2 fplanque Jul 18, 2019 23:44




@fplanque
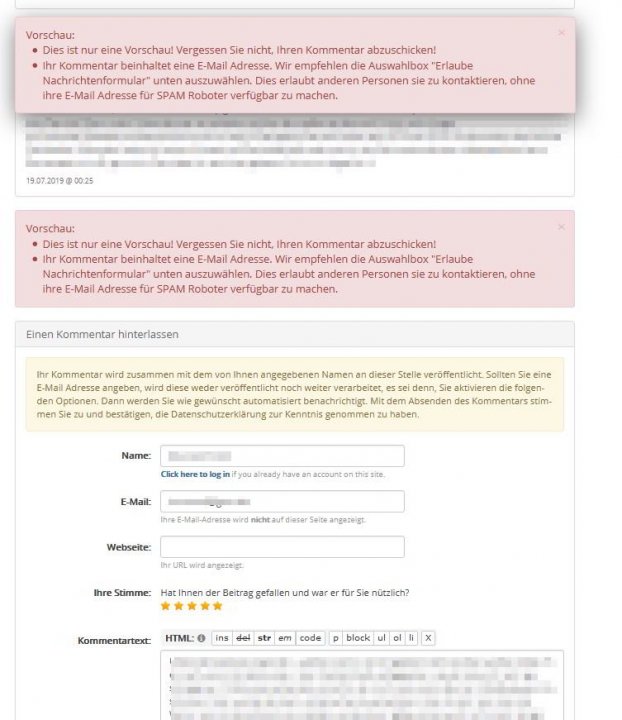
I disabled AjAX (to get this done I had to disable also both cache options). Now Comment form shows without AJAX, but the problem remains nearly the same (see screenshot - The screenshot shows two alerts with information towards preview, although no preview was ordered, but send - "Pireview: This is a previes only! …" And next follows an information that one should activate E-Mail notification because an E-Mail is given (recommended) So the bug may be caused by this. I have never got such a message before although E-Mails have to be set, because it is mandatory.
Which is striking, the questions of the captcha no longer renew themselves. I use plugin: captcha_qstn (May be because the comment sending process has not worked and therefore did not trigger the plugin)


After recycling the last comment in all collections of this instance and - because this had no effect - I deleted the comment. But even that didn't solve the problem.
In a next step I run all routines in system maitenance an cleared all caches. After this I was able to send a test comment.
In a next step I tried to post that comment a user sent via contact form - and this showed the same problem as before. I recognized, that the body of the comment shows an eMail address. I replaced @ by (at) and then publishing the comment was no problem.
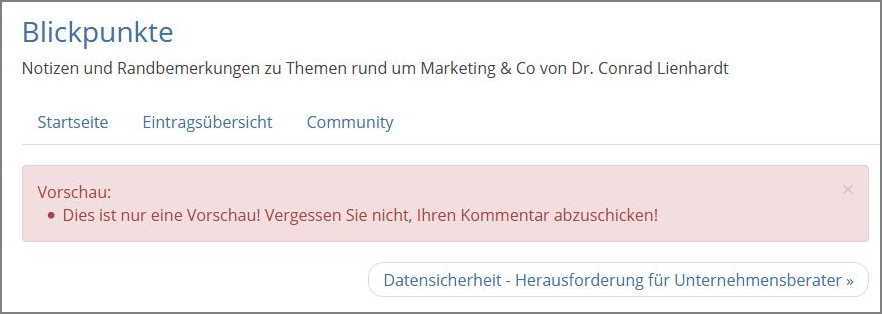
What does not work even after this interventions is preview. This leads to an alert at top of the "item single" : Preview …

https://www.npo-consulting.net/blogs/notepad.php/unternehmensserviceportal-seltsame-praktiken-bmdw?redir=no&comment_cookies=0&comment_allow_msgform=0&comment_type=feedback#comment_preview
but the comment itself was lost and sending was not possible. You may reproduce this by trying yourself. Use link above.

