2 fplanque Jul 09, 2016 22:44


Well, regarding #5, I can see that. I also appreciate the support you give. The software is so new to me that I'm discovering how everything is setup. For instance, I only realized since posting this topic that the containers and widgets are really just a drag and drop page builder. Got too mired in the code of the skins and didn't see that before. It's great!
One case I was thinking of is for social links. By default, you've got the user's social links that can appear in the header, but this doesn't work well for multi-author sites like what I'm working with (personal project). One option is to create a new user to sort of be the site, but now I realize the better option is just to make the widget with inputs for the various social networks available, and display it. So no site setting needed, just a customized widget.
#1 - I tend to look at it as display versus function. The social links thing above is more of a function to gather the appropriate URLs, and that isn't a display. Skin settings work as they should, if I look at it right. I'll be honest, I know WordPress very well. Whether I like it or not, or even intend to do it, I keep comparing b2evo with what I know from WordPress. B2e kicks ass a lot so far, but there still a few things in b2e that WP does better (UX-wise).
#2 & 3 - I'm guessing that Evocore doesn't allow for the settings "tabs" the way it allows for panels. Various settings in the site already use that sort of horizontal navigation (like: http://prntscr.com/bqw2sr). The vertical navigation (panels) are used too, of course. Something to think about adding, and the way you build settings pages with multidimensional arrays seems perfectly suited to this new level of navigation. This is speaking totally from a UX standpoint, being new to the system and figuring this stuff out as I go.
#4 - I would have to agree that the existing logo setting feels incomplete, but I wouldn't know who is doing what with it. It does bring to mind a feature I'd love to see in b2evolution, since it would work with this particular setting, and that's file uploading. Right now, you have to enter the URL of the logo, which when you mix in skin and media directories, especially for a logo which can be used for both templates and content, it's a little blurry getting the right file URL (obviously I can do it, but it's not very intuitive). A direct upload field (or existing file selection link) at that setting would be much more user friendly.
This also applies to in-content images. I know it's not the direction you've gone with it, and technically could be said to be on TinyMCE (although it is capable), but the insert image function in the post editor is just entering a URL. I'd love to see this as an upload field for inline images, with alignment options, a class field, and definitely a size selector that works with internal b2e image sizes. It would just be much more streamlined that way, for novices and experienced users alike.
[image:id]I'm fully aware of the shortcode for inline images, but it seems the two (TinyMCE's Insert Image & b2e's attachments) directly conflict in the scope of content (inline only, not covers or teaser images). I'm not a huge fan of attached images; it feels too much like other CMSs that are basically managed site trees (static, clunky). But I'm also still getting familiar with things and how they match with what I use (cover images, mainly - I use them the way b2e uses teaser images). So this may be an uneducated opinion.

Very quick answer:
Social links: we'll make an additional widget that allows to manually enter the social links you want.
Images: inserting <img> tags rather than [image:], [thumbnail] or [inline] tags feels very broken to me because it will never we properly responsible. Or, in other words: it's mixing content and presentation. This is why the WYSIWYG editor is not getting much love from us on that aspect.
Wordpress UX: feel free to post screenshots of what you think works particularly well in their case in order to better get your point across ;)
Okay. With respect to images, let's take a post that I have duplicated on b2evo and WP, and look at an image being inserted.
WordPress: http://prntscr.com/br6bmx
B2Evolution: http://prntscr.com/br6c3g
B2E may provide a more robust interface, but at what cost? If an editor has to learn the shortcode syntax just to insert an image, which he/she then cannot see in the editor, it won't happen. I've checked a ton of CMSs and read a lot about trends; the one thing that is clear about content editors (software) is that a rich editing experience isn't just a trend.
The top two editors on the market (TinyMCE and CKEditor) both come with the ability to make the editor rich when dealing with images. I've tried including the style_formats option from TinyMCE's docs into the plugin settings, but it's not responsive; the editor doesn't take it (even when copied directly from TinyMCE's docs).
WordPress does go a step further than TinyMCE native functions by integrating it with their media uploader. Your media uploader is better, but disconnected from the content.
As far as separation of concerns and MVC architecture, part of the reason I'm having difficulty getting into skins is because there is so much code in them. So mixing content and presentation for better UX, when function and presentation are already so mixed, doesn't seem like it's really an issue.
For example. And for argument's sake.


