Stand alone" way (demonstrated in the attachment above / below) there is some JavaScript that breaks in:
rsc/js/blog_widgets.js
on line: 65
crumb_url = crumb_url.match(/crumb_.*?$/);Produces Error: TypeError: crumb_url is undefined
This is because the widget is not being edited in the Ajax Form. It would probably be a good idea to fix that with something like:
if( typeof crumb_url !== 'undefined' ){
crumb_url = crumb_url.match(/crumb_.*?$/);
}
Then also on line 353:
var r = 'blog='+blog+'&'+query_string+'container_list='+containers_list;Produces Error: ReferenceError: blog is not defined
perhaps add:
if( typeof blog == 'undefined' ){
blog = 1;
}
var r = 'blog='+blog+'&'+query_string+'container_list='+containers_list;
Adding this shouldn't matter because you are not on the widgets page, however if it remains unfixed then other JavaScript won't run.

this comments section is converting my markup weird:
this happens every time I want to highlight/wrap code with the JS Codeblock and specify the releavant code line.


Could you please also considering adding hooks for downloads. This will be for when ever a front end user clicks to download a file. Such as:
/*
* Used by plugin that can request user to be logged in to download file
* Or check if user is human
* Or request password
* Get requested file ID and perhaps the plugin will only allow a specific user to download
* Or allow downloads for specified blog, user level ect
* if $canceldownload = true it will stop the download process
* if $canceldownload = true user can be redirected to custom url
*/
function BeforeDownloadAction( $canceldownload = false, $redirect_url = 'none' )
{
return true;
}
/*
* Used by plugin that can redirect user after file download
* Or display a custom message that can be targeted by user level ect
* User can be redirected to custom url
*/
function AfterDownloadAction( $redirect_url = 'none' )
{
return true;
}
Note: v6.7.8 will have a class to target CSS styles on a specific widget edit form:
https://github.com/b2evolution/b2evolution/commit/fa1eb2ec6cba0ea9889879865db70236c7d7e4ed
I don't understand this and how that will work. Will this override bootstrap classes?

@achillis in this thread you are mixing like 4 feature requests and 5 bug reports. This is the best way to get us to forget some of them. We handle between 50 and 100 tickets per day. After adding a feature or fixing a bug, we don't have time to re-read forum threads in detail to see if there are additional reports/requests hidden in the middle.
Please make a different topic every time the existing discussion is not necessary background to understand the new request or bug report.

@achillis in this thread you are mixing like 4 feature requests and 5 bug reports. This is the best way to get us to forget some of them. We handle between 50 and 100 tickets per day. After adding a feature or fixing a bug, we don't have time to re-read forum threads in detail to see if there are additional reports/requests hidden in the middle.
Please make a different topic every time the existing discussion is not necessary background to understand the new request or bug report.
I understand and apologize for the anarchy. Have started new threads accordingly

@achillis About sub-params, can you please check out the params of the LDAP plugin, which allows to create an unlimited number of LDAP server configs. Does this mechanism match what you're trying to do? (I think it does)
PS: no need to actually configure any LDAP server to try out the params section of the LDAP plugin.

Actually quickly checked it out and it seems exactly like what I was looking for. Thanks.
ps. the LDAP plugin needs updating for the most recent version:
- function GetDefaultSettings()
+ function GetDefaultSettings( & $params )
- function LoginAttempt()
+ function LoginAttempt( & $params )

@fplanque so the issue is that although this is exactly what I was looking for, its implementation does not extend to widgets or UserSettings.

Ok, so I understand what you mean with wanting the same thing for widget settings, but what do you mean with user settings? (Full screenshot please)

I was just meaning that it's available for Settings (global) but not for widget settings. I assumed it was not available for UserSettings. Meaning when the user customize plugin settings (if available) by user.
Users>Username>advanced

So is the dev team going to extend this dynamic setting to widgets? If so, please can you indicate an expected time frame?

I Am still hoping to get an answer on my previous comment..

@achillis Yes, we'll be checking on how to make that work for plugin-per-user settings as shown on your screenshot above.
Of you have another place where it doesn't work, please be so kind and screenshot it.
Sorry for the delays, we have a lot of priority/paid client work these days.
We'll try to add whatever is needed to make plugin development as flexible as needed.
However please post screenshots of what you need indeed.