I thought, that the bug may be caused also by captcha. So I compared the versions on my installation (6.7.9) with that one on the b2e demo server (6.11.2). I tried to upgrade my plugin, but there was no newer Plugin available for installation. So, where do I get the 6.11.2 Plugin Version, to see whether this causes the bug?

Have you tried disabling the captcha to assess/confirm it is the problem?
_captcha_qstn.plugin.php in my 6.11.2 has the following version
class captcha_qstn_plugin extends Plugin
{
var $version = '6.11.2';
var $group = 'antispam';
var $code = 'captcha_qstn';
@amoun I disabled the plugin, then I took the actual (6.11.2) plugin out of the 6.11.2 Download - no change. captcha obviously is not part of the bug. (But I am asking myself why some files are not updated by AUTO Upgrade. So I cannot be shure that all files are up to date.

@yurabakhtin Yes, at first the problem was that I triggered a preview when I pressed Send button, but that didn't really worked either. After some trying and emptying all caches under mantenace at least sending comments works again.
But there is still the problem that the preview function is faulty and doesn't work as expected. I don't see the comment in a preview. In addition, the original comment is even lost and so I can no longer send the comment. I.e. the comment must be entered again, which is annoying for users.
You can try the e.g. at https://www.npo-consulting.net/blogs/notepad.php/unternehmensserviceportal-seltsame-praktiken-bmdw yourself. (In case you want a debug report. The password for this is "94110" (without quotation marks) (In case you'll use it, please deactivate debugging afterwords)

In this screenshot you see the result of calling preview. There is only the alert but the original comment is missing and also the preview of the comment.
PS: This bug exists on two different installations at two different hoster's spaces.

@amoun . . . why some files are not updated by AUTO Upgrade. So I cannot be shure that all files are up to date.
Not sure but the auto-upgrade may check by file size and not by version number. Unless you kept the version you replaced it will be difficult to see if you had an older version. ????
RE the first image in post #5 shows two versions but I don't understand which versions they are
Both refer to 6.11.2 whilst the captcha in one is 6.7.9

@saunders ah finally a real screenshot! Thank you!!
What skin are you using?
Try switching to a default skin like "Bootstrap Blog Skin" and confirm whether or not you still get the same bug.
If yes, please describe the exact steps to reproduce this on the demo server:
IMPORTANT: as already requested by @yurabakhtin before, please confirm wether you click with your mouse or press Return on your keyboard to submit the comment.

@fplanque I am using Bootstrap Blog Skin and there is the same problem as with bricks_skin. It is also independent from the installation, because I run b2e on two different hosts, both 6.11.2. The performance in preview is the same.
TO IMPORTANT - I always click buttons with the mouse. I am mouse addicted ;-)
and I get a page that looks like that I posted as screenshot in #9
You can reproduce that in filling out a comments form of eg https://www.npo-consulting.net/blogs/notepad.php/targeting or any other post. (to add: there is no problem in preview of a draft or an edited page)
PS: The Preview works pretty fine for logged in users. The problem exists only for those who are not logged in! May be this is helpful

@saunders Again, this works on https://demo.b2evolution.net as far as I can tell.
Please give the exact procedure to reproduce this on the demo server.
Otherwise I consider you have a plugin that is interfering and you did not isolate which plugin it is.

@fplanque What I described, step by step, is the exact procedure to run the preview that does not work. There is nothing I did in the dashboard or elsewhere.
You mentioned plugins. As I recognized not all plugins seem to be upgraded by Auto Upgrade process. So I cannot tell you, what plugins may cause this. I first have to compare the plugin files of my installations with the plugin files delivered by a full download of the same version 6.11.2 But at first glance, there is no reason to suppose one of these plugins to cause the problem..
How can I - meanwhile - comment out that preview button in comments form?