BTW - The manual doesn't mention the [thumbnail] shortcode. Doesn't address what I've been saying, but would have been helpful to know about it. I've been scouring the manual for over a week now, and just did a search when you mentioned it, to be sure I didn't miss it.

[thumbnail] is a 6.8 feature ;) -- http://forums.b2evolution.net/how-to-include-a-thumbnail-or-smaller-image#c107134
Ok, I hear you on needing a WYSIWYG experience for your editors, no matter if it produces responsive content or not.
Would you mind posting screenshots of the workflow you use in wordpress for adding an image (in addition to the final result in the editor, which you already posted). Please forgive us for not running wordpress anywhere here ;)
On our side we'll look at the possibility for rendering [image:...] as WYSIWYG in TinyMCE.

PS: on a philosophical note but notwithstanding what I wrote above: yes the skins mix presentation and code and someday we might separate it, but it doesn't really matter: your content is the thing you want to be future proof. You don't want to edit back thousands of posts when you realize your image sizes are all to small or too big or whatev for future devices. Your skin will change a dozen of times in the meantime, and whatever flaws your skin has in 2016 will be irrelevant in 2020. Non-future proof content from 2016 may be an issue in 2020 though... (your mileage may vary).
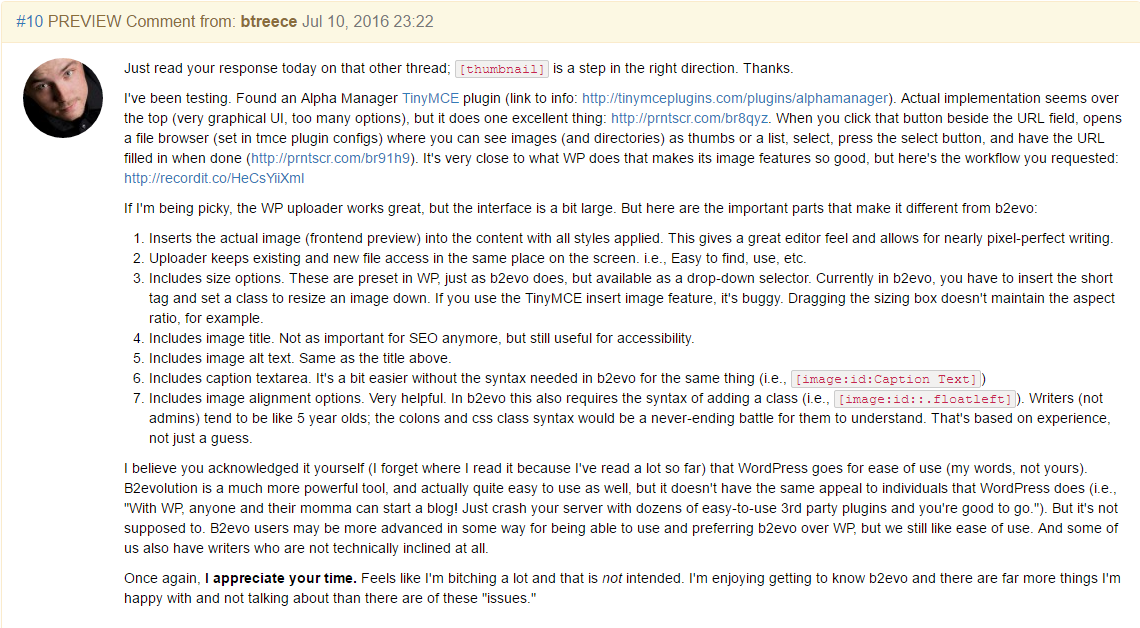
Couldn't get it to accept that reply or even give me an error. So, attaching a screenshot of the preview (which worked fine) and including the links I used below.
http://tinymceplugins.com/plugins/alphamanager
http://prntscr.com/br8qyz
http://prntscr.com/br91h9

