2 jibberjab Apr 02, 2015 00:23




Yes b2evolution is designed to do all this.
CAVEATS:

@fplanque
Thanks for the reply, it helps to clarify some of my questions. Do I understand correctly that:
1. the blog1 / aggregate blog would be set up as "Absolute URL" set to domain.com/ or should it be "Relative to baseURL" and left empty ?
2. the secondary blogs and the linkblog would be set up as "Relative to baseURL" pointing to folders corresponding to the stub names?
3. When it comes time to replace the blog 1 area with a static html site, I would leave the blog in the root and leave index.php as you mentioned, but would edit htaccess to remove index.php from index handlers and leave only index.html, so the html index would be displayed rather than the blog index, or do I leave both so that the blog stubs will still work, but just make sure that index.html is listed first and index.php second?

1. "Default blog on index.php would be even better" but absolute url should also work.
2. Yes you can do that. (Many other possibilities also exist.)
3.leave both and list index.html before index.php

Got it working properly now and am finally understanding better how stubs work. Thanks!

Hmm, something is still not right with how the stubs are set up.
I have blog1 running on the site root, configured as absolute url.
I have blog2 set up as 'relative to baseurl' /blog2name/
Per the suggestion from @mgsolipa here: http://forums.b2evolution.net/new-522-install-backend-icons-not-displaying
I created a subfolder on the filesystem named 'blog2name' containing a copy of blog2.php renamed to index.php
Inside that stubfile I changed:
<code>require_once dirname(__FILE__).'/conf/_config.php';</code>
to
<code>require_once dirname(dirname(__FILE__)).'/conf/_config.php';</code>
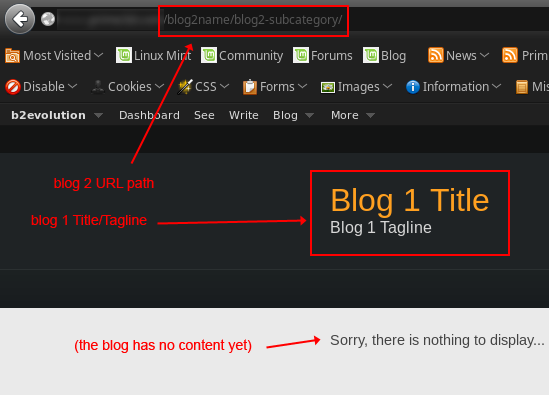
Now, when I load the site root, Blog 1 displays, with the Blog 1 Title and Tagline, so that's fine.
When I click the menu link for Blog 2, Blog 2 displays with the Blog 2 Title and Tagline, and the url is domain.com/blog2name/, so that's also fine.
On the Blog 2 page, if I click a category link, the URL changes to domain.com/blog2name/category-name so that's fine, BUT the Title and Tagline are from Blog 1 instead of Blog 2.


please copy paste the contents of /blog2name/index.php here

I had to strip out all the commented-out lines. It wouldn't let me post with them intact.
<?php
$blog = 2;
$show_statuses = array();
require_once dirname(dirname(__FILE__)).'/conf/_config.php';
require $inc_path.'_blog_main.inc.php';
?>
Sorry @jibberjab, I skipped one step in the comment I made here: http://forums.b2evolution.net/new-522-install-backend-icons-not-displaying#c103990.
You need to create an .htaccess inside your new folder blog2name. The content of that file should be the following:
<IfModule mod_rewrite.c>
RewriteEngine On
# Redirect anything that's not an existing directory or file to index.php
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php
</IfModule>
You can also find more information in this manual page: http://b2evolution.net/man/blog-url-settings
Regards!

This worked and the categories now display the proper blog's title.
So this means that if you want clean URLs, you can't just create a new blog and start working. You have to manually create a subfolder with a matching name, create a stubfile with corresponding blog ID, and an htaccess before the blog becomes usable.

Yes, but note that in version 6 you don't need to do any of this anymore. Just create a blog an start blogging.
Ok, I found the "aggregation" option in Structure \ BlogName \ Advanced, so now multiple blogs can be shown in one. Given that info, is it possible to have:
-blog 1 as an aggregation blog on domain.com
-blog 2 and blog 3 as domain.com/blogname2/ and domain.com/blogname3/
-blog 4 acting as non-public linkblog
-blog 1, blog 2, and blog 3 all displaying linkblog links via linkblog widget
-at some time in the future, eliminating the blog1 aggregate blog and replacing domain.com with a static html site while the remaining blogs continue to run as usual?