@amoun
I 've deactivated all plugins, cleared all caches inclusive browser cache and cookies and nonetheless the problem persists. Preview is not working for not logged in users. Conclusion: There is no indication that use plugins caused this.
I compared _advanded.php of my installation with _advanced.php in download (exept Date/ Time and Degbug PWD) there is not differend.
I compared my .htaccess with sample .htaccess. There is a problem: using sample.htaccess as. .htaccess the bog does not load because the blog is installed on a subdir. (But I don't think, that htaccess causes the problem; nevertheless I'll add the file)
So - not to waste to much time and keep effective ;-) - I ask for a way to comment out or suppress that preview button in comments form. If there is no preview option the bug won't cause troubles.

You can use Firefox > Developer > Inspector to find the button's ID and then use css to display:none
Will do on this site and post ID

Haven't found a simple css option so took to messing with the core Oops!
/inc/items/model/_items.funcs.php
commented out as below
// ---------- PREVIEW ----------
//if( ! $inskin || $display_preview )
//{
// $url = url_same_protocol( $Blog->get( 'url' ) ); // was dynurl
// $Form->button( array( 'button', '', /* TRANS: Verb */ T_('Preview'), 'PreviewButton', 'b2edit_open_preview(this.form, \''.$url.'\');' ) );
//}
Ok so as not to have the css overwritten with upgrades I have made it a small plugin.
The idea is to invoke a stylesheet before the end of the html head section when posting/editing via the back office.
So all the plugin does is to insert a line to call the css with the code previously mentioned.
The plugin provides the option to override or insert any code in the head section of the html
Attaching a zip which contains1/ the plugin.php, 2/ a css file with the single line mentioned and 3/ an empty html file in case of access to the directory.

@amoun thanks for the work around. Because the bug happens only when not logged in, I do need the plugin not working in back office, but in front. And secondly: Is there a way to activate this plugin only for not logged in users? (Because preview works pretty when logged in?)

(1)Because the bug happens only when not logged in, I do need the plugin not working in back office, but in front
and secondly(2) : Is there a way to activate this plugin only for not logged in users? (Because preview works pretty when logged in?)
EDIT 1
OK so is it's only the preview button on comments to existing posts by anonymous users in the front office?
EDIT 2 If that is the case I can see I have a problem. I will continue to look into it out of interest and hopefully a proper solution to the problem soon.

@amoun → I only want the preview button hidden in the front office.
There is no anonymous user at none of my collections who ever edited a published comment in front office. So, yes, I only want the preview button for anonymous users hidden in the front office it is only the new comments to focus at.

Ok I edited my previous post to say if that is the case I have a problem with my simple css display:none method, but will update you with any progress. Hope the real issue is resolved. I will enable comments for anonymous users on my site to see if I have that problem with 6.11.2

I think I have a temp fix but can't test it yet so I haven't given up :)

OK Think this is it.
Ensure you have the file _item_comment_form.inc.php in the skin you are using.
Find the following code, line 445 in my ancient file
$Form->begin_fieldset();
echo $Form->buttonsstart;
$preview_text = ( $Item->can_attach() ) ? T_('Preview/Add file') : T_('Preview');
$Form->button_input( array( 'name' => 'submit_comment_post_'.$Item->ID.'[preview]', 'class' => 'preview btn-info', 'value' => $preview_text, 'tabindex' => 9 ) );
$Form->button_input( array( 'name' => 'submit_comment_post_'.$Item->ID.'[save]', 'class' => 'submit SaveButton', 'value' => $params['form_submit_text'], 'tabindex' => 10 ) );Just checked /skins_fallback_v6/_item_comment_form.inc.php and the code starts at line 528
To put a condition around the button to only show when a registered user is logged on a front office post ~replace line 449 above line 532 in /skins_fallback_v6/_item_comment_form.inc.php with
if (isset($current_User)){
$Form->button_input( array( 'name' => 'submit_comment_post_'.$Item->ID.'[preview]', 'class' => 'preview btn-info', 'value' => $preview_text, 'tabindex' => 9 ) );
}

@amoun sorry I am confused.
Did you mean, to edit two files
N° 1 _item_comment_form.inc.php line 445 and
N° 2 /skins_fallback_v6/_item_comment_form.inc.php line 532)
and overwrite those both lines with
if (isset($current_User)){ $Form->button_input( array( 'name' => 'submit_comment_post_'.$Item->ID.'[preview]', 'class' => 'preview btn-info', 'value' => $preview_text, 'tabindex' => 9 ) ); } ?