Thinking it was because I had 4 links in the reply. here's the workflow: http://recordit.co/HeCsYiiXml
PS: on a philosophical note but notwithstanding what I wrote above: yes the skins mix presentation and code and someday we might separate it, but it doesn't really matter: your content is the thing you want to be future proof. You don't want to edit back thousands of posts when you realize your image sizes are all to small or too big or whatev for future devices. Your skin will change a dozen of times in the meantime, and whatever flaws your skin has in 2016 will be irrelevant in 2020. Non-future proof content from 2016 may be an issue in 2020 though... (your mileage may vary).
I can get around the mixture of presentation and logic. Add in an include for functions file at the end of the skin class file and I can write my functions over there, and call them in the skin. To be honest, the code in b2e is quite clean and up to current standards. So you mix some stuff up a little, big deal haha It doesn't really matter, no.
I think it's fair to say that when talking about posts, as in blog posts, time makes them irrelevant. Depending on the subject of the site, more so. I write about sports. Posts from 2009 about the NFL Super Bowl aren't relevant anymore. I keep them for archives. The date is clearly visible so if anything displays weird (not outright broken), I leave it to readers to understand that was a different point in time, one that barely even had Twitter. Probably about a 50/50 split of users who write that versus those who write more timeless content in posts.
Is there such a thing as future proof when it comes to images? At best, you need to set a class, but over the years, even classes become static and outdated. What you define as "medium" in 2015 may very well be "small" in 2025. But the images are in content, and simply changing the height/width properties of that class doesn't account for the content around the images.
In my mind, the only future proof solution is to leave the details to the skins. Skins will evolve over time. Upgrades to the core, new features in CSS or HTML, all will force that skins evolve constantly. The CMS should approach this by setting common functions as classes on elements. It should stop there. Common functions being alignment, or size, but size has to be by name, rather than by pixels for that part to work. That's very similar to how you suggest naming containers. The default skin can define the properties of those classes, but the core shouldn't limit that.
Should placing an image into content require a syntax at all?
A lot of options provide a text field where you simply enter the classes desired, .align-left .shiny .happy .people. No delimiters in a short tag string, no syntax to define a short tag [], just simple entry. For sizes, b2evo already provides crop and fit thumbnail functions, so why not expose those in the TinyMCE editor insert image function?
Point and click and you have classes assigned. It's up to skins to define what the classes mean. Being that skins will almost be the most frequently changed part of a site, second to content, of course, leaving as much as possible to them seems appropriate.

Answer to your last comment first: about leaving sizing up to the skin: this is exactly what b2evolution does! The concept is that you add images with [image:] and the skins decides at which size to display it. Then... people started asking for different sizes of images within a single post. This is where things get tricky... but let's leave that discussion for another day when [thumbnail:] is out the door.
Thanks a lot for the Wordpress video. It definitely helps to see what you expect. We will work towards that with one philosophical difference though: we will drive you towards using logical sizes like small/medium/large rather than pixel width because pixel width cannot be automatically changed depending on the device the article is displayed on. When you make a floating image like you showed a couple of times, how is it displaying on a phone? (What I mean is: how does WP resolve a 270px wide floating image on a 320px wide phone screen?)
Ok, several answers:
1) Any settings that can be understood only by a specific skin should be in the skin settings, as you found out already.
2) You cannot tab the skin settings but you can make several panels.
3) In the long term we want to make some skin settings (like colors) available to be changed in the front office. For this reason we do not want to develop a complex backoffice structure for this before we know where we're going.
4) There may be a good use case for separating the logo used for the site and for the emails indeed. The one default logo was more meant as a placeholder in the beginning, thinking everyone would customize their skin and email templates anyways... but people don't, so we should probably have better logo management.
5) Additional site settings like this are really a case by case issue, so feel free to list what setting you find missing for your use case and we'll try to add them.
thanks