No
If you have _item_comment_form.inc.php in your skin, edit that one, but I won't know the version and line numbers, hence the No. 1 which is the old file in my skin starting at line 445
if you don't have that file in your skin then
No. 2. Copy the file from the /skin_fallback_v6/ and put it in your skin and edit it there. starting at line 528
The line to edit in my old file is 449, if you use a copy from /skin_fallback_v6/_item_comment_form.inc.php then it's 532
The line numbers in the code are from my old file, you will need a) to have such a file b) to find the feed back code and edit one line.

@amoun thx; but I am not familiar in php, could you please use the following lines out of my skin_fallback_v6 and do what you suggested (To put a condition around the button)? that would be helpful.
$Form->begin_fieldset();
echo $Form->buttonsstart;
$preview_text = ( $Item->can_attach() ) ? T_('Preview/Add file') : T_('Preview');
$Form->button_input( array( 'name' => 'submit_comment_post_'.$Item->ID.'[preview]', 'class' => 'preview btn-info', 'value' => $preview_text, 'tabindex' => 9 ) );
$Form->button_input( array( 'name' => 'submit_comment_post_'.$Item->ID.'[save]', 'class' => 'submit SaveButton', 'value' => $params['form_submit_text'], 'tabindex' => 10 ) );
if( $Item->can_attach() )
{ // Don't display "/Add file" on the preview button if JS is enabled:
echo '<script type="text/javascript">jQuery( "input[type=submit].preview.btn-info" ).val( "'.TS_('Preview').'" )</script>';
}
$Plugins->trigger_event( 'DisplayCommentFormButton', array( 'Form' => & $Form, 'Item' => & $Item ) );
echo $Form->buttonsend;

Line 5 in your screenshot needs to have the condition. So
1) it has to be surrounded by curly brackets { line 5} to isolate it from the surrounding code.
2} immediately preceding the opening bracket you have to add if (isset($current_User))
php is not that difficult once you've played around a bit if you are familiar with any other coding language.
a) the if statement is enclosed in common brackets. ()
b) the isset is a common function to test if a variable ($) is set
c) in this case we are trying to see if the current user has a value (ID), which anonymous users don't. If the user is registered they have an ID number. If the ID exists then the result is positive and the action will pass to the next code, else it will skip it.
d) the variable to be checked is within another pair of common brackets.
e) If you waned the if statement to cover more than one continuous line of code you must enclose all of then in the single pair of curly brackets. I used the brackets anyway even though there is only one line of code to condition.
All similar to lines 8.9,10 in you screen shot. You can even add a comment to indicate you have inserted a change.

So with you code I would ammend it as in the shot below NOT THE REAL LINE NUMBERS
$Form->begin_fieldset();
echo $Form->buttonsstart;
if(isset($currentuser))
{
// I added the above if statement and enclosed the following line in curly barckets to hide the preview button for anonymous users
$preview_text = ( $Item->can_attach() ) ? T_('Preview/Add file') : T_('Preview');
$Form->button_input( array( 'name' => 'submit_comment_post_'.$Item->ID.'[preview]', 'class' => 'preview btn-info', 'value' => $preview_text, 'tabindex' => 9 ) );
}
$Form->button_input( array( 'name' => 'submit_comment_post_'.$Item->ID.'[save]', 'class' => 'submit SaveButton', 'value' => $params['form_submit_text'], 'tabindex' => 10 ) );
if( $Item->can_attach() )
{ // Don't display "/Add file" on the preview button if JS is enabled:
echo '<script type="text/javascript">jQuery( "input[type=submit].preview.btn-info" ).val( "'.TS_('Preview').'" )</script>';
}
$Plugins->trigger_event( 'DisplayCommentFormButton', array( 'Form' => & $Form, 'Item' => & $Item ) );
echo $Form->buttonsend;
@amoun thanks; Preview is still viewed.
What I did:
1 I copied skin_fallback_v6 folder into the skin folder bootstrap_blog_skin
2 I edited _item_comment_form.inc.php
3 I inserted your If Clause
4 Saved all
Checked: preview button is not hidden, still viewed.
What did I handle wrong?

@saunders#c113640]@amoun thanks; Preview is still viewed.
What I did:
1 I copied skin_fallback_v6 folder into the skin folder bootstrap_blog_skin
Oops! only copy the single file from the folder
2 I edited _item_comment_form.inc.php
3 I inserted your If Clause
4 Saved all
The file won't be accessed as it is hidden in the folder, remove it from the folder and place it naked in the skin, then delete the fallback folder.

Sorry about the false hopes.
I've just created a new blog with the /bootstrap_blog_skin and my mod doesn't work in that skin, it clearly doesn't use that file.
So you've done nothing wrong. Will post back yet again when I can do it to that skin lol
In that skin I think I need to find a different file or soemthing ???

@amoun ok I copied the file into the folder. now the file is interpreded but caused an error:
Parse error: syntax error, unexpected '&' in /home/.sites/383/site150/web/blogs/skins/bootstrap_blog_skin/_item_comment_form.inc.php on line 534

Oh I noticed an error in my code the if statement is
if (isset($current_User))not if(isset($currentuser)) not that it gets it to work.
Even if I comment out the line in the file it doesn't work so I am looking for the problem still

OK Again
I was messing with the wrong skin, the bootstrap_business blog skin, so I couldn't get it to work on my site but now it seems fine on the bootstrap_blog skin
Apologies again for all the flaffing around,
See my test site at https://calstock.org.uk/index.php/test/extended-post
So my post #35 works fine
I'm not happy finding solutions for another peoples problem 'per se', but I do like the process, so I use other people's problems to find processes and that is what I post. I know it may seem inefficient in all you have to read but I wouldn't find it interesting enough if I had to work alone and just post a tidy result.
So again please excuse my method
It better work now :)

@amoun … the parse error (see #37) persists even after fixed according to #38

So here's the code with proper line numbers and I have attached the file for convenience and viewing, but I had to change the extension from php to txt to enable attachment in this blog.
$Form->begin_fieldset();
echo $Form->buttonsstart;
$preview_text = ( $Item->can_attach() ) ? T_('Preview/Add file') : T_('Preview');
if (isset($current_User))
{
$Form->button_input( array( 'name' => 'submit_comment_post_'.$Item->ID.'[preview]', 'class' => 'preview btn-info', 'value' => $preview_text, 'tabindex' => 9 ) );
}
$Form->button_input( array( 'name' => 'submit_comment_post_'.$Item->ID.'[save]', 'class' => 'submit SaveButton', 'value' => $params['form_submit_text'], 'tabindex' => 10 ) );
@amoun
now I got another Parse error message:
Parse error: syntax error, unexpected '}', expecting end of file in /home/.sites/383/site150/web/blogs/skins/bootstrap_blog_skin/_item_comment_form.inc.php on line 564
But I could fix it.
Now it is working :-.) Thanks very much! Great!

OK looks like you're/we're getting there
The code line that needs conditioning. Check the brackets and copy and post the code from line 528 to 534 please.
Ensure you have two closing brackets on the first line
if (isset($current_User))
if (isset($current_User))
{
$Form->button_input( array( 'name' => 'submit_comment_post_'.$Item->ID.'[preview]', 'class' => 'preview btn-info', 'value' => $preview_text, 'tabindex' => 9 ) );
}
Ah!
That's a relief :)
Hello,
The following frequent issues seem to apply to your support request: (This is a semi-automated response):
Try disabling AJAX forms.